用new方法生成一个img对象和document.createElement方法创建一个img对象的区别
我用两种方法来生成img对象,第一种方法是用new方法,第二种方法是用document.createElement方法。
var img1 = new Image();
var img2 = document.createElement('img');
其实,乍一看,感觉有些不同,但是具体什么不同,一下子也说不上来。
在console窗口,比较看看,都是生成img对象,节点名称都一样。


接下来,我来比较一下它们的node类型

结果nodeType也是一样的,都属于元素节点。
节点类型常用的有3种,元素节点Node.ELEMENT_NODE(1);属性节点Node.ATTRIBUTE_NODE(2)以及文本节点Node.TEXT_NODE(3)。
从类型和名称上看,这两种方法创建的img节点是没有什么不同的。
最后,比较一下效率吧。分别运算10万次。
var time1= new Date() - 0;
for(var i = 0; i < 100000; i++) {
var img1 = new Image();
}
var time2 = new Date() - 0;
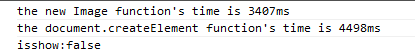
console.log('the first time is ' + (time2 - time1));
var time3= new Date() - 0;
for(var i = 0; i < 100000; i++) {
var img1 = document.createElement('img');
}
var time4 = new Date() - 0;
console.log('the second time is ' + (time4 - time3));
得出的结论是document.createElement()方法的效率更好!

那么计算100万次呢?却有点出乎意料,new Image()方法更胜一筹!

1000次的时候,是document.CreateElement()方法更有效率!

1000万次的时候,new Image()方法更快,我洗脸刷牙泡脚完毕的时候,document.createElement()方法都还没有计算完成呢,再后来直接崩溃了。
所以,在生成对象个数较少的时候,用document.createElement()似乎更好!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2010-10-22 jquery下 动态显示jqGrid 以及jqGrid的属性设置容易出现的问题