css文本溢出省略(单行,多行)
单行:
width:300px;/** 长度自定义 */
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
多行:(webkit与移动端)
width:300px;/** 长度自定义 */
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
多行:(适用于所有)
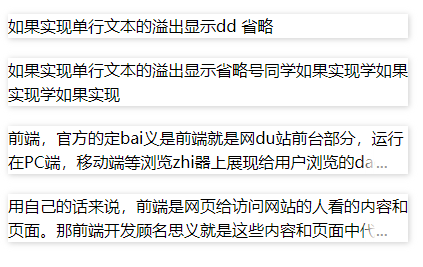
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
* 被省略元素的高度:(字号 * 行高 * 到n行就省略)
* ::after伪元素的宽度:(字号 * 2)
* ::after伪元素的高度:(字号 * 行高)
* ::after伪元素的背景色:(被省略元素的背景色)
*/
p{
position: relative;
max-width: 400px;
max-height: 48px;
margin-bottom: 20px;
font-size: 16px;
line-height: 1.5;
overflow: hidden;
box-shadow: 1px 1px 6px #ccc;
}
p.ellipsis::after{
content: '...';
position: absolute;
bottom: 0;
right: 0;
display: block;
width: 32px;
height: 24px;
padding-left: 40px;
color: #999;
background: linear-gradient(to right, transparent 34%, #fff 55%);
}
</style>
</head>
<body>
<p class="ellipsis">
如果实现单行文本的溢出显示dd 省略
</p>
<p class="ellipsis">
如果实现单行文本的溢出显示省略号同学如果实现学如果实现学如果实现
</p>
<p class="ellipsis">
前端,官方的定bai义是前端就是网du站前台部分,运行在PC端,移动端等浏览zhi器上展现给用户浏览的dao网页
</p>
<p class="ellipsis">
用自己的话来说,前端是网页给访问网站的人看的内容和页面。那前端开发顾名思义就是这些内容和页面中代码的实现。不过现在的前端不完全就是网页设计,早年的网页设计主要是以图片和文字为主,用户使用网站的行为也以浏览为主。而现在的前端开发使得现代网页更加美观,交互效果显著,功能更加强大。所以现在的前端开发,运用到的知识面更加广泛,难度也更大。
</p>
<script type="text/javascript">
window.onload = () => {
const ellipsisDomArr = document.querySelectorAll('.ellipsis'); // 获取所以需要省略的节点
const maxLen = ( 400 / 16 ) * 2 * 2 ; // 获取最大字节长度
const maxW = 48 ; // 需要省略的高度 (也就是元素的最大高度:max-height)
ellipsisDomArr.forEach((item) => {
const itemH = item.getClientRects()[0].height;
/* 如果元素的高度小于最大高度,或者等于最大高度但是没撑满最后一行,都不显示省略符号*/
if(itemH < maxW || computedStrLen(item.textContent) < maxLen){
item.removeAttribute('class','ellipsis');
}
})
}
//计算字符串长度,英文1个字符,中文2个字符
computedStrLen = (str) => {
var len = 0;
for (var i = 0; i < str.length; i++) {
var c = str.charCodeAt(i);
//单字节加1
if ((c >= 0x0001 && c <= 0x007e) || (0xff60 <= c && c <= 0xff9f)) {
len++;
}
else {
len += 2;
}
}
console.log(len)
return len;
}
</script>
</body>
</html>
附:
字节计算方法的博文:正则表达式:备注名称长...


