原作者目前已经停止对该组件的更新,但是因为适合于Layui风格,并且暂时layui的组件还没有实现该功能,所以稍微修改了下适用于最新的layui2.0框架
该源码总共两个组件,grid 和 treegrid 代码主要修改了分页,之前的分页函数已经不适用。另外修改了Ajax请求的类型参数,改成post传输以及通过json格式传输参数数据。
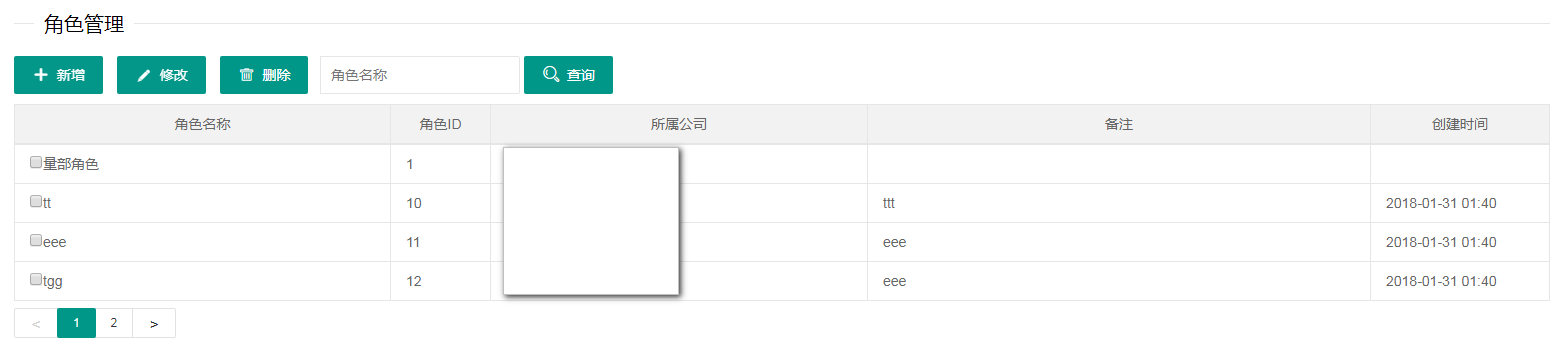
首先是展示grid功能

示例:

<div id="data_table" style="padding-top:10px;"> </div> <div id="data_pager"></div>

<script id="itemTableTpl" type="text/html"> <table class="layui-table"> <col width="300px" /> <col width="80px" /> <col width="300px" /> <col width="400px" /> <col width="100px" /> <thead> <tr> <th>角色名称</th> <th>角色ID</th> <th>所属公司</th> <th>备注</th> <th>创建时间</th> </tr> </thead> <tbody> {{# layui.each(d.rows,function(index,r){ }} <tr> <td><input type="checkbox" />{{r.rolename}}</td> <td>{{r.roleid}}</td> <td>{{r.companyname || ''}}</td> <td>{{r.remark || ''}}</td> <td>{{r.createdwhenfmt}}</td> </tr> {{# }); }} </tbody> </table> </script>

<script type="text/javascript">
var tree1;
var treegrid;
//查询
function search() {
layui.config({ base: '../../Scripts/Layui/extend/' }).use(['element', 'laytpl', 'grid'], function () {
var laytpl = layui.laytpl;
treegrid = layui.grid;
treegrid.config.render = function (viewid, data) {
var view = document.getElementById(viewid).innerHTML;
return laytpl(view).render(data) || '';
};
var search_rolename = $("#rolename").val();
var options = {
elem: 'data_table',
view: 'itemTableTpl',
url: 'Role.aspx/GetList',
searchData: { "rolename": search_rolename, page: 1, pageSize: 4 },
rowid: 'roleid',
page: 1,
pageSize: 4,
record: true,
singleSelect: true,
pagerID: 'data_pager'
};
tree1 = treegrid.createNew(options);
tree1.build();
});
}
</script>
其次是树形表格:

示例:

<div id="menu_table" style="padding-top:10px;"> </div>

<script id="menuTableTpl" type="text/html"> <table class="layui-table"> <col width="160px" /> <col width="80px" /> <col width="160px" /> <col width="120px" /> <col width="60px" /> <col width="80px" /> <col width="200px" /> <col width="300px" /> <thead> <tr> <th>菜单名称</th> <th>菜单ID</th> <th>上级菜单</th> <th>图标</th> <th>类型</th> <th>排序号</th> <th>菜单URL</th> <th>授权标识</th> </tr> </thead> <tbody> {{# layui.each(d.rows,function(index,r){ }} <tr> <td><input type="checkbox" />{{r.menuname}}</td> <td>{{r.menuid}}</td> <td>{{r.parentmenuname || ''}}</td> <td>{{r.icon || ''}}</td> <td> {{# if(r.menutype == 0){ }} <span class="layui-btn layui-btn-xs layui-bg-blue">目录</span> {{# } }} {{# if(r.menutype == 1){ }} <span class="layui-btn layui-btn-xs layui-bg-green">菜单</span> {{# } }} {{# if(r.menutype == 2){ }} <span class="layui-btn layui-btn-xs layui-bg-orange">按钮</span> {{# } }} </td> <td>{{r.orderflag || ''}}</td> <td>{{r.url || ''}}</td> <td>{{r.authcodegroup || ''}}</td> </tr> {{# }); }} </tbody> </table> </script>

<script type="text/javascript">
var tree1;
//菜单列表
var g_menu = <%= GetJSON_MenuList() %>;
layui.config({ base: '../../Scripts/Layui/extend/' }).use(['element','laytpl', 'treegrid'], function () {
var laytpl = layui.laytpl,
treegrid = layui.treegrid;
treegrid.config.render = function (viewid, data) {
var view = document.getElementById(viewid).innerHTML;
return laytpl(view).render(data) || '';
};
tree1=treegrid.createNew({
elem: 'menu_table',
view: 'menuTableTpl',
data: { rows: g_menu },
id:'menuid',
parentid: 'parentmenuid',
singleSelect: true
});
tree1.build();
});
</script>
主要参数还是参考原作者的文档,地址:http://www.layuispa.com/
我简单修改后的源码下载地址:https://files.cnblogs.com/files/hustsay23/layui2.0_treegrid.rar



