前端学习的那些往事
2013-10-31 17:00 Barret李靖 阅读(3348) 评论(18) 编辑 收藏 举报上次如何培育新人一文中也提到了自己学习前端的一些事儿,这两天几个新人问我当初是如何逐步学习前端的,因为以前也没做过什么记录,时间虽不长,记忆却开始模糊了,趁着还有些感觉,把这些往事都写下来。
之前看聂微东大哥的文章,有一篇说到了他学习前端的经历(说说我的web前端之路,分享些前端的好书),主要是推荐几本前端学习的书籍,童鞋们可以去瞅一瞅。我想分享的并不是这些书籍,而是学习前端技术的一些经历,当然,也包括一些书籍。
初识前端
第一次和前端打交道,是大一的时候。那时我的一个舍友加入了学校很有名誉的一个技术团队——联创团队,在design组做美工设计和简单的网页开发。一天晚上,宿舍熄灯了,他从团队赶回来,拿着笔记本继续写着代码,我凑过去看了看,觉得好神奇,他竟然可以把一张图片变成网页!那个时候对前端还没有太大的感觉,加上舍友经常呆在团队,也很少回来,所以这种隐约的神奇感一直保留到大二。
一次,我吃完午饭,在学校操场附近溜达,看见韵苑路口搭起了几顶帐篷,一群人围在一起很hign的样子。于是,我也凑了过去...看着那群人正在玩XBox,突然觉得她应该是一个很有爱的团队,于是写了申请书,就这样我加入了网络应用研发中心(Network Application Development Center, NADC),那年我大二。
第一次新人任务,我认识了前端。
我是大二加入NADC的,那时我是个新人,很新很新的人,连
HTML、CSS是个什么东西我都不知道。我也不知道自己是否喜欢前端这块,后来团队给新人们布置了一些练习任务,任务内容是从四张psd图中任选一张,将其制作成HTML页面。任务到手,我十分迷茫,根本不知道该做哪些东西,记得那个星期我是常驻团队办公室。
学长让我先看看 w3school 上HTML和CSS的相关内容,我埋着头看了两天,记得那两天,我坐着的时候是对着电脑,躺着的时候是拿着手机,一直在看网址上的内容,觉得很神奇,很好玩。大概是第三天开始,我动手写起了代码,代码写了差不多四天,没怎么休息,遇到了很多奇怪的问题。一个星期之后,我完成了人生的第一个页面戳我。
了解前端
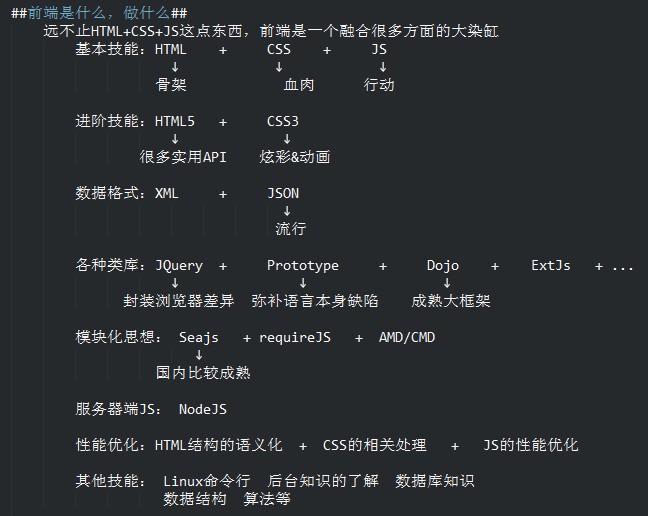
很多人问我是做什么的,我回答,前端,大多数人听着会一头雾水,你要问我前端是什么,我现在还是不好给出一个明确的回答。前端要学的东西太多了,在给新人的第一培训中,我说了这些:

但是前端远不止这些东西,在这里我想说说看书的重要性。
我看过很多书,上面聂微东大哥说的书我在大三的时候就读过好几遍了,尤其是《javascript权威指南》,这本书第四版我看过四遍,第五版看过两遍,淘宝前端团队的第六版我看过一遍,现在还在读。我读书的目的是为了去了解整个前端以及他所用到的技术,这个很重要。我们学校有两个图书馆,我住在东边,所以经常会跑到东校区图书馆借阅一些书籍,去一趟图书馆就会带回来七八本书,两年下来,图书馆第四层前端相关的一百多本书籍基本被我一览无余,我不敢说自己对看到的那些知识都掌握了,但是我至少知道整个前端的发展历程,也学会了前端编码的基本技能。
一本书写下来,作者需要花很大的功夫去查阅文献,即便写得再烂,也是一个人思想的精华,也有很多值得借鉴的地方,所有开始你的阅览群书之旅吧!这是我在图书馆看过的部分书籍的书单:豆瓣读书,这里只是一部分,后来看过的书名也都忘记了,没有继续补上。
读书绝不是唯一了解前端的途径。因为这个网络信息太多太复杂,不好把握,如果没有目标地去搜索,很有得到令人满意的结果。我们可以先从书中找到自己的兴趣,再去网络上学习,这样会更加有效率。
社区交流
学习CSS,我印象最深的就是不停的写,不知道写了多少个DEMO,也记不清写了多少个网站的页面(包括学校的,班级的,外面小公司的,仿站的,学习任务中的...),每次都写到吐,每次都是起床开始写、晚上熄灯了还在写,好多次都是熬到第二天七八点。或许你会我说太拼命,但我觉得成长是伴随着痛苦的!这些任务很多情况下都是团队主管安排给我的,我这个人好胜心和展示欲比较强,不管他给我的是一个页面还是一个网站的所有页面,我都会在三天之内完成,然后交给他,让他对我做一些评价,提一些学习意见,然后重构代码,然后提交给他看,直到他满意为止。
那段时间基本上没有白天黑夜,总感觉一天24个小时太少,现在想来,我收获的真是太多了!现在看到一个页面,扫一眼,基本知道整个结构,该用哪些标签哪些属性,也约摸着可以比较准确的说出完成这个页面要多长时间。这是我学习CSS的经历。
学习Javascript就不像上面那样通过无数的练习提高技能,JS的内容太多,覆盖面太广,有时候一个bug可以让你调试几天(对初学者)。看过很多相关的JS书籍之后,对一些基本的东西有了比较全面的了解,但是可以实践的场景却不是很多,至少不能发挥所学,JS涉及的面太广。也不知道是什么时候,我喜欢上了帮人解决问题,去百度贴吧,百度知道,论坛,社区,QQ群等等,每天多进程的去找问题。
帮人解决问题是一件非常愉快而且有收益的事情,看到了自己会的东西,把想法说出来,说给大家听,比你“牛B”的人会指出你回答中的错误,这是已经互动学习。其实更多的情况是你对别人提出的问题也想不出解决方案,这个时候也正是一次学习的大好机会,我一般是这样做的:搜索相关内容,阅读别人写的博客内容(你想到的问题,网络上已经有人想到过,并且已经给出了解答,这也是知识共享的好处),如果在阅读时遇到了不懂的生词或者技术,继续去搜索,要把一个问题涉及到的周边问题都搞清楚,这才算是深入学习!
解答问题的过程中,你还可以去结实一些朋友,有些朋友的技术水平已经相当高了,比如@张鑫旭,薛端阳,@玉伯等等,你可以去结实他们,向他们请教问题,跟他们去交流。
吃透一个知识点
上面也说了怎么去解决一个问题,如何吃透一个知识点,这个也需要拿出来谈一谈。有些网站的内容是比较有权威性质的,比如http://www.whatwg.org/、https://developer.mozilla.org/、http://www.w3.org/等,如果你对这些网站比较熟悉而且英文水平还行的话,建议直接去查找你要的答案,一定可以找到(不过很难找)。
要弄清楚这个知识点包含哪些关键词,这样在网络上搜到的结果才是靠谱的,很多人真的不会搜索!大学有一门课程叫做文件情报检索,感兴趣的童鞋可以去选修这门课,我这里也有这门课程的相关PPT,可以给我邮件(barret.china@gmail.com)。
博客
我写了两年博客了,刚开始主要是摘录、收藏、转载,看到自己觉得不错的东西,拿过来当做是笔记。最开始我是在Qzone上写,后来,发现有点傻,Qzone根本不是写博客的地儿,后来改到了点点网,再接着是博客园,再接着是github,以后可能还会换。为什么会有这么一个转变,阮一峰老师一篇文章说了这样的话:
喜欢写Blog的人,会经历三个阶段。
- 第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写。
- 第二阶段,发现免费空间限制太多,就自己购买域名和空间,搭建独立博客。
- 第三阶段,觉得独立博客的管理太麻烦,最好在保留控制权的前提下,让别人来管,自己只负责写文章。
喜欢分享的人都会找到一种途径去分享自己觉得不错的东西,博客一种很直观的方式。我曾经写过的东西:
- Qzone
- 点点网 http://qianduan-notes.diandian.com/
- 博客园 http://hustskyking.cnblogs.com/
- 现在的 github pages
我现在就是通过博客在分享自己的东西,网络上成千上万的人都在干同样的事情,关于为什么要写技术博客,如何写技术博客,很多前辈们都写了相关的文章,可以去看一看。
瞄准公司
对学生来说,学技术只是一种兴趣。我一直对团队新成员灌输这样的思想,要把你们的技术发展成一门特长,兴趣停留的层次太低了,你很难接触到你所热衷的东西的最有趣的的部分。但对于那些想从事这方面工作的人来说,你不仅要把这个兴趣发展为特长,更重要的是发展成你的职业特长,全方位地了解这个行业。
因为自己团队很多学长学姐都进了很多不错的互联网大公司,所以最开始我就给自己定下了一个目标,我也要去这些大公司!(有点像高三时候的性格,我也要进好学校!) 所以当自己对前端有一定程度的了解之后,我开始去网上查看各公司对人才的招聘要求。刚从百度上面扒过来的(Web前端研发工程师【校招】):
工作职责:
- 百度各产品Web前端研发 - 百度各产品易用性改进和界面技术优化 - Web前沿技术研究和新技术调研职位要求:
- 精通JavaScript、Ajax等Web开发技术
- 精通HTML/XHTML、CSS等网页制作技术,熟悉页面架构和布局
- 熟悉W3C标准,对表现与数据分离、Web语义化等有深刻理解
- 对互联网产品和Web技术有强烈兴趣,有优秀的学习能力和强烈的进取心
- 具有良好的沟通能力和团队合作精神、优秀的分析问题和解决问题的能力具有以下能力者优先考虑:
- 具有Mobile WEB/WAP、HTML5/CSS3、nodejs、Flash开发经验
- 精通一种模板语言(Smarty、Velocity、Django等)
- 熟悉Linux平台,掌握一种后端开发语言(PHP/Java/C/C++/python等)
- 有前端性能优化经验 - 具有一定的软件工程意识,对数据结构和算法设计有充分理解
对着这些要求,睁大眼睛看看自己,还缺那些,那些还做的不够,我相信你很快就有了前进的方向了!我以前也是对着这些点学习的,所以很容易得到那些公司的认可。后来也去看了下facebook的一些要求(Software Engineer- Front End):
Are you passionate about building UI to help those around you be more effective? What about building UI that your peers use daily and can1t wait for your next feature to be released? Facebook is seeking an experienced Front End Engineer to build the next generation UI for our infrastructure layer, to control hundreds of thousands of services and help our engineers digest the Terabytes of stored data. This is a full-time position based in our office in Palo Alto.
Responsibilities
- Design and build user interface and data visualization for engineers to control and monitor services and servers
- Code primarily in PHP, JavaScript and CSS
- Understand engineer requests and come up with designs for the user workflow
- Participate in design and code reviews
- Interact with other team members to incorporate their innovations and vice versaRequirements
- Over 3+ year experience with PHP and JavaScript
- Experience with web technologies (HTML/CSS/JS)
- 2+ years of building interactive web applications
- Passion for elegant and intuitive user interfaces
- BS or MS degree in Computer Science or a related technical field
这些东西不仅是给你学习的方向,还给你学习的东西,对照着可以看到你离公司的门槛还有多少_^
细节和态度
有段时间,自己很浮躁,觉得很多东西都会了。书看多了,你会发现很多书籍的内容都是差不多的,也没有太多吸引人的地方,于是怎么也看不下去了,走马观花,稍微撇两眼就把书扔了。这种状态我很可以理解!因为我也是经常处于这种状态。
有些东西需要去平品味,去思考,以前的学习几乎就是把知识强硬灌输到脑海中,过了一段时间快要忘记了,再去看一遍,多看几遍印象就什么,但是这样学习方式是很痛苦的,而且效率也很低。现在的话,我会想,为什么他要这样设计,这样设计是否欠妥,是不是还有更优的解决方案... 尝试着去否定所谓的权威,这些理念都是人提出来的,谁都不能保证一个人的逻辑思维是十分完善和全面的,我们也是人,对他们提出质疑这是完全合理的,不要有任何觉得不妥的地方!
前端资讯
说说关注互联网的重要性。前面说我看过很多书,就目前来看,我对前端的认识依然是远远不够的,你要知道,一本稍微有内容的优秀的书籍写出来至少要一到两年时间,而且搞技术的人也不会全身心投入到著作中,他们也需要工作。所以你在书中,即便是最新出版的书中,看到的技术不会特别新了,至少落后了两到三年时间。
看老外们写的博客,每每看到博客日期的时候,都不禁感叹,我没见过的东西,人家在三年前就已经很熟练了。这就是我们跟那些技术先驱的差距,所以如果要了解这个行业的动向,一定要多关注前端资讯!
前端构架
很多公司都在研究一套属于自己的前端集成解决方案,如百度的FIS,阿里的seajs等,也有很多牛人在研究自己的前端库、框架,如司徒正美的avalon,老赵的wind.js,cujojs的when.js等等,看看这些人的博客,也会感叹,人家两三年前也开始搞起来了,代码写的也是相当出色的!
说这些东西,是为了说明,前端方面水很深,如果发现自己没啥事干了,这些东西一定会让你有所触动,也算是学到一定水平之后会主动去学习的东西。
小结
敲了一下午,手都敲疼了。
本文就当是对自己的一个自我介绍吧,谈了下我对前端学习的一些感受,每次面试都会被问到是如何学习前端的,回答多了感觉也忒无聊的- -

版权声明: 署名-非商业性使用-禁止演绎 3.0 国际(CC BY-NC-ND 3.0)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义