css 同一行内的所有文案,图标垂直居中对齐
居中要点

1.该行内的所有元素
display:inline-block;
line-height: xx;
vertical-align: middle;
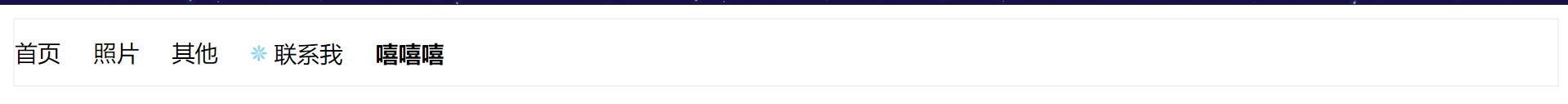
2.例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>好哇好哇</title>
<style>
div{
width: 100%;
height: 40px;
font-size: 14px;
border: 1px solid #f2f2f2;
}
span{
display: inline-block;
margin-right: 16px;
line-height: 38px;
vertical-align: middle;
}
img{
width: 10px;
height:10px;
line-height: 38px;
vertical-align: middle;
}
b{
line-height: 38px;
vertical-align: middle;
}
</style>
</head>
<body>
<div>
<span>首页</span>
<span>照片</span>
<span>其他</span>
<span>
<img src="./bg_li.gif"/>
<span>联系我</span>
<b>嘻嘻嘻</b>
</span>
</div>
</body>
</html>


