jquery 使得元素内部部分区域的点击事件无效
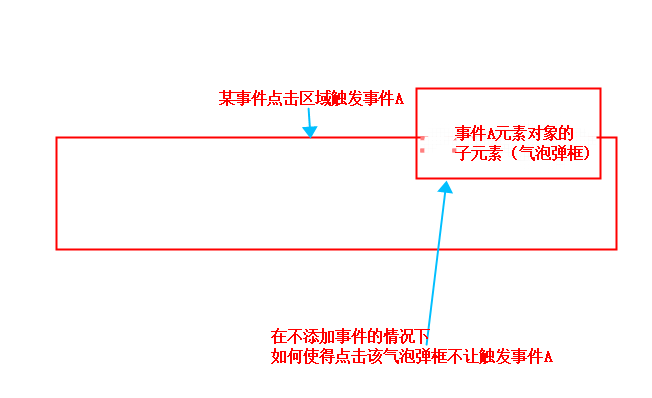
描述:

$('.A').unbind("click").bind("click",function(e){
var target = e.target;
var $target = $(target);
var className = $target.length>0 ? $target[0].className : '';
/* 点击阶梯价明细无效(点击该区域最外层或者区域内部子元素时无效) */
/* 无效区域的class名为click-disabled*/
if(className.indexOf('click-disabled') !== -1 || $target.parents().hasClass('click-disabled')){
return;
}
/* 事件A的处理逻辑 */
/* deal(); */
});


