《解剖PetShop》系列之六
PetShop之表示层设计
《解剖PetShop》系列之六
六 PetShop之表示层设计
表示层(Presentation Layer)的设计可以给系统客户最直接的体验和最十足的信心。正如人与人的相交相识一样,初次见面的感觉总是永难忘怀的。一件交付给客户使用的产品,如果在用户界面(User Interface,UI)上缺乏吸引人的特色,界面不友好,操作不够体贴,即使这件产品性能非常优异,架构设计合理,业务逻辑都满足了客户的需求,却仍然难以讨得客户的欢心。俗语云:“佛要金装,人要衣装”,特别是对于Web应用程序而言,Web网页就好比人的衣装,代表着整个系统的身份与脸面,是招徕“顾客”的最大卖点。
“献丑不如藏拙”,作为艺术细胞缺乏的我,并不打算在用户界面的美术设计上大做文章,是以本书略过不提。本章所关注的表示层设计,还是以架构设计的角度,阐述在表示层设计中对模式的应用,ASP.NET控件的设计与运用,同时还包括了对ASP.NET 2.0新特色的介绍。
6.1 MVC模式
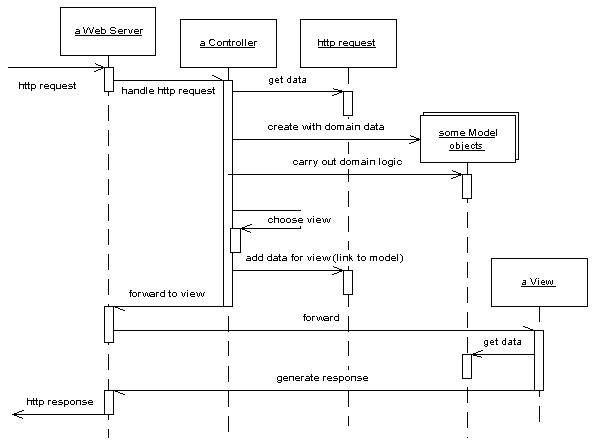
表示层设计中最重要的模式是MVC(Model-View-Controller,即模型-视图-控制器)模式。MVC模式最早是由SmallTalk语言研究团提出的,被广泛应用在用户交互应用程序中。Controller根据用户请求(Response)修改Model的属性,此时Event(事件)被触发,所有依赖于Model的View对象会自动更新,并基于Model对象产生一个响应(Response)信息,返回给Controller。Martin Fowler在《企业应用架构模式》一书中,展示了MVC模式应用的全过程,如图6-1所示:

图6-1 典型的MVC模式
如果将MVC模式拆解为三个独立的部分:Model、View、Controller,我们可以通过GOF设计模式来实现和管理它们之间的关系。在体系架构设计中,业务逻辑层的领域对象以及数据访问层的数据值对象都属于MVC模式的Model对象。如果要管理Model与View之间的关系,可以利用Observer模式,View作为观察者,一旦Model的属性值发生变化,就会通知View基于Model的值进行更新。而Controller作为控制用户请求/响应的对象,则可以利用Mediator模式,专门负责请求/响应任务之间的调节。而对于View本身,在面向组件设计思想的基础上,我们通常将它设计为组件或者控件,这些组件或者控件根据自身特性的不同,共同组成一种类似于递归组合的对象结构,因而我们可以利用Composite模式来设计View对象。
然而在.NET平台下,我们并不需要自己去实现MVC模式。对于View对象而言,ASP.NET已经提供了常用的Web控件,我们也可以通过继承System.Web.UI.UserControl,自定义用户控件,并利用ASPX页面组合Web控件来实现视图。ASP.NET定义了System.Web.UI.Page类,它相当于MVC模式的Controller对象,可以处理用户的请求。由于利用了codebehind技术,使得用户界面的显示与UI实现逻辑完全分离,也即是说,View对象与Controller对象成为相对独立的两部分,从而有利于代码的重用性。比较ASP而言,这种编程方式更符合开发人员的编程习惯,同时有利于开发人员与UI设计人员的分工与协作。至于Model对象,则为业务逻辑层的领域对象。此外,.NET平台通过ADO.NET提供了DataSet对象,便于与Web控件的数据源绑定。
6.2 Page Controller模式的应用
通观PetShop的表示层设计,充分利用了ASP.NET的技术特点,通过Web页面与用户控件控制和展现视图,并利用codebehind技术将业务逻辑层的领域对象加入到表示层实现逻辑中,一个典型的Page Controller模式呼之欲出。
Page Controller模式是Martin Fowler在《企业应用架构模式》中最重要的表示层模式之一。在.NET平台下,Page Controller模式的实现非常简单,以Products.aspx页面为例。首先在aspx页面中,进行如下的设置:
 <%@ Page AutoEventWireup="true" Language="C#" MasterPageFile="~/MasterPage.master" Title="Products" Inherits="PetShop.Web.Products" CodeFile="~/Products.aspx.cs" %>
<%@ Page AutoEventWireup="true" Language="C#" MasterPageFile="~/MasterPage.master" Title="Products" Inherits="PetShop.Web.Products" CodeFile="~/Products.aspx.cs" %>Aspx页面继承自System.Web.UI.Page类。Page类对象通过继承System.Web.UI.Control类,从而拥有了Web控件的特性,同时它还实现了IHttpHandler接口。作为ASP.NET处理HTTP Web请求的接口,提供了如下的定义:
 [AspNetHostingPermission(SecurityAction.InheritanceDemand,
[AspNetHostingPermission(SecurityAction.InheritanceDemand,  Level=AspNetHostingPermissionLevel.Minimal),
Level=AspNetHostingPermissionLevel.Minimal),  AspNetHostingPermission(SecurityAction.LinkDemand,
AspNetHostingPermission(SecurityAction.LinkDemand,  Level=AspNetHostingPermissionLevel.Minimal)]
Level=AspNetHostingPermissionLevel.Minimal)] public interface IHttpHandler
public interface IHttpHandler {
{ void ProcessRequest(HttpContext context);
void ProcessRequest(HttpContext context); bool IsReusable { get; }
bool IsReusable { get; } }
}
Page类实现了ProcessRequest()方法,通过它可以设置Page对象的Request和Response属性,从而完成对用户请求/相应的控制。然后Page类通过从Control类继承来的Load事件,将View与Model建立关联,如Products.aspx.cs所示:
 public partial class Products : System.Web.UI.Page
public partial class Products : System.Web.UI.Page  {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)  {
{ //get page header and title
//get page header and title Page.Title = WebUtility.GetCategoryName(Request.QueryString["categoryId"]);
Page.Title = WebUtility.GetCategoryName(Request.QueryString["categoryId"]); }
} }
}
事件机制恰好是observer模式的实现,当ASPX页面的Load事件被激发后,系统通过WebUtility类(在第28章中有对WebUtility类的详细介绍)的GetCategoryName()方法,获得Category值,并将其显示在页面的Title上。Page对象作为Controller,就好似一个调停者,用于协调View与Model之间的关系。
由于ASPX页面中还可以包含Web控件,这些控件对象同样是作为View对象,通过Page类型对象完成对它们的控制。例如在CheckOut.aspx页面中,当用户发出CheckOut的请求后,作为System.Web.UI.WebControls.Winzard控件类型的wzdCheckOut,会在整个向导过程结束时,触发FinishButtonClick事件,并在该事件中调用领域对象Order的Insert()方法,如下所示:
 public partial class CheckOut : System.Web.UI.Page
public partial class CheckOut : System.Web.UI.Page

 protected void wzdCheckOut_FinishButtonClick(object sender, WizardNavigationEventArgs e) {
protected void wzdCheckOut_FinishButtonClick(object sender, WizardNavigationEventArgs e) { if (Profile.ShoppingCart.CartItems.Count > 0) {
if (Profile.ShoppingCart.CartItems.Count > 0) { if (Profile.ShoppingCart.Count > 0) {
if (Profile.ShoppingCart.Count > 0) {
 // display ordered items
// display ordered items CartListOrdered.Bind(Profile.ShoppingCart.CartItems);
CartListOrdered.Bind(Profile.ShoppingCart.CartItems);
 // display total and credit card information
// display total and credit card information ltlTotalComplete.Text = ltlTotal.Text;
ltlTotalComplete.Text = ltlTotal.Text; ltlCreditCardComplete.Text = ltlCreditCard.Text;
ltlCreditCardComplete.Text = ltlCreditCard.Text;
 // create order
// create order OrderInfo order = new OrderInfo(int.MinValue, DateTime.Now, User.Identity.Name, GetCreditCardInfo(), billingForm.Address, shippingForm.Address, Profile.ShoppingCart.Total, Profile.ShoppingCart.GetOrderLineItems(), null);
OrderInfo order = new OrderInfo(int.MinValue, DateTime.Now, User.Identity.Name, GetCreditCardInfo(), billingForm.Address, shippingForm.Address, Profile.ShoppingCart.Total, Profile.ShoppingCart.GetOrderLineItems(), null);
 // insert
// insert Order newOrder = new Order();
Order newOrder = new Order(); newOrder.Insert(order);
newOrder.Insert(order);
 // destroy cart
// destroy cart Profile.ShoppingCart.Clear();
Profile.ShoppingCart.Clear(); Profile.Save();
Profile.Save(); }
} }
} else {
else { lblMsg.Text = "<p><br>Can not process the order. Your cart is empty.</p><p class=SignUpLabel><a class=linkNewUser href=Default.aspx>Continue shopping</a></p>";
lblMsg.Text = "<p><br>Can not process the order. Your cart is empty.</p><p class=SignUpLabel><a class=linkNewUser href=Default.aspx>Continue shopping</a></p>"; wzdCheckOut.Visible = false;
wzdCheckOut.Visible = false; }
} }
}

在上面的一段代码中,非常典型地表达了Model与View之间的关系。它通过获取控件的属性值,作为参数值传递给数据值对象OrderInfo,从而利用页面上产生的订单信息创建订单对象,然后再调用领域对象Order的Inser()方法将OrderInfo对象插入到数据表中。此外,它还对领域对象ShoppingCart的数据项作出判断,如果其值等于0,就在页面中显示UI提示信息。此时,View的内容决定了Model的值,而Model值反过来又决定了View的显示内容。
6.3 ASP.NET控件
ASP.NET控件是View对象最重要的组成部分,它充分利用了面向对象的设计思想,通过封装与继承构建一个个控件对象,使得用户在开发Web页面时,能够重用这些控件,甚至自定义自己的控件。在第8章中,我已经介绍了.NET Framework中控件的设计思想,通过引入一种“复合方式”的Composite模式实现了控件树。在ASP.NET控件中,System.Web.UI.Control就是这棵控件树的根,它定义了所有ASP.NET控件共有的属性、方法和事件,并负责管理和控制控件的整个执行生命周期。
Control基类并没有包含UI的特定功能,如果需要提供与UI相关的方法属性,就需要从System.Web.UI.WebControls.WebControl类派生。该类实际上也是Control类的子类,但它附加了诸如ForeColor、BackColor、Font等属性。
除此之外,还有一个重要的类是System.Web.UI.UserControl,即用户控件类,它同样是Control类的子类。我们可以自定义一些用户控件派生自UserControl,在Visual Studio的Design环境下,我们可以通过拖动控件的方式将多种类型的控件组合成一个自定义用户控件,也可以在codebehind方式下,为自定义用户控件类添加新的属性和方法。
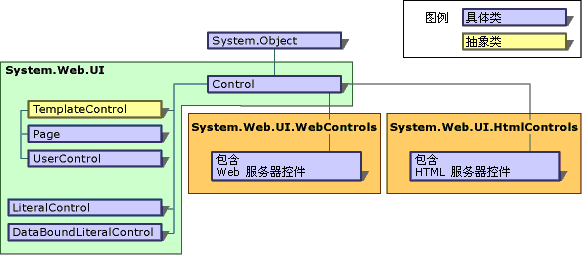
整个ASP.NET控件类的层次结构如图6-2所示:

图6-2 ASP.NET控件类的层次结构
ASP.NET控件的执行生命周期如表6-1所示:
|
阶段 |
控件需要执行的操作 |
要重写的方法或事件 |
| 初始化 |
初始化在传入 Web 请求生命周期内所需的设置。 |
Init 事件(OnInit 方法) |
| 加载视图状态 |
在此阶段结束时,就会自动填充控件的 ViewState 属性,控件可以重写 LoadViewState 方法的默认实现,以自定义状态还原。 |
LoadViewState 方法 |
| 处理回发数据 |
处理传入窗体数据,并相应地更新属性。 注意:只有处理回发数据的控件参与此阶段。 |
LoadPostData 方法(如果已实现 IPostBackDataHandler) |
| 加载 |
执行所有请求共有的操作,如设置数据库查询。此时,树中的服务器控件已创建并初始化、状态已还原并且窗体控件反映了客户端的数据。 |
Load 事件(OnLoad 方法) |
| 发送回发更改通知 |
引发更改事件以响应当前和以前回发之间的状态更改。 注意:只有引发回发更改事件的控件参与此阶段。 |
RaisePostDataChangedEvent 方法(如果已实现 IPostBackDataHandler) |
| 处理回发事件 |
处理引起回发的客户端事件,并在服务器上引发相应的事件。 注意:只有处理回发事件的控件参与此阶段。 |
RaisePostBackEvent 方法(如果已实现 IPostBackEventHandler) |
| 预呈现 |
在呈现输出之前执行任何更新。可以保存在预呈现阶段对控件状态所做的更改,而在呈现阶段所对的更改则会丢失。 |
PreRender 事件(OnPreRender 方法) |
| 保存状态 |
在此阶段后,自动将控件的 ViewState 属性保持到字符串对象中。此字符串对象被发送到客户端并作为隐藏变量发送回来。为了提高效率,控件可以重写 SaveViewState 方法以修改 ViewState 属性。 |
SaveViewState 方法 |
| 呈现 |
生成呈现给客户端的输出。 |
Render 方法 |
| 处置 |
执行销毁控件前的所有最终清理操作。在此阶段必须释放对昂贵资源的引用,如数据库链接。 |
Dispose 方法 |
| 卸载 |
执行销毁控件前的所有最终清理操作。控件作者通常在 Dispose 中执行清除,而不处理此事件。 |
UnLoad 事件(On UnLoad 方法) |
表6-1 ASP.NET控件的执行生命周期
在这里,控件设计利用了Template Method模式,Control基类提供了大部分protected虚方法,留待其子类改写其方法。以PetShop 4.0为例,就定义了两个ASP.NET控件,它们都属于System.Web.UI.WebControls.WebControl的子类。其中,CustomList控件派生自System.Web.UI.WebControls.DataList,CustomGrid控件则派生自System.Web.UI.WebControls.Repeater。
由于这两个控件都改变了其父类控件的呈现方式,故而,我们可以通过重写父类的Render虚方法,完成控件的自定义。例如CustomGrid控件:
 public class CustomGrid : Repeater…
public class CustomGrid : Repeater… //Static constants
//Static constants protected const string HTML1 = "<table cellpadding=0
protected const string HTML1 = "<table cellpadding=0  cellspacing=0><tr><td colspan=2>";
cellspacing=0><tr><td colspan=2>"; protected const string HTML2 = "</td></tr><tr><td class=paging align=left>";
protected const string HTML2 = "</td></tr><tr><td class=paging align=left>"; protected const string HTML3 = "</td><td align=right class=paging>";
protected const string HTML3 = "</td><td align=right class=paging>"; protected const string HTML4 = "</td></tr></table>";
protected const string HTML4 = "</td></tr></table>"; private static readonly Regex RX = new Regex(@"^&page=\d+",
private static readonly Regex RX = new Regex(@"^&page=\d+",  RegexOptions.Compiled);
RegexOptions.Compiled); private const string LINK_PREV = "<a href=?page={0}>< Previous</a>";
private const string LINK_PREV = "<a href=?page={0}>< Previous</a>"; private const string LINK_MORE = "<a href=?page={0}>More ></a>";
private const string LINK_MORE = "<a href=?page={0}>More ></a>"; private const string KEY_PAGE = "page";
private const string KEY_PAGE = "page"; private const string COMMA = "?";
private const string COMMA = "?"; private const string AMP = "&";
private const string AMP = "&";
 override protected void Render(HtmlTextWriter writer) {
override protected void Render(HtmlTextWriter writer) {
 //Check there is some data attached
//Check there is some data attached if (ItemCount == 0) {
if (ItemCount == 0) { writer.Write(emptyText);
writer.Write(emptyText); return;
return; }
} //Mask the query
//Mask the query string query = Context.Request.Url.Query.Replace(COMMA, AMP);
string query = Context.Request.Url.Query.Replace(COMMA, AMP); query = RX.Replace(query, string.Empty);
query = RX.Replace(query, string.Empty); // Write out the first part of the control, the table header
// Write out the first part of the control, the table header writer.Write(HTML1);
writer.Write(HTML1); // Call the inherited method
// Call the inherited method base.Render(writer);
base.Render(writer); // Write out a table row closure
// Write out a table row closure writer.Write(HTML2);
writer.Write(HTML2); //Determin whether next and previous buttons are required
//Determin whether next and previous buttons are required //Previous button?
//Previous button? if (currentPageIndex > 0)
if (currentPageIndex > 0) writer.Write(string.Format(LINK_PREV, (currentPageIndex - 1) + query));
writer.Write(string.Format(LINK_PREV, (currentPageIndex - 1) + query)); //Close the table data tag
//Close the table data tag writer.Write(HTML3);
writer.Write(HTML3);
 //Next button?
//Next button? if (currentPageIndex < PageCount)
if (currentPageIndex < PageCount) writer.Write(string.Format(LINK_MORE, (currentPageIndex + 1) + query));
writer.Write(string.Format(LINK_MORE, (currentPageIndex + 1) + query));
 //Close the table
//Close the table writer.Write(HTML4);
writer.Write(HTML4); }
}由于CustomGrid继承自Repeater控件,因而它同时还继承了Repeater的DataSource属性,这是一个虚属性,它默认的set访问器属性如下:
 public virtual object DataSource
public virtual object DataSource {
{ get {… }
get {… } set
set {
{ if (((value != null) && !(value is IListSource)) && !(value is IEnumerable))
if (((value != null) && !(value is IListSource)) && !(value is IEnumerable)) {
{ throw new ArgumentException(SR.GetString("Invalid_DataSource_Type", new object[] { this.ID }));
throw new ArgumentException(SR.GetString("Invalid_DataSource_Type", new object[] { this.ID })); }
} this.dataSource = value;
this.dataSource = value; this.OnDataPropertyChanged();
this.OnDataPropertyChanged(); }
} }
}对于CustomGrid而言,DataSource属性有着不同的设置行为,因而在定义CustomGrid控件的时候,需要改写DataSource虚属性,如下所示:
 private IList dataSource;
private IList dataSource; private int itemCount;
private int itemCount;
 override public object DataSource {
override public object DataSource { set {
set { //This try catch block is to avoid issues with the VS.NET designer
//This try catch block is to avoid issues with the VS.NET designer //The designer will try and bind a datasource which does not derive from ILIST
//The designer will try and bind a datasource which does not derive from ILIST try {
try { dataSource = (IList)value;
dataSource = (IList)value; ItemCount = dataSource.Count;
ItemCount = dataSource.Count; }
} catch {
catch { dataSource = null;
dataSource = null; ItemCount = 0;
ItemCount = 0; }
} }
} }
}当设置的value对象值不为IList类型时,set访问器就将捕获异常,然后将dataSource字段设置为null。
由于我们改写了DataSource属性,因而改写Repeater类的OnDataBinding()方法也就势在必行。此外,CustomGrid还提供了分页的功能,我们也需要实现分页的相关操作。与DataSource属性不同,Repeater类的OnDataBinding()方法实际上是继承和改写了Control基类的OnDataBinding()虚方法,而我们又在此基础上改写了Repeater类的OnDataBinding()方法:
 override protected void OnDataBinding(EventArgs e) {
override protected void OnDataBinding(EventArgs e) {
 //Work out which items we want to render to the page
//Work out which items we want to render to the page int start = CurrentPageIndex * pageSize;
int start = CurrentPageIndex * pageSize; int size = Math.Min(pageSize, ItemCount - start);
int size = Math.Min(pageSize, ItemCount - start);
 IList page = new ArrayList();
IList page = new ArrayList(); //Add the relevant items from the datasource
//Add the relevant items from the datasource for (int i = 0; i < size; i++)
for (int i = 0; i < size; i++) page.Add(dataSource[start + i]);
page.Add(dataSource[start + i]);
 //set the base objects datasource
//set the base objects datasource base.DataSource = page;
base.DataSource = page; base.OnDataBinding(e);
base.OnDataBinding(e); }
}此外,CustomGrid控件类还增加了许多属于自己的属性和方法,例如PageSize、PageCount属性以及SetPage()方法等。正是因为ASP.NET控件引入了Composite模式与Template Method模式,当我们在自定义控件时,就可以通过继承与改写的方式来完成控件的设计。自定义ASP.NET控件一方面可以根据系统的需求实现特定的功能,也能够最大限度地实现对象的重用,既可以减少编码量,同时也有利于未来对程序的扩展与修改。
在PetShop 4.0中,除了自定义了上述WebControl控件的子控件外,最主要的还是利用了用户控件。在Controls文件夹下,一共定义了11个用户控件,内容涵盖客户地址信息、信用卡信息、购物车信息、期望列表(Wish List)信息以及导航信息、搜索结果信息等。它们相当于是一些组合控件,除了包含了子控件的方法和属性外,也定义了一些必要的UI实现逻辑。以ShoppingCartControl用户控件为例,它会在该控件被呈现(Render)之前,做一些数据准备工作,获取购物车数据,并作为数据源绑定到其下的Repeater控件:
 public partial class ShoppingCartControl : System.Web.UI.UserControl
public partial class ShoppingCartControl : System.Web.UI.UserControl

 protected void Page_PreRender(object sender, EventArgs e) {
protected void Page_PreRender(object sender, EventArgs e) { if (!IsPostBack) {
if (!IsPostBack) { BindCart();
BindCart();  }
} }
} private void BindCart() {
private void BindCart() {
 ICollection<CartItemInfo> cart = Profile.ShoppingCart.CartItems;
ICollection<CartItemInfo> cart = Profile.ShoppingCart.CartItems; if (cart.Count > 0) {
if (cart.Count > 0) { repShoppingCart.DataSource = cart;
repShoppingCart.DataSource = cart; repShoppingCart.DataBind();
repShoppingCart.DataBind(); PrintTotal();
PrintTotal(); plhTotal.Visible = true;
plhTotal.Visible = true; }
} else {
else { repShoppingCart.Visible = false;
repShoppingCart.Visible = false; plhTotal.Visible = false;
plhTotal.Visible = false; lblMsg.Text = "Your cart is empty.";
lblMsg.Text = "Your cart is empty."; }
} }
}在ShoppingCart页面下,我们可以加入该用户控件,如下所示:
 <PetShopControl:shoppingcartcontrol id="ShoppingCartControl1" runat="server"></PetShopControl:shoppingcartcontrol>
<PetShopControl:shoppingcartcontrol id="ShoppingCartControl1" runat="server"></PetShopControl:shoppingcartcontrol>由于ShoppingCartControl用户控件已经实现了用于呈现购物车数据的逻辑,那么在ShoppingCart.aspx.cs中,就可以不用负责这些逻辑,在充分完成对象重用的过程中,同时又达到了职责分离的目的。用户控件的设计者与页面设计者可以互不干扰,分头完成自己的设计。特别是对于页面设计者而言,他可以是单一的UI设计人员角色,仅需要关注用户界面是否美观与友好,对于表示层中对领域对象的调用与操作就可以不必理会,整个页面的代码也显得结构清晰、逻辑清楚,无疑也“干净”了不少。
6.4 ASP.NET 2.0新特性
由于PetShop 4.0是基于.NET Framework 2.0平台开发的电子商务系统,因而它在表示层也引入了许多ASP.NET 2.0的新特性,例如MemberShip、Profile、Master Page、登录控件等特性。接下来,我将结合PetShop 4.0的设计分别介绍它们的实现。
6.4.1 Profile特性
Profile提供的功能是针对用户的个性化服务。在ASP.NET 1.x版本时,我们可以利用Session、Cookie等方法来存储用户的状态信息。然而Session对象是具有生存期的,一旦生存期结束,该对象保留的值就会失效。Cookie将用户信息保存在客户端,它具有一定的安全隐患,一些重要的信息不能存储在Cookie中。一旦客户端禁止使用Cookie,则该功能就将失去应用的作用。
Profile的出现解决了如上的烦恼,它可以将用户的个人化信息保存在指定的数据库中。ASP.NET 2.0的Profile功能默认支持Access数据库和SQL Server数据库,如果需要支持其他数据库,可以编写相关的ProfileProvider类。Profile对象是强类型的,我们可以为用户信息建立属性,以PetShop 4.0为例,它建立了ShoppingCart、WishList和AccountInfo属性。
由于Profile功能需要访问数据库,因而在数据访问层(DAL)定义了和Product等数据表相似的模块结构。首先定义了一个IProfileDAL接口模块,包含了接口IPetShopProfileProvider:
 public interface IPetShopProfileProvider
public interface IPetShopProfileProvider  {
{  AddressInfo GetAccountInfo(string userName, string appName);
AddressInfo GetAccountInfo(string userName, string appName);  void SetAccountInfo(int uniqueID, AddressInfo addressInfo);
void SetAccountInfo(int uniqueID, AddressInfo addressInfo); IList<CartItemInfo> GetCartItems(string userName, string appName,
IList<CartItemInfo> GetCartItems(string userName, string appName,  bool isShoppingCart);
bool isShoppingCart); void SetCartItems(int uniqueID, ICollection<CartItemInfo> cartItems,
void SetCartItems(int uniqueID, ICollection<CartItemInfo> cartItems,  bool isShoppingCart);
bool isShoppingCart); void UpdateActivityDates(string userName, bool activityOnly, string appName);
void UpdateActivityDates(string userName, bool activityOnly, string appName); int GetUniqueID(string userName, bool isAuthenticated, bool ignoreAuthenticationType,
int GetUniqueID(string userName, bool isAuthenticated, bool ignoreAuthenticationType, string appName);
string appName); int CreateProfileForUser(string userName, bool isAuthenticated, string appName);
int CreateProfileForUser(string userName, bool isAuthenticated, string appName); IList<string> GetInactiveProfiles(int authenticationOption,
IList<string> GetInactiveProfiles(int authenticationOption,  DateTime userInactiveSinceDate, string appName);
DateTime userInactiveSinceDate, string appName); bool DeleteProfile(string userName, string appName);
bool DeleteProfile(string userName, string appName);  IList<CustomProfileInfo> GetProfileInfo(int authenticationOption,
IList<CustomProfileInfo> GetProfileInfo(int authenticationOption,  string usernameToMatch, DateTime userInactiveSinceDate, string appName,
string usernameToMatch, DateTime userInactiveSinceDate, string appName,  out int totalRecords);
out int totalRecords); }
}因为PetShop 4.0版本分别支持SQL Server和Oracle数据库,因而它分别定义了两个不同的PetShopProfileProvider类,实现IPetShopProfileProvider接口,并放在两个不同的模块SQLProfileDAL和OracleProfileDAL中。具体的实现请参见PetShop 4.0的源代码。
同样的,PetShop 4.0为Profile引入了工厂模式,定义了模块ProfileDALFActory,工厂类DataAccess的定义如下:
 public sealed class DataAccess {
public sealed class DataAccess {
 private static readonly string profilePath = ConfigurationManager.AppSettings["ProfileDAL"];
private static readonly string profilePath = ConfigurationManager.AppSettings["ProfileDAL"]; public static PetShop.IProfileDAL.IPetShopProfileProvider CreatePetShopProfileProvider() {
public static PetShop.IProfileDAL.IPetShopProfileProvider CreatePetShopProfileProvider() { string className = profilePath + ".PetShopProfileProvider";
string className = profilePath + ".PetShopProfileProvider"; return (PetShop.IProfileDAL.IPetShopProfileProvider)Assembly.Load(profilePath).CreateInstance(className);
return (PetShop.IProfileDAL.IPetShopProfileProvider)Assembly.Load(profilePath).CreateInstance(className); }
} }
}在业务逻辑层(BLL)中,单独定义了模块Profile,它添加了对BLL、IProfileDAL和ProfileDALFactory模块的程序集。在该模块中,定义了密封类PetShopProfileProvider,它继承自System.Web.Profile.ProfileProvider类,该类作为Profile的Provider基类,用于在自定义配置文件中实现相关的配置文件服务。在PetShopProfileProvider类中,重写了父类ProfileProvider中的一些方法,例如Initialize()、GetPropertyValues()、SetPropertyValues()、DeleteProfiles()等方法。此外,还为ShoppingCart、WishList、AccountInfo属性提供了Get和Set方法。至于Provider的具体实现,则调用工厂类DataAccess创建的具体类型对象,如下所示:
private static readonly IPetShopProfileProvider dal = DataAccess.CreatePetShopProfileProvider();
定义了PetShop.Profile.PetShopProfileProvider类后,才可以在web.config配置文件中配置如下的配置节:
 <profile automaticSaveEnabled="false" defaultProvider="ShoppingCartProvider">
<profile automaticSaveEnabled="false" defaultProvider="ShoppingCartProvider"> <providers>
<providers> <add name="ShoppingCartProvider" connectionStringName="SQLProfileConnString" type="PetShop.Profile.PetShopProfileProvider" applicationName=".NET Pet Shop 4.0"/>
<add name="ShoppingCartProvider" connectionStringName="SQLProfileConnString" type="PetShop.Profile.PetShopProfileProvider" applicationName=".NET Pet Shop 4.0"/> <add name="WishListProvider" connectionStringName="SQLProfileConnString" type="PetShop.Profile.PetShopProfileProvider" applicationName=".NET Pet Shop 4.0"/>
<add name="WishListProvider" connectionStringName="SQLProfileConnString" type="PetShop.Profile.PetShopProfileProvider" applicationName=".NET Pet Shop 4.0"/> <add name="AccountInfoProvider" connectionStringName="SQLProfileConnString" type="PetShop.Profile.PetShopProfileProvider" applicationName=".NET Pet Shop 4.0"/>
<add name="AccountInfoProvider" connectionStringName="SQLProfileConnString" type="PetShop.Profile.PetShopProfileProvider" applicationName=".NET Pet Shop 4.0"/> </providers>
</providers> <properties>
<properties> <add name="ShoppingCart" type="PetShop.BLL.Cart" allowAnonymous="true" provider="ShoppingCartProvider"/>
<add name="ShoppingCart" type="PetShop.BLL.Cart" allowAnonymous="true" provider="ShoppingCartProvider"/> <add name="WishList" type="PetShop.BLL.Cart" allowAnonymous="true" provider="WishListProvider"/>
<add name="WishList" type="PetShop.BLL.Cart" allowAnonymous="true" provider="WishListProvider"/> <add name="AccountInfo" type="PetShop.Model.AddressInfo" allowAnonymous="false" provider="AccountInfoProvider"/>
<add name="AccountInfo" type="PetShop.Model.AddressInfo" allowAnonymous="false" provider="AccountInfoProvider"/> </properties>
</properties> </profile>
</profile>在配置文件中,针对ShoppingCart、WishList和AccountInfo(它们的类型分别为PetShop.BLL.Cart、PetShop.BLL.Cart、PetShop.Model.AddressInfo)属性分别定义了ShoppingCartProvider、WishListProvider、AccountInfoProvider,它们的类型均为PetShop.Profile.PetShopProfileProvider类型。至于Profile的信息究竟是存储在何种类型的数据库中,则由以下的配置节决定:
<add key="ProfileDAL" value="PetShop.SQLProfileDAL"/>
而键值为ProfileDAL的值,正是Profile的工厂类PetShop.ProfileDALFactory.DataAccess在利用反射技术创建IPetShopProfileProvider类型对象时获取的。
在表示层中,可以利用页面的Profile属性访问用户的个性化属性,例如在ShoppingCart页面的codebehind代码ShoppingCart.aspx.cs中,调用Profile的ShoppingCart属性:
 public partial class ShoppingCart : System.Web.UI.Page {
public partial class ShoppingCart : System.Web.UI.Page {
 protected void Page_PreInit(object sender, EventArgs e) {
protected void Page_PreInit(object sender, EventArgs e) { if (!IsPostBack) {
if (!IsPostBack) { string itemId = Request.QueryString["addItem"];
string itemId = Request.QueryString["addItem"]; if (!string.IsNullOrEmpty(itemId)) {
if (!string.IsNullOrEmpty(itemId)) { Profile.ShoppingCart.Add(itemId);
Profile.ShoppingCart.Add(itemId); Profile.Save();
Profile.Save(); // Redirect to prevent duplictations in the cart if user hits "Refresh"
// Redirect to prevent duplictations in the cart if user hits "Refresh" Response.Redirect("~/ShoppingCart.aspx", true);
Response.Redirect("~/ShoppingCart.aspx", true); }
} }
} }
} }
}在上述的代码中,Profile属性的值从何而来?实际上,在我们为web.config配置文件中对Profile进行配置后,启动Web应用程序,ASP.NET会根据该配置文件中的相关配置创建一个ProfileCommon类的实例。该类继承自System.Web.Profile.ProfileBase类。然后调用从父类继承来的GetPropertyValue和SetPropertyValue方法,检索和设置配置文件的属性值。然后,ASP.NET将创建好的ProfileCommon实例设置为页面的Profile属性值。因而,我们可以通过智能感知获取Profile的ShoppingCart属性,同时也可以利用ProfileCommon继承自ProfileBase类的Save()方法,根据属性值更新Profile的数据源。
6.4.2 Membership特性
PetShop 4.0并没有利用Membership的高级功能,而是直接让Membership特性和ASP.NET 2.0新增的登录控件进行绑定。由于.NET Framework 2.0已经定义了针对SQL Server的SqlMembershipProvider,因此对于PetShop 4.0而言,实现Membership比之实现Profile要简单,仅仅需要为Oracle数据库定义MembershipProvider即可。在PetShop.Membership模块中,定义了OracleMembershipProvider类,它继承自System.Web.Security.MembershipProvider抽象类。
OracleMembershipProvider类的实现具有极高的参考价值,如果我们需要定义自己的MembershipProvider类,可以参考该类的实现。
事实上OracleMemberShip类的实现并不复杂,在该类中,主要是针对用户及用户安全而实现相关的行为。由于在父类MembershipProvider中,已经定义了相关操作的虚方法,因此我们需要作的是重写这些虚方法。由于与Membership有关的信息都是存储在数据库中,因而OracleMembershipProvider与SqlMembershipProvider类的主要区别还是在于对数据库的访问。对于SQL Server而言,我们利用aspnet_regsql工具为Membership建立了相关的数据表以及存储过程。也许是因为知识产权的原因,Microsoft并没有为Oracle数据库提供类似的工具,因而需要我们自己去创建membership的数据表。此外,由于没有创建Oracle数据库的存储过程,因而OracleMembershipProvider类中的实现是直接调用SQL语句。以CreateUser()方法为例,剔除那些繁杂的参数判断与安全性判断,SqlMembershipProvider类的实现如下:
 public override MembershipUser CreateUser(string username, string password, string email, string passwordQuestion, string passwordAnswer, bool isApproved, object providerUserKey, out MembershipCreateStatus status)
public override MembershipUser CreateUser(string username, string password, string email, string passwordQuestion, string passwordAnswer, bool isApproved, object providerUserKey, out MembershipCreateStatus status) {
{ MembershipUser user1;
MembershipUser user1; //前面的代码略;
//前面的代码略; try
try {
{ SqlConnectionHolder holder1 = null;
SqlConnectionHolder holder1 = null; try
try {
{ holder1 = SqlConnectionHelper.GetConnection(this._sqlConnectionString, true);
holder1 = SqlConnectionHelper.GetConnection(this._sqlConnectionString, true); this.CheckSchemaVersion(holder1.Connection);
this.CheckSchemaVersion(holder1.Connection); DateTime time1 = this.RoundToSeconds(DateTime.UtcNow);
DateTime time1 = this.RoundToSeconds(DateTime.UtcNow); SqlCommand command1 = new SqlCommand("dbo.aspnet_Membership_CreateUser", holder1.Connection);
SqlCommand command1 = new SqlCommand("dbo.aspnet_Membership_CreateUser", holder1.Connection); command1.CommandTimeout = this.CommandTimeout;
command1.CommandTimeout = this.CommandTimeout; command1.CommandType = CommandType.StoredProcedure;
command1.CommandType = CommandType.StoredProcedure; command1.Parameters.Add(this.CreateInputParam("@ApplicationName", SqlDbType.NVarChar, this.ApplicationName));
command1.Parameters.Add(this.CreateInputParam("@ApplicationName", SqlDbType.NVarChar, this.ApplicationName)); command1.Parameters.Add(this.CreateInputParam("@UserName", SqlDbType.NVarChar, username));
command1.Parameters.Add(this.CreateInputParam("@UserName", SqlDbType.NVarChar, username)); command1.Parameters.Add(this.CreateInputParam("@Password", SqlDbType.NVarChar, text2));
command1.Parameters.Add(this.CreateInputParam("@Password", SqlDbType.NVarChar, text2)); command1.Parameters.Add(this.CreateInputParam("@PasswordSalt", SqlDbType.NVarChar, text1));
command1.Parameters.Add(this.CreateInputParam("@PasswordSalt", SqlDbType.NVarChar, text1)); command1.Parameters.Add(this.CreateInputParam("@Email", SqlDbType.NVarChar, email));
command1.Parameters.Add(this.CreateInputParam("@Email", SqlDbType.NVarChar, email)); command1.Parameters.Add(this.CreateInputParam("@PasswordQuestion", SqlDbType.NVarChar, passwordQuestion));
command1.Parameters.Add(this.CreateInputParam("@PasswordQuestion", SqlDbType.NVarChar, passwordQuestion)); command1.Parameters.Add(this.CreateInputParam("@PasswordAnswer", SqlDbType.NVarChar, text3));
command1.Parameters.Add(this.CreateInputParam("@PasswordAnswer", SqlDbType.NVarChar, text3)); command1.Parameters.Add(this.CreateInputParam("@IsApproved", SqlDbType.Bit, isApproved));
command1.Parameters.Add(this.CreateInputParam("@IsApproved", SqlDbType.Bit, isApproved)); command1.Parameters.Add(this.CreateInputParam("@UniqueEmail", SqlDbType.Int, this.RequiresUniqueEmail ? 1 : 0));
command1.Parameters.Add(this.CreateInputParam("@UniqueEmail", SqlDbType.Int, this.RequiresUniqueEmail ? 1 : 0)); command1.Parameters.Add(this.CreateInputParam("@PasswordFormat", SqlDbType.Int, (int) this.PasswordFormat));
command1.Parameters.Add(this.CreateInputParam("@PasswordFormat", SqlDbType.Int, (int) this.PasswordFormat)); command1.Parameters.Add(this.CreateInputParam("@CurrentTimeUtc", SqlDbType.DateTime, time1));
command1.Parameters.Add(this.CreateInputParam("@CurrentTimeUtc", SqlDbType.DateTime, time1)); SqlParameter parameter1 = this.CreateInputParam("@UserId", SqlDbType.UniqueIdentifier, providerUserKey);
SqlParameter parameter1 = this.CreateInputParam("@UserId", SqlDbType.UniqueIdentifier, providerUserKey); parameter1.Direction = ParameterDirection.InputOutput;
parameter1.Direction = ParameterDirection.InputOutput; command1.Parameters.Add(parameter1);
command1.Parameters.Add(parameter1); parameter1 = new SqlParameter("@ReturnValue", SqlDbType.Int);
parameter1 = new SqlParameter("@ReturnValue", SqlDbType.Int); parameter1.Direction = ParameterDirection.ReturnValue;
parameter1.Direction = ParameterDirection.ReturnValue; command1.Parameters.Add(parameter1);
command1.Parameters.Add(parameter1); command1.ExecuteNonQuery();
command1.ExecuteNonQuery(); int num3 = (parameter1.Value != null) ? ((int) parameter1.Value) : -1;
int num3 = (parameter1.Value != null) ? ((int) parameter1.Value) : -1; if ((num3 < 0) || (num3 > 11))
if ((num3 < 0) || (num3 > 11)) {
{ num3 = 11;
num3 = 11; }
} status = (MembershipCreateStatus) num3;
status = (MembershipCreateStatus) num3; if (num3 != 0)
if (num3 != 0) {
{ return null;
return null; }
} providerUserKey = new Guid(command1.Parameters["@UserId"].Value.ToString());
providerUserKey = new Guid(command1.Parameters["@UserId"].Value.ToString()); time1 = time1.ToLocalTime();
time1 = time1.ToLocalTime(); user1 = new MembershipUser(this.Name, username, providerUserKey, email, passwordQuestion, null, isApproved, false, time1, time1, time1, time1, new DateTime(0x6da, 1, 1));
user1 = new MembershipUser(this.Name, username, providerUserKey, email, passwordQuestion, null, isApproved, false, time1, time1, time1, time1, new DateTime(0x6da, 1, 1)); }
} finally
finally {
{ if (holder1 != null)
if (holder1 != null) {
{ holder1.Close();
holder1.Close(); holder1 = null;
holder1 = null; }
} }
} }
} catch
catch {
{ throw;
throw; }
} return user1;
return user1; }
}代码中,aspnet_Membership_CreateUser为aspnet_regsql工具为membership创建的存储过程,它的功能就是创建一个用户。
OracleMembershipProvider类中对CreateUser()方法的定义如下:
 public override MembershipUser CreateUser(string username, string password, string email, string passwordQuestion, string passwordAnswer, bool isApproved, object userId, out MembershipCreateStatus status) {
public override MembershipUser CreateUser(string username, string password, string email, string passwordQuestion, string passwordAnswer, bool isApproved, object userId, out MembershipCreateStatus status) { //前面的代码略;
//前面的代码略; //Create connection
//Create connection OracleConnection connection = new OracleConnection(OracleHelper.ConnectionStringMembership);
OracleConnection connection = new OracleConnection(OracleHelper.ConnectionStringMembership); connection.Open();
connection.Open(); OracleTransaction transaction = connection.BeginTransaction(IsolationLevel.ReadCommitted);
OracleTransaction transaction = connection.BeginTransaction(IsolationLevel.ReadCommitted); try {
try { DateTime dt = DateTime.Now;
DateTime dt = DateTime.Now; bool isUserNew = true;
bool isUserNew = true;
 // Step 1: Check if the user exists in the Users table: create if not
// Step 1: Check if the user exists in the Users table: create if not  int uid = GetUserID(transaction, applicationId, username, true, false, dt, out isUserNew);
int uid = GetUserID(transaction, applicationId, username, true, false, dt, out isUserNew); if(uid == 0) { // User not created successfully!
if(uid == 0) { // User not created successfully! status = MembershipCreateStatus.ProviderError;
status = MembershipCreateStatus.ProviderError; return null;
return null; }
} // Step 2: Check if the user exists in the Membership table: Error if yes.
// Step 2: Check if the user exists in the Membership table: Error if yes. if(IsUserInMembership(transaction, uid)) {
if(IsUserInMembership(transaction, uid)) { status = MembershipCreateStatus.DuplicateUserName;
status = MembershipCreateStatus.DuplicateUserName; return null;
return null; }
} // Step 3: Check if Email is duplicate
// Step 3: Check if Email is duplicate if(IsEmailInMembership(transaction, email, applicationId)) {
if(IsEmailInMembership(transaction, email, applicationId)) { status = MembershipCreateStatus.DuplicateEmail;
status = MembershipCreateStatus.DuplicateEmail; return null;
return null; }
} // Step 4: Create user in Membership table
// Step 4: Create user in Membership table  int pFormat = (int)passwordFormat;
int pFormat = (int)passwordFormat; if(!InsertUser(transaction, uid, email, pass, pFormat, salt, "", "", isApproved, dt)) {
if(!InsertUser(transaction, uid, email, pass, pFormat, salt, "", "", isApproved, dt)) { status = MembershipCreateStatus.ProviderError;
status = MembershipCreateStatus.ProviderError; return null;
return null; }
} // Step 5: Update activity date if user is not new
// Step 5: Update activity date if user is not new if(!isUserNew) {
if(!isUserNew) { if(!UpdateLastActivityDate(transaction, uid, dt)) {
if(!UpdateLastActivityDate(transaction, uid, dt)) { status = MembershipCreateStatus.ProviderError;
status = MembershipCreateStatus.ProviderError; return null;
return null; }
} }
} status = MembershipCreateStatus.Success;
status = MembershipCreateStatus.Success; return new MembershipUser(this.Name, username, uid, email, passwordQuestion, null, isApproved, false, dt, dt, dt, dt, DateTime.MinValue);
return new MembershipUser(this.Name, username, uid, email, passwordQuestion, null, isApproved, false, dt, dt, dt, dt, DateTime.MinValue); }
} catch(Exception) {
catch(Exception) { if(status == MembershipCreateStatus.Success)
if(status == MembershipCreateStatus.Success) status = MembershipCreateStatus.ProviderError;
status = MembershipCreateStatus.ProviderError; throw;
throw; }
} finally {
finally { if(status == MembershipCreateStatus.Success)
if(status == MembershipCreateStatus.Success) transaction.Commit();
transaction.Commit(); else
else transaction.Rollback();
transaction.Rollback(); connection.Close();
connection.Close(); connection.Dispose();
connection.Dispose(); }
} }
}代码中,InsertUser()方法就是负责用户的创建,而在之前则需要判断创建的用户是否已经存在。InsertUser()方法的定义如下:
 private static bool InsertUser(OracleTransaction transaction, int userId, string email, string password, int passFormat, string passSalt, string passQuestion, string passAnswer, bool isApproved, DateTime dt) {
private static bool InsertUser(OracleTransaction transaction, int userId, string email, string password, int passFormat, string passSalt, string passQuestion, string passAnswer, bool isApproved, DateTime dt) {
 string insert = "INSERT INTO MEMBERSHIP (USERID, EMAIL, PASSWORD, PASSWORDFORMAT, PASSWORDSALT, PASSWORDQUESTION, PASSWORDANSWER, ISAPPROVED, CREATEDDATE, LASTLOGINDATE, LASTPASSWORDCHANGEDDATE) VALUES (:UserID, :Email, :Pass, :PasswordFormat, :PasswordSalt, :PasswordQuestion, :PasswordAnswer, :IsApproved, :CDate, :LLDate, :LPCDate)";
string insert = "INSERT INTO MEMBERSHIP (USERID, EMAIL, PASSWORD, PASSWORDFORMAT, PASSWORDSALT, PASSWORDQUESTION, PASSWORDANSWER, ISAPPROVED, CREATEDDATE, LASTLOGINDATE, LASTPASSWORDCHANGEDDATE) VALUES (:UserID, :Email, :Pass, :PasswordFormat, :PasswordSalt, :PasswordQuestion, :PasswordAnswer, :IsApproved, :CDate, :LLDate, :LPCDate)"; OracleParameter[] insertParms = { new OracleParameter(":UserID", OracleType.Number, 10), new OracleParameter(":Email", OracleType.VarChar, 128), new OracleParameter(":Pass", OracleType.VarChar, 128), new OracleParameter(":PasswordFormat", OracleType.Number, 10), new OracleParameter(":PasswordSalt", OracleType.VarChar, 128), new OracleParameter(":PasswordQuestion", OracleType.VarChar, 256), new OracleParameter(":PasswordAnswer", OracleType.VarChar, 128), new OracleParameter(":IsApproved", OracleType.VarChar, 1), new OracleParameter(":CDate", OracleType.DateTime), new OracleParameter(":LLDate", OracleType.DateTime), new OracleParameter(":LPCDate", OracleType.DateTime) };
OracleParameter[] insertParms = { new OracleParameter(":UserID", OracleType.Number, 10), new OracleParameter(":Email", OracleType.VarChar, 128), new OracleParameter(":Pass", OracleType.VarChar, 128), new OracleParameter(":PasswordFormat", OracleType.Number, 10), new OracleParameter(":PasswordSalt", OracleType.VarChar, 128), new OracleParameter(":PasswordQuestion", OracleType.VarChar, 256), new OracleParameter(":PasswordAnswer", OracleType.VarChar, 128), new OracleParameter(":IsApproved", OracleType.VarChar, 1), new OracleParameter(":CDate", OracleType.DateTime), new OracleParameter(":LLDate", OracleType.DateTime), new OracleParameter(":LPCDate", OracleType.DateTime) }; insertParms[0].Value = userId;
insertParms[0].Value = userId; insertParms[1].Value = email;
insertParms[1].Value = email; insertParms[2].Value = password;
insertParms[2].Value = password; insertParms[3].Value = passFormat;
insertParms[3].Value = passFormat; insertParms[4].Value = passSalt;
insertParms[4].Value = passSalt; insertParms[5].Value = passQuestion;
insertParms[5].Value = passQuestion; insertParms[6].Value = passAnswer;
insertParms[6].Value = passAnswer; insertParms[7].Value = OracleHelper.OraBit(isApproved);
insertParms[7].Value = OracleHelper.OraBit(isApproved); insertParms[8].Value = dt;
insertParms[8].Value = dt; insertParms[9].Value = dt;
insertParms[9].Value = dt; insertParms[10].Value = dt;
insertParms[10].Value = dt;
 if(OracleHelper.ExecuteNonQuery(transaction, CommandType.Text, insert, insertParms) != 1)
if(OracleHelper.ExecuteNonQuery(transaction, CommandType.Text, insert, insertParms) != 1) return false;
return false; else
else return true;
return true; }
}在为Membership建立了Provider类后,还需要在配置文件中配置相关的配置节,例如SqlMembershipProvider的配置:
 <membership defaultProvider="SQLMembershipProvider">
<membership defaultProvider="SQLMembershipProvider"> <providers>
<providers> <add name="SQLMembershipProvider" type="System.Web.Security.SqlMembershipProvider" connectionStringName="SQLMembershipConnString" applicationName=".NET Pet Shop 4.0" enablePasswordRetrieval="false" enablePasswordReset="true" requiresQuestionAndAnswer="false" requiresUniqueEmail="false" passwordFormat="Hashed"/>
<add name="SQLMembershipProvider" type="System.Web.Security.SqlMembershipProvider" connectionStringName="SQLMembershipConnString" applicationName=".NET Pet Shop 4.0" enablePasswordRetrieval="false" enablePasswordReset="true" requiresQuestionAndAnswer="false" requiresUniqueEmail="false" passwordFormat="Hashed"/> </providers>
</providers> </membership>
</membership>对于OracleMembershipProvider而言,配置大致相似:
 <membership defaultProvider="OracleMembershipProvider">
<membership defaultProvider="OracleMembershipProvider"> <providers>
<providers> <clear/>
<clear/> <add name="OracleMembershipProvider"
<add name="OracleMembershipProvider"  type="PetShop.Membership.OracleMembershipProvider"
type="PetShop.Membership.OracleMembershipProvider"  connectionStringName="OraMembershipConnString"
connectionStringName="OraMembershipConnString"  enablePasswordRetrieval="false"
enablePasswordRetrieval="false"  enablePasswordReset="false"
enablePasswordReset="false"  requiresUniqueEmail="false"
requiresUniqueEmail="false"  requiresQuestionAndAnswer="false"
requiresQuestionAndAnswer="false"  minRequiredPasswordLength="7"
minRequiredPasswordLength="7"  minRequiredNonalphanumericCharacters="1"
minRequiredNonalphanumericCharacters="1"  applicationName=".NET Pet Shop 4.0"
applicationName=".NET Pet Shop 4.0"  hashAlgorithmType="SHA1"
hashAlgorithmType="SHA1"  passwordFormat="Hashed"/>
passwordFormat="Hashed"/> </providers>
</providers> </membership>
</membership>有关配置节属性的意义,可以参考MSDN等相关文档。
6.4.3 ASP.NET登录控件
这里所谓的登录控件并不是指一个控件,而是ASP.NET 2.0新提供的一组用于解决用户登录的控件。登录控件与Membership进行集成,快速简便地实现用户登录的处理。ASP.NET登录控件包括Login控件、LoginView控件、LoginStatus控件、LoginName控件、PasswordRescovery控件、CreateUserWizard控件以及ChangePassword控件。
PetShop 4.0犹如一本展示登录控件用法的完美教程。我们可以从诸如SignIn、NewUser等页面中,看到ASP.NET登录控件的使用方法。例如在SignIn.aspx中,用到了Login控件。在该控件中,可以包含TextBox、Button等类型的控件,用法如下所示:
 <asp:Login ID="Login" runat="server" CreateUserUrl="~/NewUser.aspx" SkinID="Login" FailureText="Login failed. Please try again.">
<asp:Login ID="Login" runat="server" CreateUserUrl="~/NewUser.aspx" SkinID="Login" FailureText="Login failed. Please try again."> </asp:Login>
</asp:Login>又例如NewUser.aspx中对CreateUserWizard控件的使用:
 <asp:CreateUserWizard ID="CreateUserWizard" runat="server" CreateUserButtonText="Sign Up" InvalidPasswordErrorMessage="Please enter a more secure password." PasswordRegularExpressionErrorMessage="Please enter a more secure password."
<asp:CreateUserWizard ID="CreateUserWizard" runat="server" CreateUserButtonText="Sign Up" InvalidPasswordErrorMessage="Please enter a more secure password." PasswordRegularExpressionErrorMessage="Please enter a more secure password."  RequireEmail="False" SkinID="NewUser">
RequireEmail="False" SkinID="NewUser"> <WizardSteps>
<WizardSteps> <asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server"> </asp:CreateUserWizardStp>
</asp:CreateUserWizardStp> </WizardSteps>
</WizardSteps> </asp:CreateUserWizard>
</asp:CreateUserWizard>使用了登录控件后,我们毋需编写与用户登录相关的代码,登录控件已经为我们完成了相关的功能,这就大大地简化了这个系统的设计与实现。
6.4.4 Master Page特性
Master Page相当于是整个Web站点的统一模板,建立的Master Page文件扩展名为.master。它可以包含静态文本、html元素和服务器控件。Master Page由特殊的@Master指令识别,如:
 <%@ Master Language="C#" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<%@ Master Language="C#" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>使用Master Page可以为网站建立一个统一的样式,且能够利用它方便地创建一组控件和代码,然后将其应用于一组页。对于那些样式与功能相似的页而言,利用Master Page就可以集中处理为Master Page,一旦进行修改,就可以在一个位置上进行更新。
在PetShop 4.0中,建立了名为MasterPage.master的Master Page,它包含了header、LoginView控件、导航菜单以及用于呈现内容的html元素,如图6-3所示:

图6-3 PetShop 4.0的Master Page
@Master指令的定义如下:
 <%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="PetShop.Web.MasterPage" %>
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="PetShop.Web.MasterPage" %>Master Page同样利用codebehind技术,以PetShop 4.0的Master Page为例,codebehind的代码放在文件MasterPage.master.cs中:
 public partial class MasterPage : System.Web.UI.MasterPage {
public partial class MasterPage : System.Web.UI.MasterPage {
 private const string HEADER_PREFIX = ".NET Pet Shop :: {0}";
private const string HEADER_PREFIX = ".NET Pet Shop :: {0}";
 protected void Page_PreRender(object sender, EventArgs e) {
protected void Page_PreRender(object sender, EventArgs e) {  ltlHeader.Text = Page.Header.Title;
ltlHeader.Text = Page.Header.Title; Page.Header.Title = string.Format(HEADER_PREFIX, Page.Header.Title);
Page.Header.Title = string.Format(HEADER_PREFIX, Page.Header.Title);  }
} protected void btnSearch_Click(object sender, EventArgs e) {
protected void btnSearch_Click(object sender, EventArgs e) { WebUtility.SearchRedirect(txtSearch.Text);
WebUtility.SearchRedirect(txtSearch.Text);  }
} }
}注意Master Page页面不再继承自System.Web.UI.Page,而是继承System.Web.UI.MasterPage类。与Page类继承TemplateControl类不同,它是UserControl类的子类。因此,可以应用在Master Page上的有效指令与UserControl的可用指令相同,例如AutoEventWireup、ClassName、CodeFile、EnableViewState、WarningLevel等。
每一个与Master Page相关的内容页必须在@Page指令的MasterPageFile属性中引用相关的Master Page。例如PetShop 4.0中的CheckOut内容页,其@Page指令的定义如下:
 <%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="CheckOut.aspx.cs" Inherits="PetShop.Web.CheckOut" Title="Check Out" %>
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="CheckOut.aspx.cs" Inherits="PetShop.Web.CheckOut" Title="Check Out" %>Master Page可以进行嵌套,例如我们建立了父Master Page页面Parent.master,那么在子Master Page中,可以利用master属性指定其父MasterPage:
<%@ Master Language="C#" master="Parent.master"%>
而内容页则可以根据情况指向Parent.master或者Child.master页面。
虽然说Master Page大部分情况下是以声明方式创建,但我们也可以建立一个类继承System.Web.UI.MasterPage,从而完成对Master Page的编程式创建。但在采用这种方式的同时,应该同时创建.master文件。此外对Master Page的调用也可以利用编程的方式完成,例如动态地添加Master Page,我们重写内容页的Page_PreInit()方法,如下所示:
 void Page_PreInit(Object sender, EventArgs e)
void Page_PreInit(Object sender, EventArgs e) {
{ this.MasterPageFile = "~/NewMaster.master";
this.MasterPageFile = "~/NewMaster.master"; }
}之所以重写Page_PreInit()方法,是因为Master Page会在内容页初始化阶段进行合并,也即是说是在PreInit阶段完成Master Page的分配。
ASP.NET 2.0引入的新特性,并不仅仅限于上述介绍的内容。例如Theme、Wizard控件等新特性在PetShop 4.0中也得到了大量的应用。虽然ASP.NET 2.0及时地推陈出新,对表示层的设计有所改善,然而作为ASP.NET 2.0的其中一部分,它们仅仅是对现有框架缺失的弥补与改进,属于“锦上添花”的范畴,对于整个表示层设计技术而言,起到的推动作用却非常有限。
直到AJAX(Asynchronous JavaScript and XML)的出现,整个局面才大为改观。虽然AJAX技术带有几分“旧瓶装新酒”的味道,然而它从诞生之初,就具备了王者气象,大有席卷天下之势。各种支持AJAX技术的框架如雨后春笋般纷纷吐出新芽,支撑起百花齐放的繁荣,气势汹汹地营造出唯AJAX独尊的态势。如今,AJAX已经成为了Web应用的主流开发技术,许多业界大鳄都呲牙咧嘴开始了对这一块新领地的抢滩登陆。例如IBM、Oracle、Yahoo等公司都纷纷启动了开源的AJAX项目。微软也不甘落后,及时地推出了ASP.NET AJAX,这是一个基于ASP.NET的AJAX框架,它包括了ASP.NET AJAX服务端组件和ASP.NET AJAX客户端组件,并集成在Visual Studio中,为ASP.NET开发者提供了一个强大的AJAX应用环境。
我现在还无法预知AJAX技术在未来的走向,然而单单从表示层设计的角度而言,AJAX技术亦然带了一场全新的革命。我们或者可以期待未来的PetShop 5.0,可以在表示层设计上带来更多的惊喜。
转载地址:http://www.cnblogs.com/wayfarer/archive/2006/11/11/557933.html





