pc端兼容IE9及以上版本 IE浏览器兼容
最近业务部门反映我们商城的兼容性不是很好,尤其是在IE浏览器上,经过调研,我们决定对IE9及以上版本的IE内核浏览器进行主流程测试,发现有哪些功能在IE9上不兼容
一、CSS兼容性
1.如下图所示使用了Button标签,在IE浏览器或者是IE内核的浏览器按钮文字却没有显示。F12看下代码:


很明显,在IE浏览器少了个css属性:line-height:33px;加上这个属性,在IE浏览器上就可以显示文字了。
Tip:今后如果有开发人员再使用button这个标签,记得加上line-height这个属性,并且这个属性的值和height保持一致。
2.尽量不要使用absolute绝对布局,使用float属性在IE浏览器兼容性会更好

二、html兼容性
1.在IE9浏览器中input 标签没有placeholder 属性,使用时会无效果。

解决方案:使用input value值取代placeholder值
在需要使用input placeholder属性时引用已经封装好的input-placeholder-ie9.js脚本
<script type="text/javascript" src="${CDNRoot}/template/tongan/statics/js/input-placeholder-ie9.js?time=202011051830"></script>
三、IE浏览器选择文件
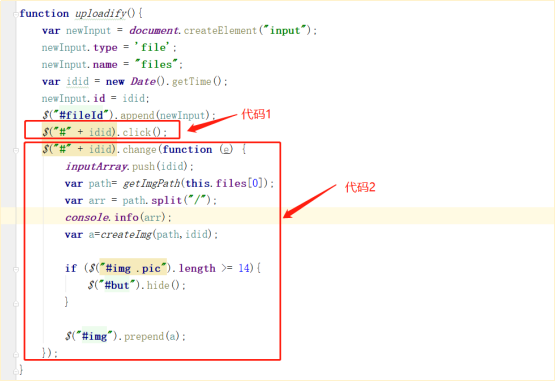
1. IE浏览器出现选择文件弹出框时,不会再往下执行代码


调试过程中发现,每次出现选择文件弹出框,选择完图片之后,并未执行代码2,也就是说没有走进回调方法里。最后将代码1和代码2的顺序跌倒,问题解决。
四、IE浏览器出现乱码和400或者404
1. 在IE浏览器中href=““或者window.open(),window.location.href里面的请求链接如包含汉字或特殊字符就会导致接口请求报错或者404 400
分析:jsp通过url请求传递参数给后端,但是url的格式不对会造成请求失败。这种url的问题常发生在在IE浏览器中,其他浏览器火狐、chrome等不会有问题。因为谷歌中会自动给空格和一些特殊字符编码,而IE没有这一步。
解决方法:手动给url编码。
function searchProduct(searchFields){ window.location.href = webPath.webRoot + "/productlist.ac?keyword=" + encodeURI(searchFields); }
五、IE9浏览器上传文件
IE9浏览器是不支持FormData()格式上传文件的,当执行到var formData = new FormData();这行代码时就会报错。为了不破坏之前的代码,前台和后台一般会再写一套针对IE9浏览器的文件上传的代码
<script type="text/javascript" src="${CDNRoot}/template/tongan/statics/js/jquery.form.js"></script>
<form action="${webRoot}/member/paircoderelation/paircoderelation/upload.ac" enctype="multipart/form-data" method="post" id="_upload_from" > <div class="_view_line"> <span class="_view_line_lable">上传附件:</span> <input class="excle_file" type="file" accept=".xlsx;" name="excleFile"/> </div> <div class="_view_line"> <input onclick="uploadFile();" class="import_upload_btn" type="button" value="上传文件"/> </div> </form>
//1.导入(上传文件) function uploadFile() { var ver = getBrowserType(); if(ver=="IE6" || ver=="IE7" || ver=="IE8" || ver=="IE9"){ console.log('文件file=>',$('.excle_file').val()); var file = $('.excle_file').val(); if(file != ''){ var options = { url :webPath.webRoot + "/member/paircoderelation/paircoderelation/upload.bin",// 跳转到 action dataType:'text/html', success : function (data) { window.location.href = webPath.webRoot + "/module/member/xxxxx.ac"; }, error : function() { showAlert("导入excel失败", "error"); console.log('报错------') } }; $('#_upload_from').ajaxSubmit(options); } }else{ var formData = new FormData(); if ($('.excle_file')[0].files[0] == null) { showAlert("请选择Excle文件", "error"); return; } formData.append("excleFile", $('.excle_file')[0].files[0]); $.ajax({ type: "post", url: webPath.webRoot + "/xxxxxx.json", data: formData, processData: false, contentType: false, success: function (data) { console.log(data.errors); }, error: function (XMLHttpRequest, textStatus) { } }); } }
前台判断是否是IE9一下版本的浏览器,如果是,就使用Form表单ajaxSubmit()形式上传
注意ajax的dataType要写成是‘text/html’,不能是‘json’。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号