Web前端性能分析
Web前端性能通常上代表着一个完全意义上的用户响应时间,包含从开始解析HTML文件到最后渲染完成开始的整个过程,但不包括在输入url之后与服务器的交互阶段。下面是整个过程的各个步骤:
- 开始解析html文件,从head到body按顺序从上到下。
- 当解析到head部分的css外部链接时,同步去下载,如果遇到外部js链接也是下载
- 接着解析body部分,边解析边开始生成对应的DOM树,同时等待css文件下载
- 等到css文件下载完毕,那么就同步去用已经生成的DOM节点+css去生成渲染树
- 渲染树生成结构模型,接着同步计算渲染树节点的布局位置
- 计算完成节点坐标后,同步开始渲染
- 进行过程中如果遇到图片则跳过去渲染下面内容,等待图片下载成功后会返回来在渲染原来图片的位置
- 如果渲染过程中出现js代码调整DOM树机构的情况,也会再次重新来过,从修改DOM那步开始
- 最终所有节点和资源都渲染完成
整个过程中会有很多的分别请求,所以TCP连接会很多,并且每一个用完都会自己关了,或者需要在keep-live字段标记上不自动关闭。
对于Web前端的性能分析从HTML网页的结构出发,分析其代码的合理性。性能分析工具使用Page Speed。Page Speed最初是Google内部使用的改进网页设计的工具——它整合在Firefox的著名插件Firebug中。当用户运行Page Speed,可以立即获得如何改进网页载入速度的建议。Page Speed工具提供浏览器插件和在线网站测评两种方式,这里使用在线网站的方式进行评测。
Page Speed Insights能根据以下内容衡量网页如何提升其性能:
l 首屏加载时间:从用户请求新页面到浏览器呈现首屏内容所用的时间。
l 完整的网页加载时间:从用户请求新网页到浏览器完全呈现网页所用的时间。
Page Speed的网站为:
https://developers.google.com/speed/pagespeed/insights/?hl=zh-CN
网页截图如下:
在文本框中分别输入我们需要评测的两个网站http://sse.hust.edu.cn和http://cs.hust.edu.cn,即可获得对应评分。Page Speed得分范围是从0到100分。分数越高,代表性能越好。85分或更高分表明网页性能良好。
其评分规则在以下链接:
https://developers.google.com/speed/docs/best-practices/rules_intro
包括10个Page Speed规则和5个可用性规则,分别是:
Page Speed规则
l 避免目标网页重定向
l 启用压缩功能
l 改善服务器响应时间
l 使用浏览器缓存
l 缩减资源大小
l 优化图片
l 优化CSS发送过程
l 按优先级排列可见内容
l 移除阻止呈现的JavaScript
l 使用异步脚本
可用性规则
l 避免使用插件
l 配置视口
l 调整内容的尺寸,使其符合视口设置
l 适当调整点按目标的尺寸
l 使用清晰可辨的字体大小
我们对目标网站的评分结果如下:
1.软件学院官网PC端

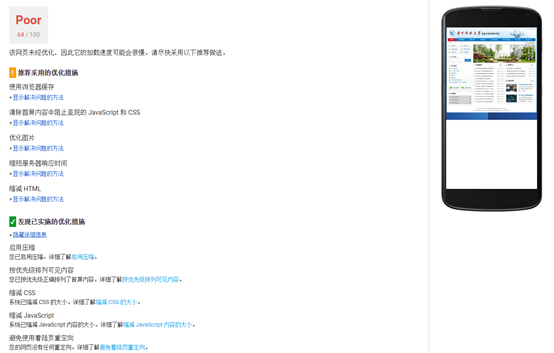
2.软件学院官网移动端

3.计算机学院官网PC端

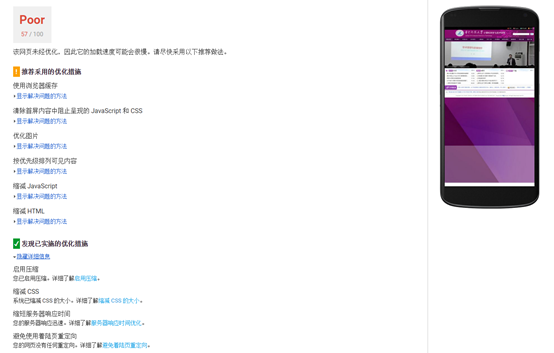
4.计算机学院官网移动端

总结:根据以上结果我们汇总得到性能报告如下。
|
测试网站平台 |
软院PC |
软院移动 |
计院PC |
计院移动 |
|
总分数(%) |
Needs Work 72 |
Poor 64 |
Needs Work 69 |
Poor 57 |
|
启用压缩 |
√ |
√ |
√ |
√ |
|
缩减CSS |
√ |
√ |
√ |
√ |
|
缩减服务器响应时间 |
|
|
√ |
√ |
|
避免使用着陆页重定向 |
√ |
√ |
√ |
√ |
|
缩减HTML |
|
|
|
|
|
缩减JavaScript |
√ |
√ |
|
|
|
按优先级排列可见内容 |
√ |
√ |
√ |
|
|
优化图片 |
|
|
|
|
|
清除首屏内容中阻止呈现的JavaScript和CSS |
|
|
|
|
|
使用浏览器缓存 |
|
|
|
|
可以看到,软件学院的网站相对于计算机学院都完成了缩减JavaScript的优化,但也缺少了缩减服务器响应时间的优化,计算机学院的移动端没有完成按优先级排列可见内容。另外还有一些别的优化没有完成,分别是:
- 缩短服务器响应时间:服务器响应时间表示加载必要HTML以开始呈现服务器所托管网页的时间过长。应将服务器响应时间控制在200毫秒以内。有很多潜在因素都可能会延缓服务器响应,例如应用逻辑缓慢、数据库查询缓慢、路由缓慢、框架、库、资源CPU不足或内存不足等。需要考虑所有这些因素,才能改善服务器的响应时间。
- 缩减JavaScript,可以使用工具Closure Compiler、JSMin或YUI Compressor。创建一个使用这些工具的构建流程,以便缩减开发文件的大小并对其进行重命名,然后将其保存到正式版目录。
- 按优先级排列可见内容:Page Speed Insights检测到系统需要进行更多次的网络往返来呈现网页的首屏内容。工具提供的建议是:为提高网页加载速度,限制呈现网页首屏内容所需的数据(HTML标记、图片、CSS和JavaScript)大小。可以尝试以下几种方法:结构化HTML,以便首先加载关键的首屏内容;减少资源所用的数据量。
- 缩减HTML:要缩减HTML的大小,可以使用Page Speed Insights Chrome扩展功能来生成优化版HTML代码。上面4个测试例子中都有17%左右的大小可以缩减。
- 优化图片:尽量减小图片尺寸,以缩减用户等待资源加载的时间。适当地设置图片的格式并进行压缩可以节省大量的数据字节空间。建议是对所有图片进行基本优化和高级优化。基本优化包括裁剪不必要的区域,将颜色深度降至可接受的最低水平,移除图片评论以及将图片保存为恰当的格式。可以使用任意图片编辑程序(例如,GIMP)执行基本优化。高级优化包括对JPEG和PNG文件执行进一步的压缩(无损压缩)。
- 清除首屏内容中阻止呈现的JavaScript和CSS:网页中有多个阻止呈现的脚本资源和CSS资源。这会导致呈现网页的过程出现延迟。在资源加载完毕之前,网页上不会直接呈现任何首屏内容。应该尝试暂缓或异步加载阻止资源,或者将这些资源的关键部分直接内嵌到HTML中。
- 使用浏览器缓存:在HTTP标头中为静态资源设置过期日期或最长存在时间,可指示浏览器从本地磁盘中加载以前下载的资源,而不是通过网络加载。
结论:两个网站的前端都经过有一定程度的优化,但是仍有可优化的空间,总体来说,软件学院的web前端性能优化优于计算机学院。



