小程序云开发,博客小程序,云开发小程序
导语
一直对小程序很感兴趣,之前就准备做一款自己的小程序,无奈还需要购买云服务器和部署后台,有点麻烦,自从知道有了云开发这个东东,就一鼓作气花了几个周末的时间做了一款自己的博客小程序,如果你也想打造一款自己的博客,那你阅读这篇文章就够啦

效果展示







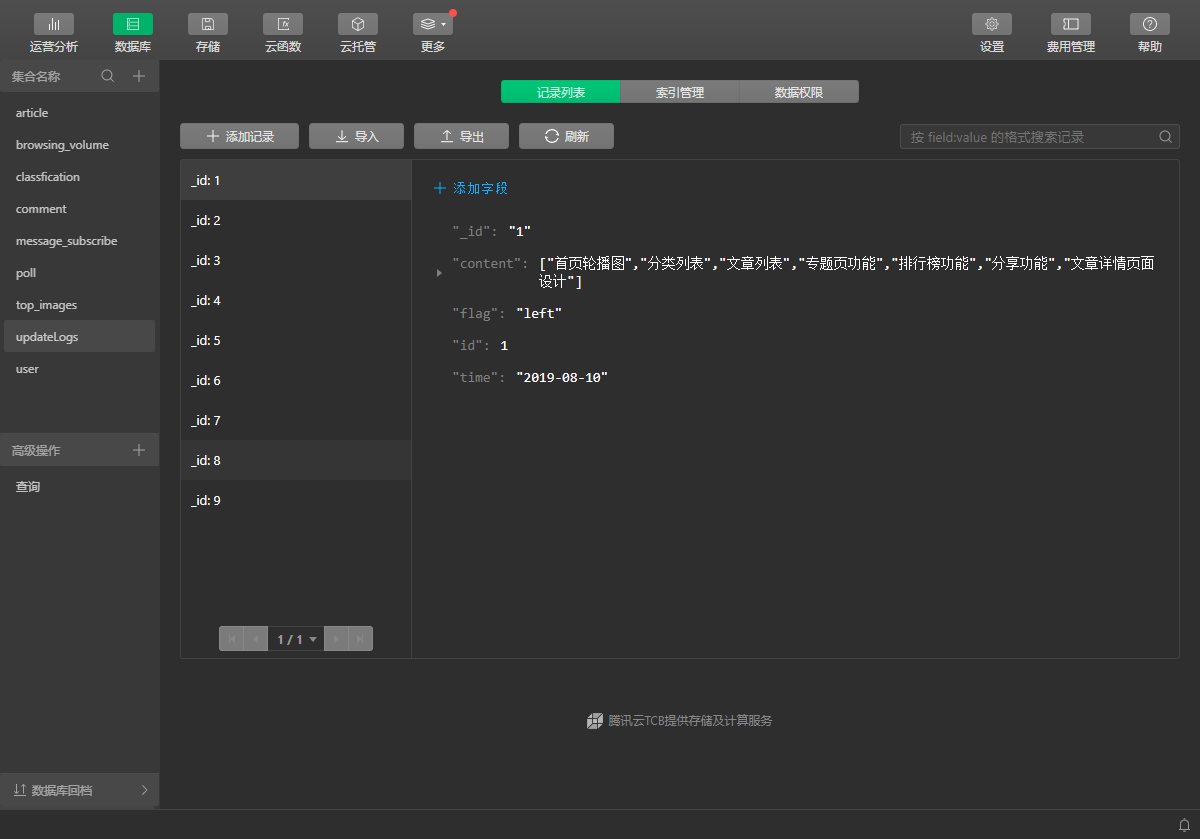
二,数据库设计
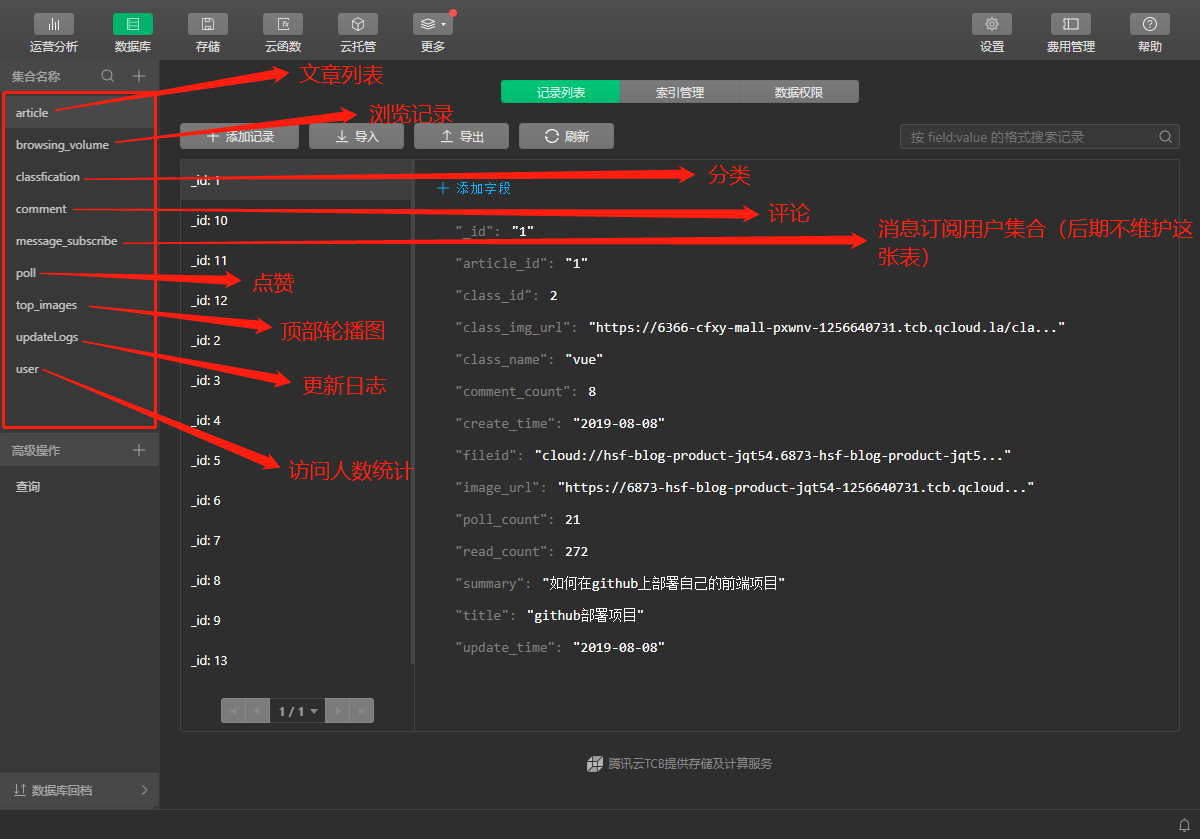
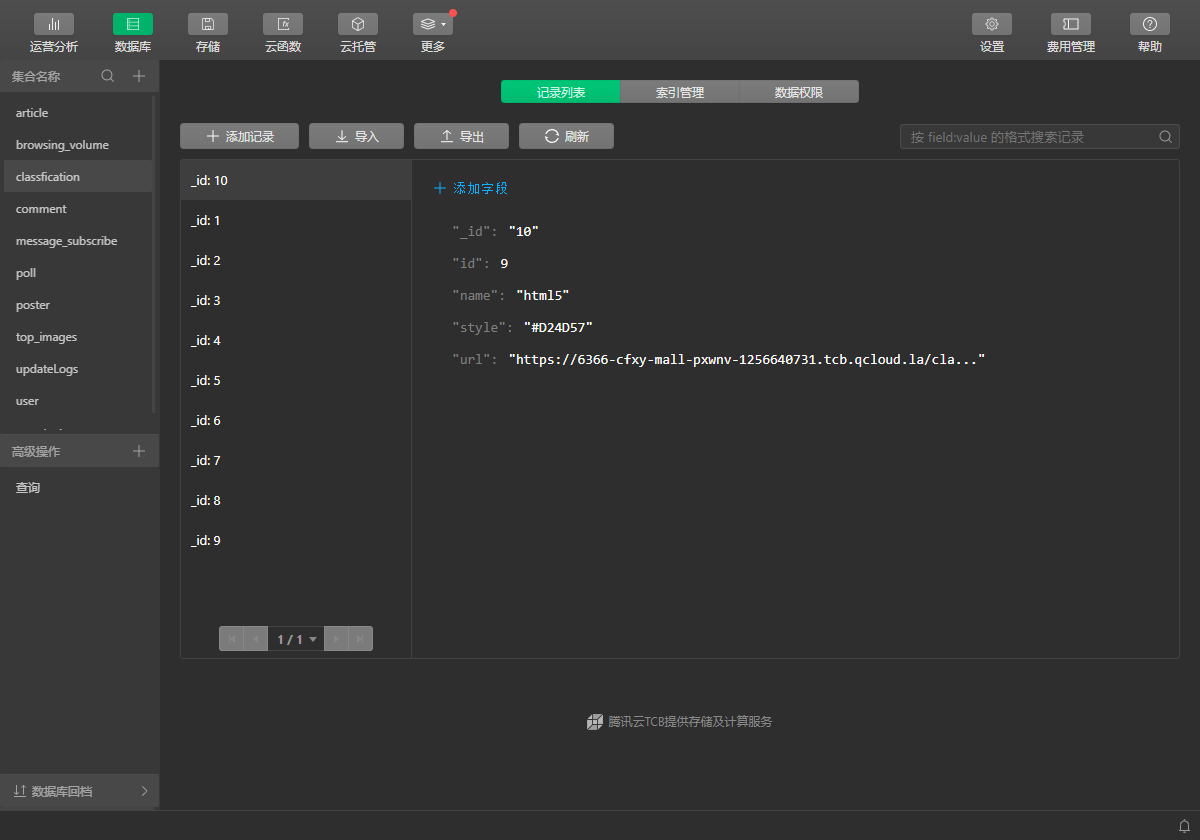
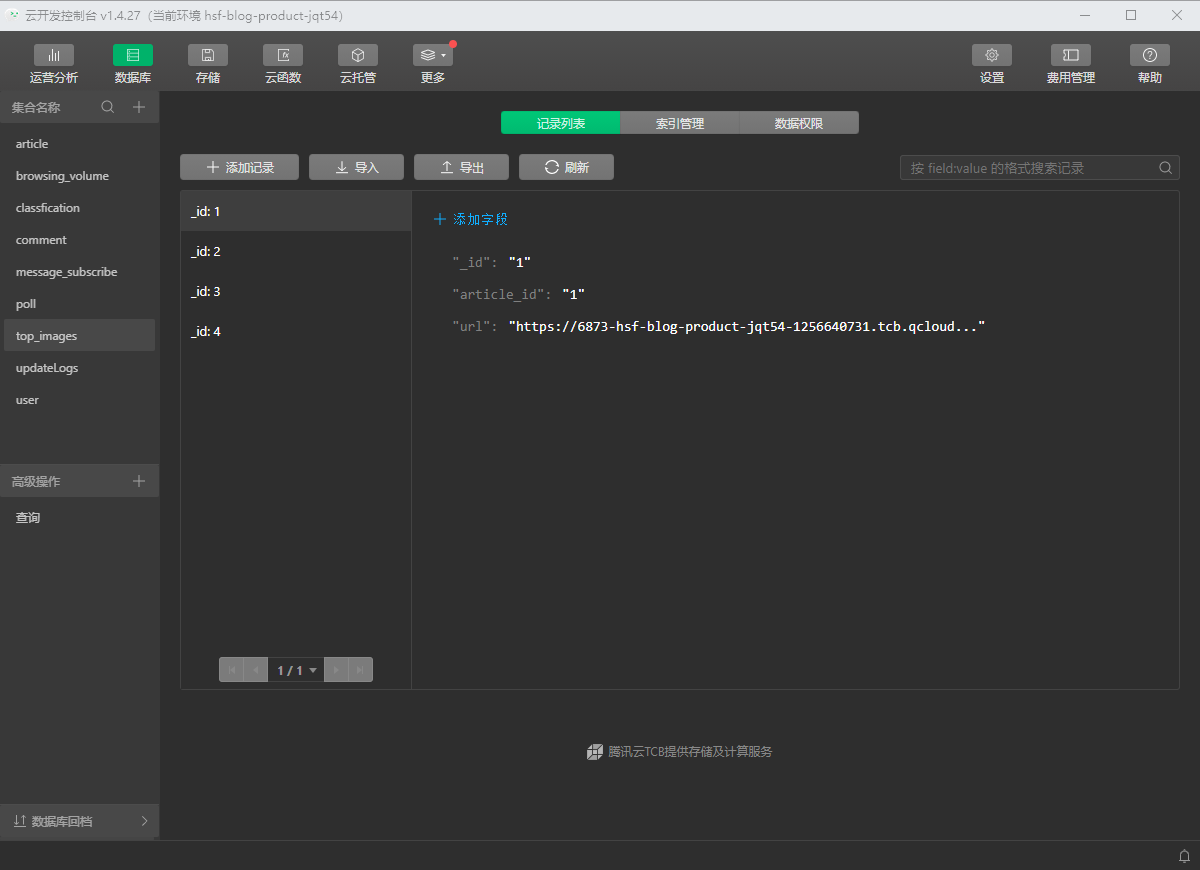
数据库主要就7张表,分别为:用户表,分类表,文章表,文章内容表,评论表,点赞表,历史浏览表

三,评论功能设计
以文章评论功能为例,我们来看看代码以及小程序云开发的整个流程
1.实现思路
一开始的实现思路是准备搞两张表,一张评论主表,一张回复评论的子表,后来想着不用这么复杂,其实就用一张表也能实现评论及回复的功能。
2.代码实现
发表评论有三种情况,第一种是评论文章,为一级评论,第二种是评论别人的评论,为二级评论,第三种是回复别人的评论,为三级评论
2.1 如何新增一条评论

结合上面图片,我们再来看看代码,就很清晰了
1 /** 2 * 发布评论 3 */ 4 submit() { 5 var comment = this.data.inputData 6 if (comment == '') { 7 wx.showToast({ 8 title: '请填写评论', 9 icon: 'none' 10 }) 11 } else { 12 console.log("我的评论:" + this.data.inputData) 13 var type = this.data.type; 14 if (type == 1) { // 1是评论别人的评论》二级评论 15 this.replyComment(1) 16 } else if (type == 2) { 17 this.replyComment(2) // 2是回复别人的评论》三级评论 18 } else if (type == 3) { // 3是评论文章》一级评论 19 this.addComment(); 20 } 21 } 22 }, 23 /** 24 * 新增评论 25 */ 26 addComment() { 27 var _this = this; 28 var openid = wx.getStorageSync("openid") 29 wx.showLoading({ 30 title: '正在加载...', 31 }) 32 var create_date = util.formatTime(new Date()); 33 console.log("当前时间为:" + create_date); 34 var timestamp = Date.parse(new Date()); 35 timestamp = timestamp / 1000; 36 console.log("当前时间戳为:" + timestamp); 37 // 调用云函数 38 wx.cloud.callFunction({ 39 name: 'addComment', 40 data: { 41 //_id: timestamp + _this.data.otherUserInfo._id, 42 id: _this.data.articleDetail._id, 43 _openid: openid, 44 avatarUrl: _this.data.userInfo.avatarUrl, 45 nickName: _this.data.userInfo.nickName, 46 comment: _this.data.inputData, 47 create_date: create_date, 48 flag: 0, 49 article_id: _this.data.articleDetail.article_id, 50 timestamp: timestamp, 51 childComment: [], 52 }, 53 success: res => { 54 // res.data 包含该记录的数据 55 console.log("新增评论成功---") 56 wx.showToast({ 57 title: '评论提交成功', 58 }) 59 wx.navigateBack({ 60 delta: 1 61 }) 62 }, 63 fail: err => { 64 console.error('[云函数]调用失败', err) 65 }, 66 complete: res => { 67 wx.hideLoading() 68 } 69 }) 70 }, 71 /** 72 * 回复评论 73 */ 74 replyComment(commentType) { 75 var _this = this; 76 wx.showLoading({ 77 title: '正在加载...', 78 }) 79 var create_date = util.formatTime(new Date()); 80 console.log("当前时间为:" + create_date); 81 var timestamp = Date.parse(new Date()); 82 timestamp = timestamp / 1000; 83 wx.cloud.callFunction({ 84 name: 'replyComment', 85 data: { 86 id: _this.data.articleDetail._id, 87 _id: _this.data.otherUserInfo._id, 88 avatarUrl: _this.data.userInfo.avatarUrl, 89 nickName: _this.data.userInfo.nickName, 90 openId: _this.data.openid, 91 comment: _this.data.inputData, 92 createDate: create_date, 93 flag: commentType, 94 opposite_avatarUrl: _this.data.otherUserInfo.avatarUrl, 95 opposite_nickName: _this.data.otherUserInfo.nickName, 96 opposite_openId: _this.data.otherUserInfo._openid, 97 timestamp: timestamp, 98 }, 99 success: res => { 100 // res.data 包含该记录的数据 101 console.log("回复评论成功---") 102 wx.showToast({ 103 title: '回复提交成功', 104 }) 105 wx.navigateBack({ 106 delta: 1 107 }) 108 }, 109 fail: err => { 110 console.error('[云函数]调用失败', err) 111 }, 112 complete: res => { 113 wx.hideLoading() 114 } 115 }) 116 },
下面是新增评论和回复评论的两个云函数,主要用到了async和await这两个函数,让新增和回复函数执行完后我们再更新一下article文章表的评论字段,让其加1,async和await的好处就是可以让函数有序的进行,这里就不多说了
1 // 新增评论云函数 2 const cloud = require('wx-server-sdk') 3 var env = 'hsf-blog-product-xxxxx'; // 正式环境 4 // var env = 'xxxxxxxxxxxxx'; // 测试环境 5 cloud.init({ 6 env: env 7 }) 8 const db = cloud.database() 9 const _ = db.command 10 exports.main = async(event, context) => { 11 try { 12 let res = await db.collection('comment').add({ 13 data: { 14 _openid: event._openid, 15 avatarUrl: event.avatarUrl, 16 nickName: event.nickName, 17 comment: event.comment, 18 create_date: event.create_date, 19 flag: event.flag, 20 article_id: event.article_id, 21 timestamp: event.timestamp, 22 childComment: [], 23 } 24 }).then(res => { 25 return res; 26 }) 27 await db.collection('article').doc(event.id).update({ 28 data: { 29 comment_count: _.inc(1) 30 } 31 }) 32 return res; 33 } catch (e) { 34 console.error(e) 35 } 36 }
1 // 回复评论云函数 2 const cloud = require('wx-server-sdk') 3 var env = 'hsf-blog-product-xxxxx'; // 正式环境 4 // var env = 'xxxxxxxxxxxxxx'; // 测试环境 5 cloud.init({ 6 env: env 7 }) 8 const db = cloud.database() 9 const _ = db.command 10 exports.main = async(event, context) => { 11 try { 12 let res = await db.collection('comment').doc(event._id).update({ 13 data: { 14 childComment: _.push({ 15 avatarUrl: event.avatarUrl, 16 nickName: event.nickName, 17 openId: event.openId, 18 comment: event.comment, 19 createDate: event.createDate, 20 flag: event.flag, 21 opposite_avatarUrl: event.opposite_avatarUrl, 22 opposite_nickName: event.opposite_nickName, 23 opposite_openId: event.opposite_openId, 24 timestamp: event.timestamp, 25 }) 26 } 27 }).then(res => { 28 return res; 29 }) 30 await db.collection('article').doc(event.id).update({ 31 data: { 32 comment_count: _.inc(1) 33 } 34 }) 35 return res; 36 } catch (e) { 37 console.error(e) 38 } 39 }
2.2 如何显示每一条评论
从数据库取出评论的数据,循环遍历每一条父评论,如果有子回复也一并循环。这里每一条评论的唯一标识是用户的openId,那么我们可以用这个做一些事情,如:可以判断如果是自己的评论是不能回复的。
1 <view class="comment" wx:if="{{commentList.length>0}}"> 2 <view class="comment-line"> 3 <text class="comment-text">评论交流</text> 4 <view class="bottom-line"></view> 5 </view> 6 <block wx:for='{{commentList}}' wx:key='*this' wx:for-item="itemfather"> 7 <view class='commentList'> 8 <view class="top-info"> 9 <view class='img-name'> 10 <image src="{{itemfather.avatarUrl}}"></image> 11 <label>{{itemfather.nickName}}</label> 12 </view> 13 </view> 14 <view class="father-content"> 15 <text class="text">{{itemfather.comment}}</text> 16 <view class="father-reply-time"> 17 <text class="create-time">{{itemfather.create_date}}</text> 18 <text class="reply" data-item="{{itemfather}}" bindtap='clickFatherConter' wx:if="{{openid != itemfather._openid}}">回复</text> 19 </view> 20 </view> 21 <view class="children-content"> 22 <block wx:for='{{itemfather.childComment}}' wx:key='*this'> 23 <view class='childComment'> 24 <view class="child-img-name"> 25 <view class="avatar-name"> 26 <image src="{{item.avatarUrl}}"></image> 27 <text class='nickName'>{{item.nickName}}</text> 28 </view> 29 </view> 30 <view class="child-comment" wx:if="{{item.flag==2 }}"> 31 <text class='huifu'>回复</text> 32 <text class='opposite-nickName'>{{item.opposite_nickName}}</text> 33 <text class='comment-text'>{{item.comment}}</text> 34 </view> 35 <view class="child-comment" wx:if="{{item.flag==1}}"> 36 <text class='comment-text'>{{item.comment}}</text> 37 </view> 38 <view class="child-reply-time"> 39 <text class="child-create-time">{{item.createDate}}</text> 40 <text class="reply" data-item="{{item}}" data-id="{{itemfather._id}}" bindtap='clickChildrenConter' wx:if="{{openid != item.openId}}">回复</text> 41 </view> 42 </view> 43 </block> 44 </view> 45 </view> 46 </block> 47 </view>
四,项目运行
1. 下载源码
在github上将代码下载到本地https://github.com/husanfeng/hsf_blog.git
2. 环境准备
1.下载小程序开发工具
2.注册appid
3.使用小程序开发工具导入下载的代码,填入自己注册的AppID
3. 云开发准备
1.开通云开发功能

2.创建测试环境和生产环境

4. 修改环境ID
1.修改app.js中的环境ID为自己的环境ID

5. 云函数部署
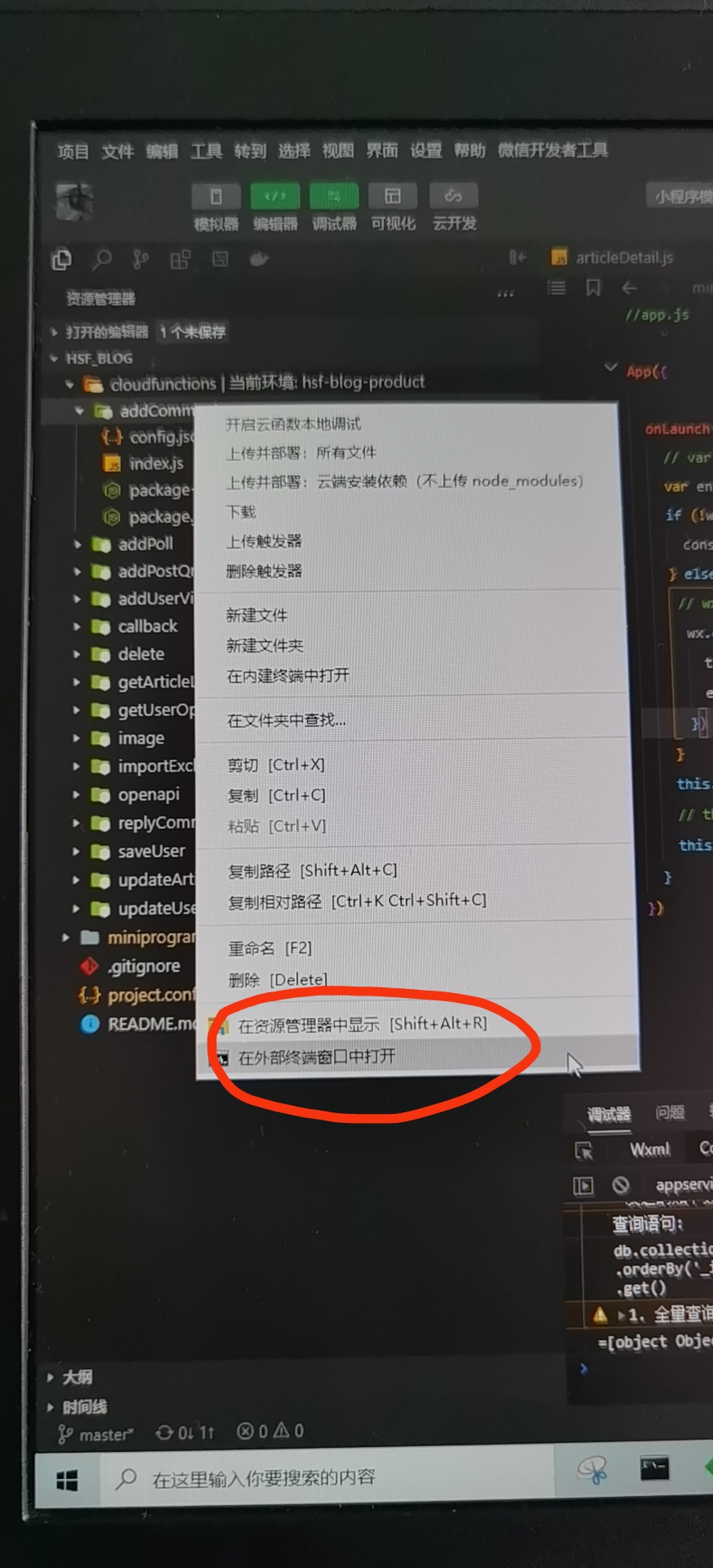
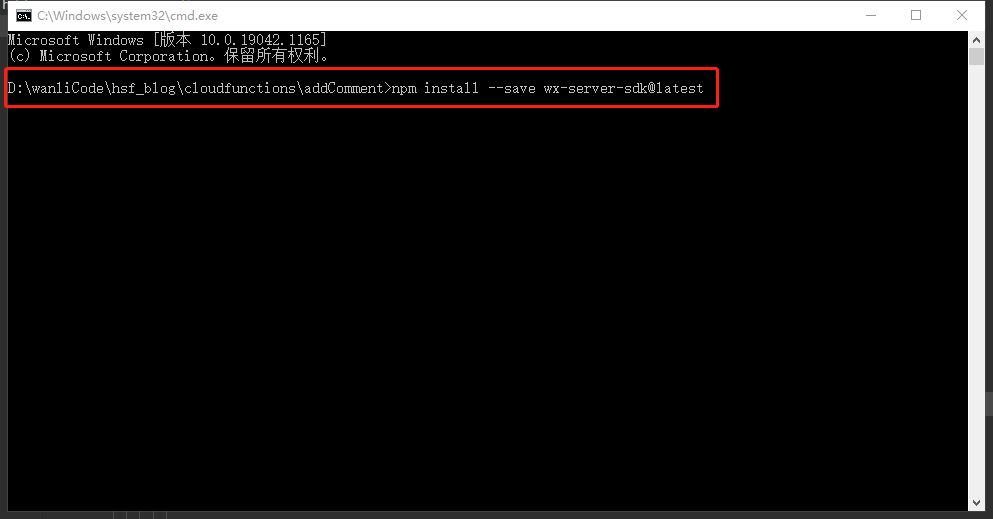
1.右键云函数目录,点击在终端中打开,执行 npm install --save wx-server-sdk@latest


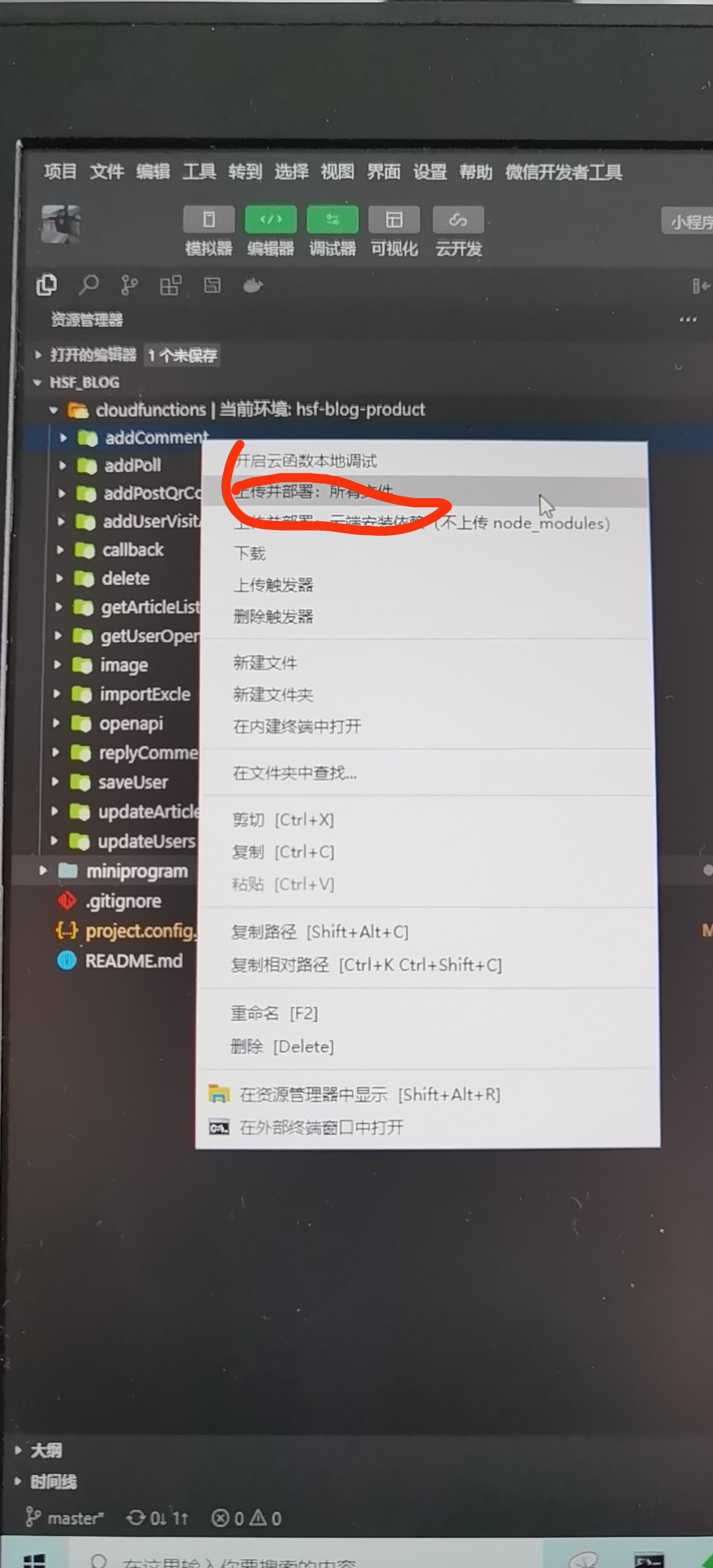
2.右键执行上传并部署:所有文件

6. 构建npm
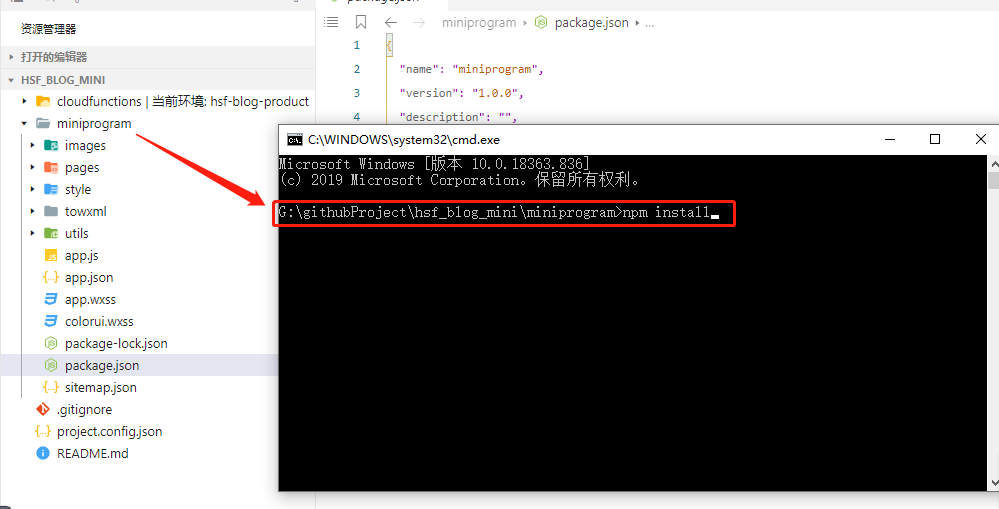
1.进到项目根目录,执行npm install

2.勾选使用npm模块



7. 创建数据库集合(这里我只把你需要的集合截图出来了,其他的集合都是自动生成的,例如评论集合,浏览记录集合)




五,发布注意事项
小程序现在审核也是越来越严谨了,为了不让大家在审核道路上走弯路,我把我的一些经验分享给大家






 浙公网安备 33010602011771号
浙公网安备 33010602011771号