Nodejs安装教程及脚手架
一、安装环境
本教程演示的环境:win 10 64位
node.js下载官网: nodejs官网.
点击选中图标下载到电脑本地即可。
二、安装步骤
1、双击安装包,一直点击下一步。
2、点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的 )。
3、一直点击下一步,最后安装成功即可。
三、验证安装
1、在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面
2、进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功,如图。
node -v 显示安装的nodejs版本
npm -v 显示安装的npm版本
四、修改全局模块下载路径
1、我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
创建完两个空文件夹之后,跟之前操作一样,在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面,输入下面命令,如图。
说明:
prefix = 创建的node_global文件夹所在路径
cache = 创建的node_cache文件夹所在路径
-------------------------------------------------------------------------------
npm config set prefix "D:\Coding_tools\Nodejs\node_global"
npm config set cache "D:\Coding_tools\Nodejs\node_cache"
2、修改系统环境变量
将【用户变量】下的【Path】修改为【D:\Nodejs\node_global】,之后点击确定。
在【系统变量】下新建【NODE_PATH】【D:\Nodejs\node_global\node_modules】
在【系统变量】下的【Path】新建添加node全局文件夹【D:\Nodejs\node_global】,之后点击确定。
经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下。输入下面的命令:
npm install express -g # -g是全局安装的意思,不加 -g 就是默认下载到当前目录
如图,下载成功,我们回到我们定义的目录查看。
可以看到,下载的express模块以及成功下载到全局的指定目录。
注:若执行命令npm install express -g 出现如下报错
是由于权限的原因,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可。
五、更换npm源为淘宝镜像
说明:npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。
1、查看初始npm源,如图:
npm config get registry
2、更换镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org/
3、检查配置是否成功
npm config get registry
六、全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供 服务器在国内cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是一般cnpm只用于安装时候,所以在项目创建与卸载等相关操作时候我们还是使用npm。
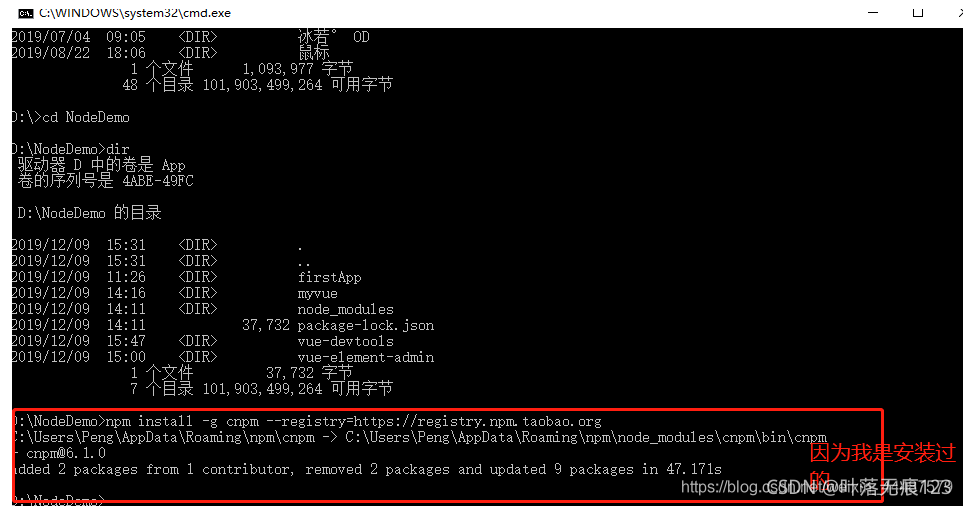
1、全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、下载完后,我们在本地就能看到cnpm模块
3、执行命令查看cnpm是否安装成功

4.安装vue脚手架构建工具
在系统管理台输入
npm install -g vue-cli然后耐心等待安装…
如下图:

完成后,环境搭建和准备任务就差不多了,现在就可以用vue-cli来创建项目。可以在一个空白的文件下创建使用,这样显着不是太乱,不然等你的项目创建出来之后也不知道放哪里了。
5.创建空文件夹放入vue项目
输入 md vuedemo创建空文件,然后进入到vuedemo文件下
cd vuedemo

6.开始创建Vue-click项目
在命令行中运行命令 vue init webpack vueClickDemo,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vueClickDemo是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。

稍等一波,项目会自动创建,

进入文件夹查看一下下载的东西

这个项目的目录和结果(如果是第一次创建vue项目的话 没有node_modules这个依赖包,没有的话安装一下依赖就好了命令是:cnpm install),我不是第一次创建vue项目所以node_modules会有的,

安装完成后,要去看一下文件是不是有,要确保资源文件一定要有
7.运行项目
在命令行输入npm run dev,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

在浏览器输入:http://localhost:8080/

大功告成!!!




