vite2.0配置清单
vite 简介
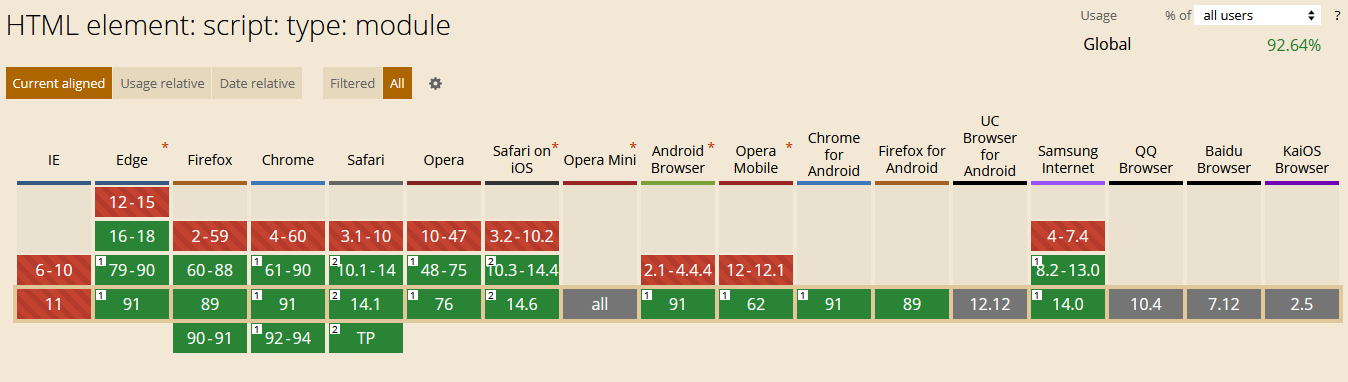
vite 是 vue 作者尤雨溪基于 esm 实现本地脚手架工具,最大的特点是速度快,但是不兼容 IE 11。

vite 脚手架常用设置
vite 的设置文件名为 vite.config.js,如果需要类型提示的话也可以使用 vite.config.ts。vite 更改完设置之后无需重启服务即可生效,这个可比 webpack 舒服太多了。
配置路径别名
import path from 'path'
import { defineConfig } from 'vite'
export default defineConfig({
resolve: {
alias: {
'@': path.resolve(__dirname, './src')
}
}
})
设置完成后即可在项目中使用
import HelloWorld from '@/components/HelloWorld.vue'
base 路径设置
这个跟 webpack 还有 vue-cli 不同,如果不自己设置的话,线上是无法成功加载资源文件的。
const isProduction = process.env.NODE_ENV === 'production'
export default defineConfig({
base: isProduction ? './' : ''
})
css 预处理器设置
vite 使用 css 预处理很简单,只要安装对应的依赖就行了,不需要额外的 loader。
比如使用 less: yarn add less -D。
export default defineConfig({
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true // 使用 less 编写样式的 UI 库(如 antd)时建议加入这个设置
}
}
}
})
代理设置
设置本地跨域请求的,方式基本跟 vue-cli 的代理设置一样。
export default defineConfig({
server: {
open: true, // 如果需要在服务启动后自动打开页面可以打开这个设置
proxy: {
'/api': {
target: 'www.mockUrl.com',
changeOrigin: true
}
}
}
})
打包设置
vite 在 build 的时候默认会进行压缩计算,但 vite 实际上不提供 gzip 压缩功能,所以不需要让他花时间算压缩后大小,关掉这个设置可以提升打包速度。
export default defineConfig({
build: {
brotliSize: false // 默认为 true
}
})
打包优化
在项目过大或者带宽比较吃紧的情况下,我们就不可避免地需要对其进行优化了。
按需加载
webpack 上 UI 库的按需加载一般是使用蚂蚁开发的一个 babel 插件,而 vite 本身不需要 babel,所以也有自己的插件。vite-plugin-style-import 这个包也是我在折腾 element-plus 时看到的,在他的 github也讲了很多其他 UI 库的按需加载,推荐使用!
import styleImport from 'vite-plugin-style-import'
export default defineConfig({
plugins: [
styleImport({
libs: [
{
// 这里使用的是 react 版的 antd,如果需要用到其他的库,可以看看文档
libraryName: 'antd',
esModule: true,
resolveStyle: name => {
return `antd/es/${name}/style/index`
}
}
]
})
]
})
其他的工具库可以找找看他支不支持按需加载,比如 lodash 自家提供的 lodash-es 就是用 esm 写的,直接 import {} from 'lodash-es' 即可实现按需加载。
组件、路由懒加载
在 webpack 中,可以使用 () => import() 的方式实现懒加载,但是在 vite 中,这样的方式如果想批量引入的话就会导致打包后没有在代码中直接引入的组件丢失!所以在单个的时候可以使用,但是批量引入就得使用 vite 提供给的 import.meta.glob() 方法实现了
const routes = [{ name: 'Home', path: '/' }]
const modules = import.meta.glob('./views/**/index.tsx')
Object.entries(modules).forEach(([key, pageFn]) => {
const target = routes.find(route => {
const { name, path } = route
// 这里我的路由文件夹层级规划是根据路由路径关系来的,这样比较方便批量引入
const fileUrl = (name || path) + '/index.tsx'
return key.includes(fileUrl)
})
if (target) {
// 这里使用的是 react 的 lazy 函数进行懒加载,vue 的使用也差不多
target.component = lazy(pageFn as any)
}
})
export default routes
import.meta.glob() 方法返回的是一个对象,类型大致为
{
'./dir/foo.js': () => import('./dir/foo.js'),
'./dir/bar.js': () => import('./dir/bar.js')
}
gzip 压缩
推荐一个社区开发的插件 vite-plugin-compression,支持多种压缩算法,设置项也很齐全,不过我觉得默认的设置已经满足大部分需求了。
import viteCompression from 'vite-plugin-compression'
export default defineConfig({
plugins: [viteCompression()]
})
其他优化手段
因为 vite 才刚刚开始进入正式版本,所以各种配套的工具链还不够完善,像 cdn 引入的包虽然有,但是之前使用的时候一直无法生效,查了很久也没解决问题,所以就不多推荐了。但是在 vue 官方的大力推进和社区的促进下,以后这些配套的优化工具也会越来越多,所以推荐大家赶紧学起来!



