js 使得某些字体高亮
使得某些字体高亮
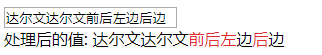
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<input class="input" />
<div>处理后的值: <span class="filter"></span></div>
<script type="text/javascript">
var $input = document.querySelector('.input');
var $filter = document.querySelector('.filter');
$input.oninput = function (e) {
console.log('value',e.target.value)
$filter.innerHTML = getHighLightStr(e.target.value);
}
/* 使得某些字体高亮 */
getHighLightStr = function (value) {
var filterArr = ['左','右','前','后'];
var reg = new RegExp('['+filterArr.join('')+']','g');
return (value+'').replace(reg,function(item){
return '<span style="color:#e22e33;">'+item+'</span>';
})
}
</script>
</body>
</html>


