angular2——八大组成
Angular2

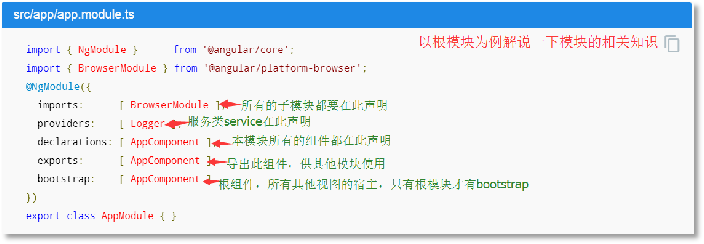
模块
理解:
Angular 应用是模块化的,并且 Angular 有自己的模块系统,它被称为 Angular 模块或 NgModules。

组件
组件是一个项目主干,一个模块由多个组件构成

模板
模板是一个html,

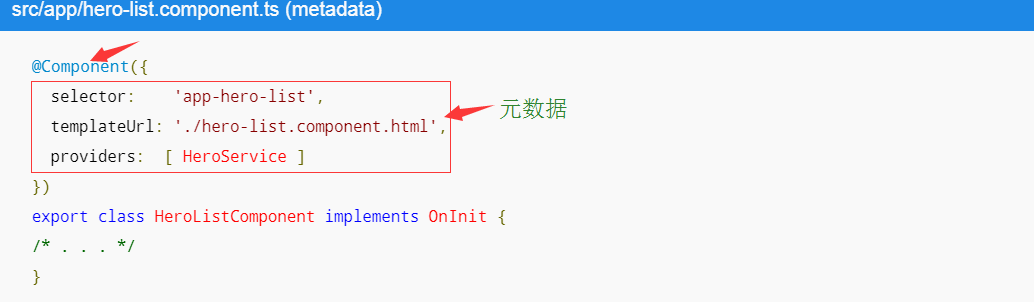
元数据
理解:
元数据告诉 Angular 如何处理一个类。
一个类只有加了元数据才能算一个组件
selector: CSS 选择器,它告诉 Angular 在父级 HTML 中查找<hero-list>标签,创建并插入该组件。 例如,如果应用的 HTML 包含<hero-list></hero-list>, Angular 就会把HeroListComponent的一个实例插入到这个标签中。
templateUrl:组件 HTML 模板的模块相对地址。
providers - 组件所需服务的依赖注入提供商数组。 这是在告诉 Angular:该组件的构造函数需要一个HeroService服务,这样组件就可以从服务中获得数据。

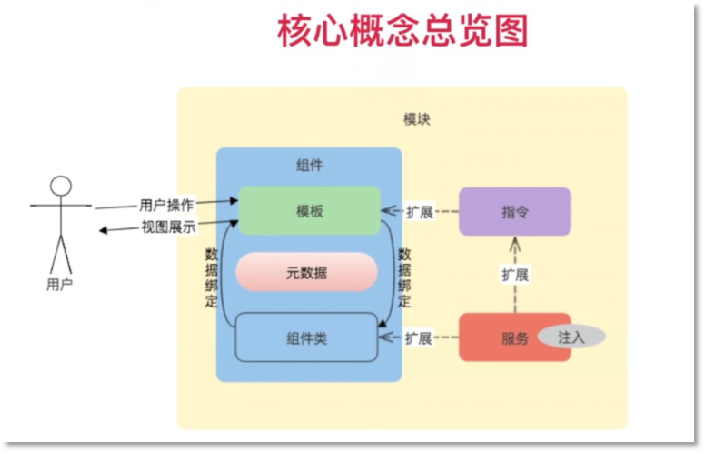
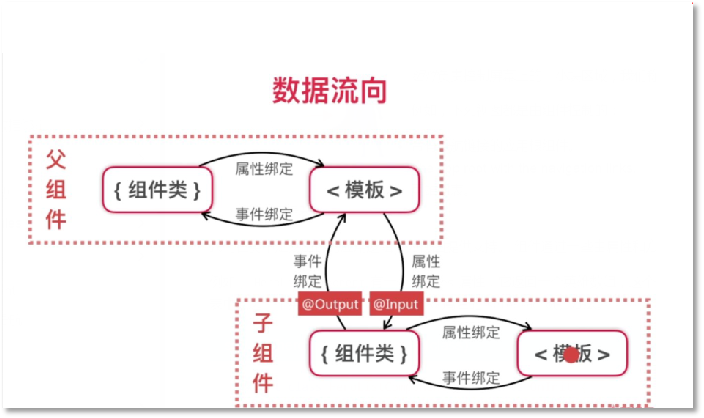
数据绑定
分析图:

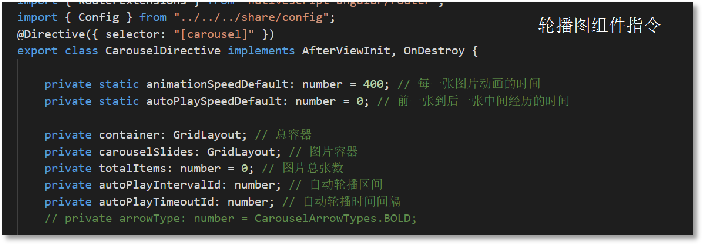
指令
1:自定义(组件型)指令
也可以理解为组件其实就是指令的一种,如下图就是轮播图的组件
2:属性型指令
属性型指令用于改变一个 DOM 元素的外观或行为。
<input [(ngModel)]="hero.name">
ngModel就是典型的属性型指令,修改了参数的属性值。
3:结构型指令
<li *ngFor="let hero of heroes"></li>
<app-hero-detail *ngIf="selectedHero"></app-hero-detail>
NgFor,ngIf,ngClass等等都属于结构型指令

服务
依赖注入
理解:
它是一种编程模式,可以让类从外部源中获得它的依赖,而不必亲自创建它们(相当于java中的new)。
“依赖注入”是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。大多数依赖都是服务。 Angular 使用依赖注入来提供新组件以及组件所需的服务。
Angular 通过查看构造函数的参数类型得知组件需要哪些服务
注入器维护了一个服务实例的容器,存放着以前创建的实例。 如果所请求的服务实例不在容器中,
注入器就会创建一个服务实例,并且添加到容器中,然后把这个服务返回给 Angular。 当所有请求的服务都被解析完并返回时,
Angular 会以这些服务为参数去调用组件的构造函数。 这就是依赖注入 。
管道(pipe)
理解:
每个应用开始的时候差不多都是一些简单任务:获取数据、转换它们,然后把它们显示给用户
内置管道:
Angular内置了一些管道,比如DatePipe、UpperCasePipe、LowerCasePipe、CurrencyPipe和PercentPipe。 它们全都可以直接用在任何模板中。
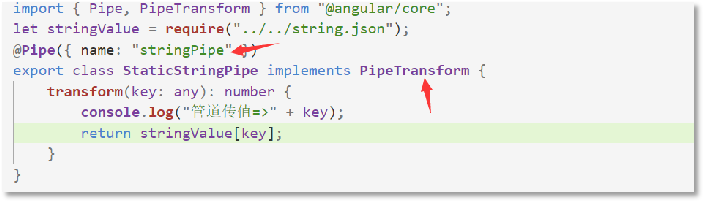
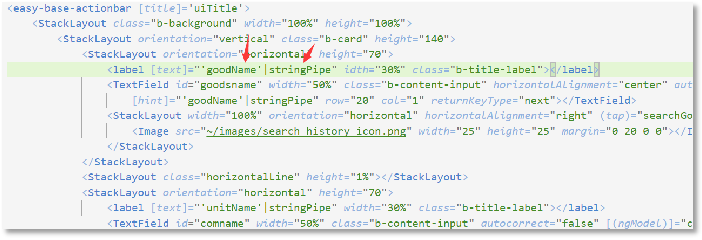
自定义管道:
需求:在html中把静态的字符串抽取出来,放到json中,方便修改,需要用到自定义的管道来转化字符串。