IE6下font-size值设置与否对元素height,background产生的影响(二)
其实之前做日常项目的时候,发现了font-size设置在IE6下带来的问题,然后去查了下,是由于IE6下div中的默认font-size值是12px,这篇博文有讲到,IE6中设置div的最小高度 ,然后,我自己也写个例子测试一下。仅用IE6和chrome进行对比测试。首先在页面中定义两个div标签,宽度*高度为200px*30px
<div id="Layer2">div2</div>
然后设定其样式,如下:
position:absolute;
width:200px;
height:30px;
left: 75px;
top: 128px;
background-color: purple;
}
#Layer2 {
position:absolute;
width:200px;
height:30px;
left: 282px;
top: 128px;
background-color: green;
}

position:absolute;
width:200px;
height:30px;
left: 282px;
top: 128px;
font-size: 40px;
background-color: green;
}
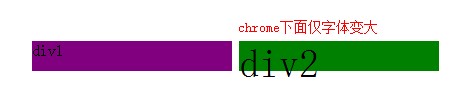
IE6下,#Layer2的高度被撑高,且大于40px,而chrome下面只是字体变大而已,如图:
突发奇想,我在#Layer2中,加上overflow:hidden,会怎样呢?css代码如下:
position:absolute;
width:200px;
height:30px;
left: 282px;
top: 128px;
font-size: 40px;
background-color: green;
overflow: hidden;
}
这时候,IE6和chrome下都是一样的,IE6会把超出的部分截断掉,如图:
(IE6和chrome一样的效果)下面,我们把div中的文字去掉,去掉文字带来的影响,看看会有什么新的效果出现。
<div id="Layer2"></div>
#Layer1设置height为1px,#Layer2设置为5px;
position:absolute;
width:200px;
left: 75px;
top: 128px;
height: 1px;
background-color: purple;
}
#Layer2 {
position:absolute;
width:200px;
left: 282px;
top: 128px;
height: 5px;
background-color: green;
}
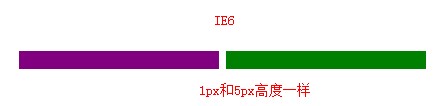
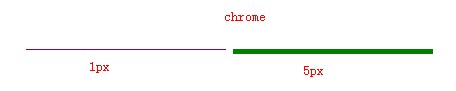
我们可以看到chrome下面#Layer1和#Layer2显示高度分别为1px和5px,而IE6下高度一样。
那个这个高度是不是默认的font-size:12px的高度呢?
修改css代码,设置#Layer1和#Layer2的高度均为4px,排除高度设置的影响,然后设置#Layer1的font-size为12px。
position:absolute;
width:200px;
left: 75px;
top: 128px;
height: 4px;
font-size:12px;
background-color: purple;
}
#Layer2 {
position:absolute;
width:200px;
left: 282px;
top: 128px;
height: 4px;
background-color: green;
}
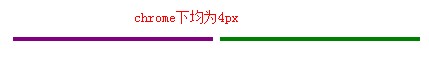
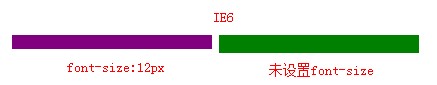
这时候IE6下面,没有设置font-size的#Layer2的高度大于设置了font-size:12px的#Layer1,而chrome下面高度均为4px,可见IE6下面其默认font-size值可能不是12px。
最终,经过测试,IE6下,当#Layer1的font-size设置为16px的时候,跟未设置font-size的#Layer2的高度相等。而与font-size:16px对应的高度为18px。以上的结果是在IEtester下验证得出的,为了避免ITtester的差异性,我在本地虚拟机中运行标准IE6进行了测试,效果是一样的。所以,我怀疑IE6下div的默认font-size可能是16px,而不是网上流传的12px。
如果设置font-size>height值会有什么影响呢?
css代码:
position:absolute;
width:200px;
left: 75px;
top: 128px;
height: 40px;
font-size:30px;
background-color: purple;
}
#Layer2 {
position:absolute;
width:200px;
left: 282px;
top: 128px;
height: 40px;
font-size:50px;
background-color: green;
}
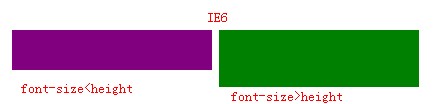
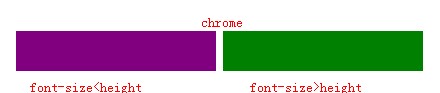
如下图所示,IE6下,font-size>height的时候,其div高度也会相应的大些;而chrome下面,高度不变。

结论:1.如果在IE6下,想要让带background的div显示所设置的height的高度,需要保证font-size<height。如果font-size>height,在IE6下面,会高于所设置的height值。
2. IE6下,div中的默认font-size值可能是16px。