IE6下font-size值设置与否对元素height,background产生的影响(一)
IE6下font-size值设置与否对元素height,background产生的影响(一)
我使用一个<p><span>文字文字</span><span class=”picture”></span><span>文字文字</span></p>来描述一段文字,在这段文字中,还有一些小的图片穿插其中。其中我将小图片通过设置span.picture的background来实现。
html代码如下:
<p class="flow-number">
<span>12634</span>
<span class="sign"></span>
<span class="color_green">4561</span>
</p>
<span>12634</span>
<span class="sign"></span>
<span class="color_green">4561</span>
</p>
css代码如下:
.sign {
background: url(http://img02.taobaocdn.com/tps/i2/T18auUXbpfXXXXXXXX-8-24.png) no-repeat;
height: 8px;
width: 8px;
display: inline-block;
}
background: url(http://img02.taobaocdn.com/tps/i2/T18auUXbpfXXXXXXXX-8-24.png) no-repeat;
height: 8px;
width: 8px;
display: inline-block;
}
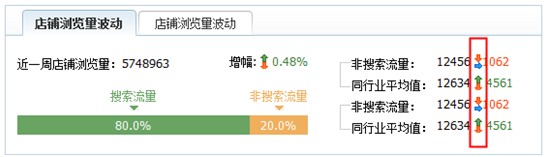
在IE7+,chrome,FF下面均能正常显示,然而在IE6下,span.sign的背景图的高度莫名增加了。
如图所示:
估摸着原因可能是IE6默认的font-size为12px,因此只要设定font-size的值为合适大小就可以,或者font-size:0也是可行的。
修改css代码如下:
.icon {
background:url(http://img04.taobaocdn.com/tps/i4/T1.WOUXfteXXXXXXXX-9-10.png) no-repeat center 0;
height:5px;
line-height:5px;
font-size:0;
margin-bottom:5px;
}
background:url(http://img04.taobaocdn.com/tps/i4/T1.WOUXfteXXXXXXXX-9-10.png) no-repeat center 0;
height:5px;
line-height:5px;
font-size:0;
margin-bottom:5px;
}
这样,背景图片就能正常显示了,如下图所示:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异