一个不陌生的JS效果-marquee,用css3来实现
2013-07-26 22:25 Barret李靖 阅读(15598) 评论(1) 编辑 收藏 举报关于marquee,就不多说了,可以戳这里。
毕竟他是一个很古老的元素,现在的标准里头也不推荐使用这个标签了。但平时一些项目中会经常碰到这样的效果,每次都是重新写一遍,麻烦!
JS类实现marquee
今天倒弄了一个类,还不全,打个草稿吧~ 下次就凑合着用吧。
DEMO在这里,戳我

/** * @author 靖鸣君 * @email jingmingjun92@163.com * @description 滚动 * @class Marquee * @param {Object} */ var Marquee = function(){ this.direction = "top"; this.speed = 30; }; Marquee.prototype = { //initial init: function(obj, setttings){ this.obj = obj; this._createBox(); this.scroll(); if(settings){ settings.direction && (this.direction = settings.direction); settings.speed && (this.speed = settings.speed); } }, _createBox: function(){ //create inner box A this.iBox = document.createElement("div"); var iBox = this.iBox; with(iBox.style){ width = "100%"; height = "100%"; overflow = "hidden"; } iBox.setAttribute("id", "marqueeBoxA"); iBox.innerHTML = obj.innerHTML; //clone inner box B var iBox2 = iBox.cloneNode(true); iBox2.setAttribute("id", "marqueeBoxB"); //append to obj Box this.obj.innerHTML = ""; this.obj.appendChild(iBox); this.obj.appendChild(iBox2); }, //animation scroll: function() { var _self = this; this.timer = setInterval(function(){ _self._ani(); }, this.speed); }, //setInterval function _ani: function() { if(obj.clientHeight - obj.scrollTop <= 0){ obj.scrollTop = obj.offsetHeight - obj.scrollTop + 1; } else { obj.scrollTop++; console.log(obj.offsetHeight, obj.scrollTop); } }, stop: function(){ clearInterval(this.timer); }, start: function(){ this.scroll(); } };
gists地址:https://gist.github.com/barretlee/6095976
代码写的比较粗糙,下面说说这个思路:

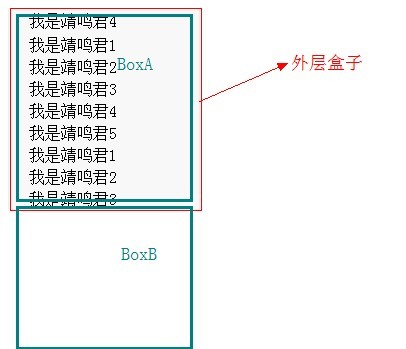
BoxA和BoxB内容相同,当BoxA滚动离开外层盒子时,把scrollTop设置成,当前的scrollTop - BoxA的高度,记得再加上一个1.
思路很简单,操作也很方便,我比较习惯用scrollTop来控制移动,有的人也喜欢用绝对定位和相对定位配合,但是这样写出来的插件兼容性不是很好,有些页面定位元素太多,可能会造成插件的样式乱套。
这个插件(楼主比较懒,还没有写完)的使用方式:
var marquee = new Marquee(), obj = document.getElementById("box"); marquee.init(obj);
对应的html代码:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>Demo</title> <style type="text/css"> #box { width: 150px; height: 200px; border:1px solid #EFEFEF; background: #F8F8F8; padding:0 20px; line-height:22px; overflow:hidden; } </style> </head> <body> <div id="box"> 我是靖鸣君1<br /> 我是靖鸣君2<br /> 我是靖鸣君3<br /> 我是靖鸣君4<br /> 我是靖鸣君5<br /> 我是靖鸣君1<br /> 我是靖鸣君2<br /> 我是靖鸣君3<br /> 我是靖鸣君4<br /> 我是靖鸣君5<br /> </div> </body> </html>
当然,给了几个接口:
marquee.init(obj, { direction: "xx", //这个还没写,一般就是top和left吧~ speed: 30 });
补充一个css3下marquee的知识点
overflow:-webkit-marquee;//指定溢出时滚动。
-webkit-marquee-style:scroll | slide | alternate; //跑马灯样式,分三种。
scroll,从一端滚动到另一端,内容完全滚入(消失)时重新开始。
slide,从一端滚到另一端,内容接触到另一端后,立马重新开始。
alternate,内容不跑到显示区域外,在里面来回碰壁反弹。这里主要用第一种。
-webkit-marquee-repetition:infinite | number;// 跑马灯跑的次数,infinite 为
无限多次,不结束。或者可以用正整数设置滚动的次数。
-webkit-marquee-direction:up | down | left | right; //跑动的方向,这个要注
意结合实际情况,即实际你操作的标签文本流溢出在哪个方向溢出。
-webkit-marquee-speed:slow | normal | fast;//跑动的速度设置。
实例:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>Demo</title> <style type="text/css"> h1 { color:rgba(250,100,100,0.7); height:40px; line-height:40px; width:400px; overflow: -webkit-marquee; -webkit-marquee-style: scroll; -webkit-marquee-repetition: infinite; -webkit-marquee-direction: right; -webkit-marquee-speed:normal; border:1px #ccc solid; margin-top: 30px; } h1.left { -webkit-marquee-direction: left; } h1.up { -webkit-marquee-direction: up; } h1.down { -webkit-marquee-direction: down; } </style> </head> <body> <h1>我是靖鸣君,靖鸣君,我是靖鸣君,靖鸣君,我是靖鸣君</h1> <h1 class="up">我是靖鸣君,靖鸣君,我是靖鸣君,靖鸣君,我是靖鸣君</h1> <h1 class="left">我是靖鸣君,靖鸣君,我是靖鸣君,靖鸣君,我是靖鸣君</h1> <h1 class="down">我是靖鸣君,靖鸣君,我是靖鸣君,靖鸣君,我是靖鸣君</h1> </body> </html>
DEMO地址:http://qianduannotes.sinaapp.com/marquee/css3marquee.html (此属性在后续新版本中已经不提供支持了 修改于2013/11/09)
这个还是蛮实用的~做下兼容性处理,我觉得,可以直接拿过来用:)

版权声明: 署名-非商业性使用-禁止演绎 3.0 国际(CC BY-NC-ND 3.0)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义