JS基础(下)
事件DOM Event
更多事件请查询h3c htmldom参考手册 event
onclick() :当点击时
onfocus() :获得焦点时 ;当点击某个区域时触发,如点击输入框
onblur() :失去焦点时
onmouseover 鼠标经过时,触发
onload事件是当网页加载完后发挥作用;注意如果加载外网的图片也要加载完之后才生效
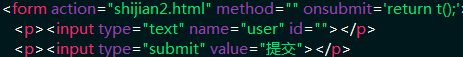
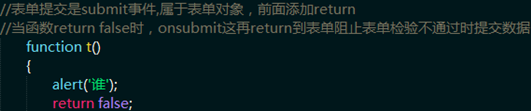
onsubmit() :提交事件,点击提交按钮的时候触发 ;阻止提交要return
使用检查表单提交数据是否合法,直接在浏览器内完成,提交到服务器远浪费资源


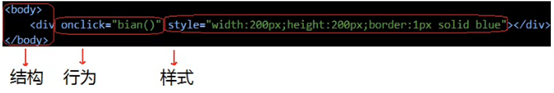
行为结构样式分离

行为结构样式分离即是把行为和样式分开不写在一条语句中,如上图是合在一起。样式分离则把CSS写成内联样式或者外联样式
换个角度来看 onclick也可以看做div的一个属性,因为写在div里面
this指向调用者,如php中
有时候你仅仅开发html,CSS是被另外的人进行写的,因此你不知道太多CSS的具体样式.
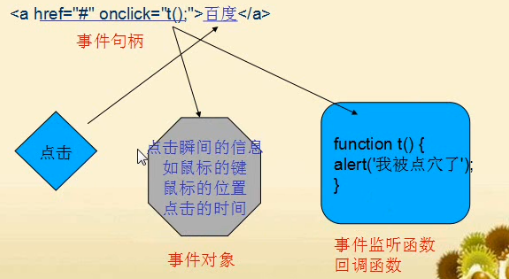
事件对象 duixiangshijain.html
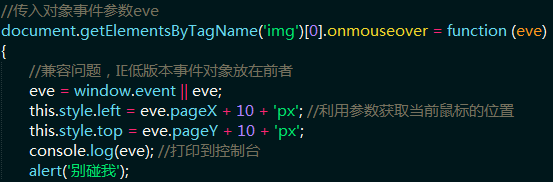
事件发生的瞬间,发生的位置,时间,鼠标点击键位,触发的节点等信息,被打包成一个对象,此对象系统自动传递给 事件函数的第一个参数(即是你调用的函数)
target 事件属性可返回事件的目标节点,比如某个表格
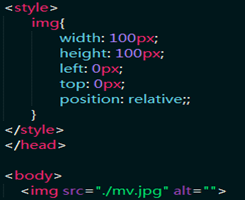
实战:碰不到的美女


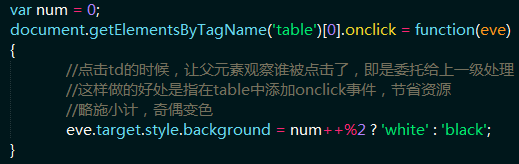
事件委托
把事件的处理委托给上级进行处理,关键属性target属性
实战五子棋

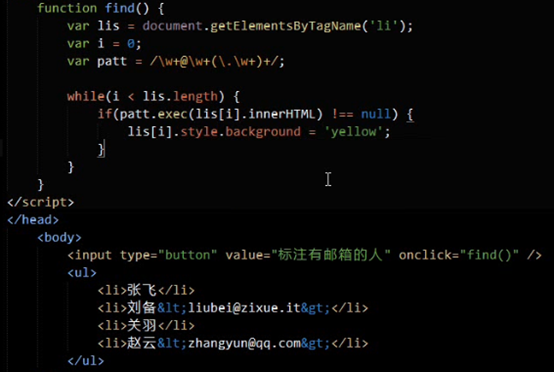
正则表达式验证邮箱
^ : 表示从字符串开始的地方就验证
$ : 表示结束检测
/w : 匹配所有的数字和字母以及下划线
利用正则寻找邮箱
exec() 方法用于检索字符串中的正则表达式的匹配。返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。

高级
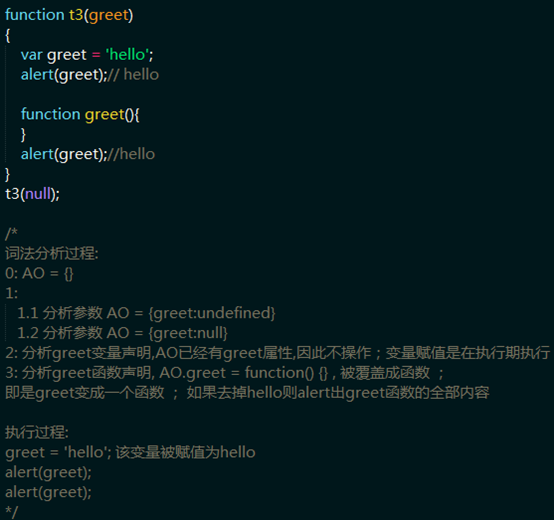
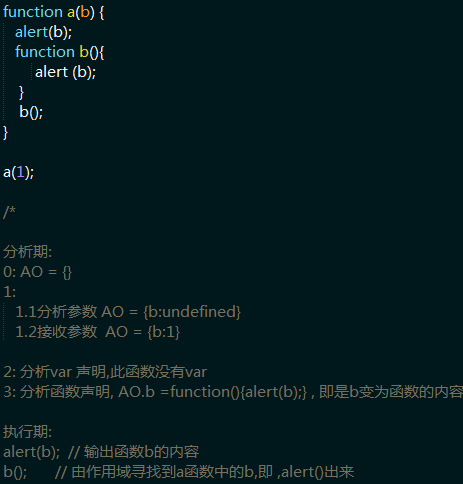
函数嵌套 : 分析的时候从外到内分析。执行从内到外找
具体步骤:
0: 函数运行前的1瞬间, 生成 Active Object (活动对象),下称AO
1:
1.1 函数声明的形参,形成AO的属性,值全是undefined,
1.2 接收实参,形成AO相应的属性的值
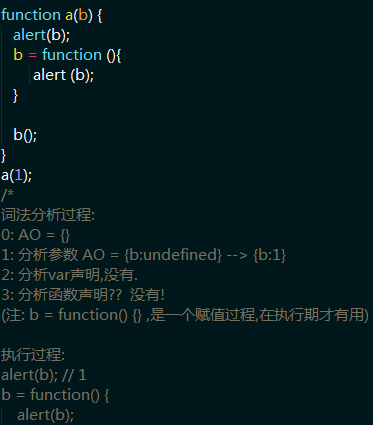
2: 分析变量声明! 如 var age,
如果AO上还没有age属性,则添加AO属性,值是undefined
如果AO上已经有age属性,则不操作;变量赋值是在执行期执行
3: 分析函数声明,如 function foo() {},
则把函数赋给AO.foo属性
注: 如果此前foo属性已存在,则被覆盖成函数



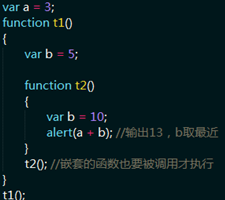
先在里层寻找该参数,如果没有再一直往外找,直到找到为止
如果有多个相同的值,去最近的;注意函数的嵌套里层的函数需要被调用才能执行行

var是在函数的上下文中声明变量,
如果没有加var只是一个赋值操作,
函数之外的范围就被称作window了,也就是全局
console.log(d); //表示在控制台输出d变量
一旦执行到某个地方有错后面的代码不再执行即是直接退出程序,一般会在控制台输出错误信息
arguments
是函数运行时形成的实参列表,是一个对象,类似数组对象。不是数组。索引从0开始
arguments.length 获取实参的个数。每个函数都有自身的arguments,不能被外部引用
callee作用是代表当前运行的函数,在匿名函数的时没名字还要进行递归这是就能使用
如 n + t(n-1) à n + arguments.callee(n-1);
typeof
函数运行其内,关键的三个对象
AO ---> 本函数AO上没有某属性,则继续去外层函数的AO上找,直到全局对象. 叫做 作用域链
arguments ---> 每个函数有自己的callee,但 不 向外层接着找arguments的相关属性,即 不形成链
this
this
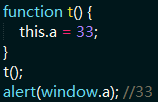
1:作为普通函数来调用时,
this的值指向->window,相当它
准确的说,this为null,但被解释成window
在ECMASCRIPT5标准中, 如果this为null,则解释成undefine*/

2: 作为对象的方法来调用
this指向方法的调用者,即该对象。作为方法调用时,
this指向其调用那一刻的调用者,即母体对象。不管被调用函数,声明时属于方法,还是函数
3:函数作为构造函数调用时
JS没有类的概念,常见对象是用构造函数来完成的,或者直接使用json格式来写对象
new Dog发生了以下几个步骤
系统创建空对象 à 把函数的this指向空对象 à 执行函数 à 返回该对象
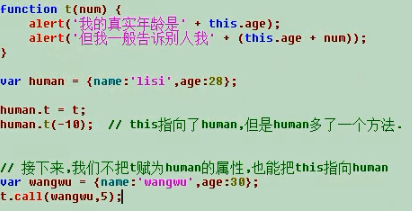
4:函数通过call(对象,参数)
t函数的this指向当前对象 ; 然后运行t函数

闭包问题
闭包维护一个别人污染不到的变量

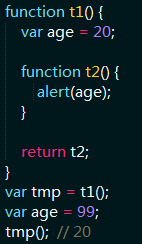
1:在大部分的语言中,t1被调用执行,则申请内存
并把其局部变量,push入栈!
t1函数执行完毕,内部的局部变量,随着函数的退出而销毁
因此, age = 20的局部变量,依靠已经消失了.
在js中, age = 20这个变量,却被t2捕捉,
即使t1执行完毕,通过t2,依然能访问该变量
这种情况---返回的函数,并非孤立的函数,甚至把其周围的变量环境,
形成了一封闭的"环境包",共同返回, 所以叫"闭包"
----一句话概括-----函数的作用域取决于声明时,而不取决于调用时
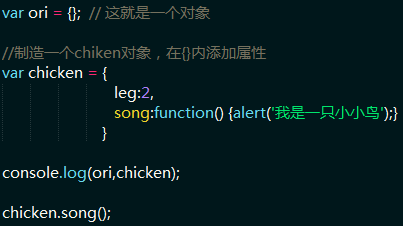
JS对象的特点
在js中,有对象,没有类(但有构造函数), JS中的对象,不依赖于类而存在,
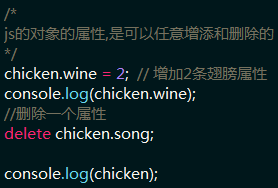
支持任意添加和删除属性, 方法和属性不必区分.


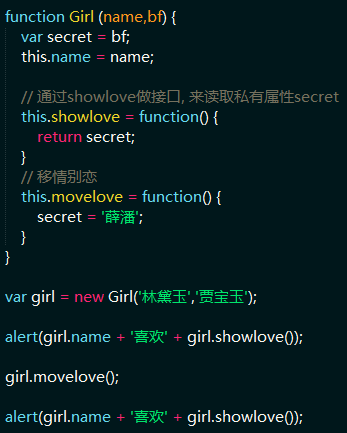
JS封装
通过闭包来完成js面向对象的私有属性与封装

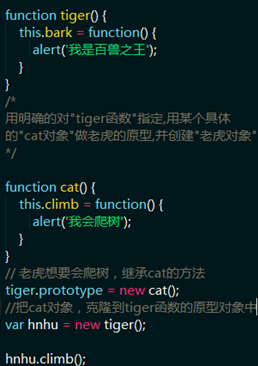
关于JS继承与原型链的问题
每个函数都有一个prototype属性,这个属性是指向一个对象的引用,这个对象称为原型对象,原型对象包含函数实例共享的方法和属性,也就是说将函数用作构造函数调用(使用new操作符调用)的时候,新创建的对象会从原型对象上继承属性和方法。

老虎先在自己的对象找爬树方法,没有,再去原型中找(原型从cat函数返回的对象中克隆得到)发现有则调用。如果没有就继续往上一级原型找
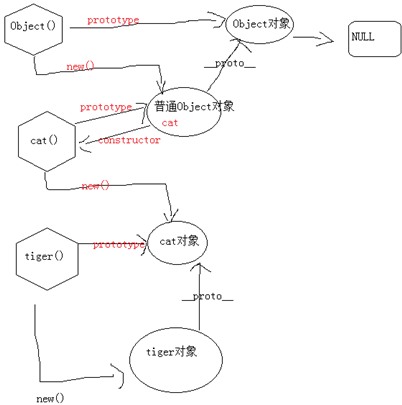
原型链 : 对象à原型à原型原型àObject对象àNull
所以只要修改上游的原型就会影响下游 , 如Object.prototype.sing = ‘’;
还能直接修改属性,tiger.prototype.bark = function() {alert(‘我是老虎!’);}

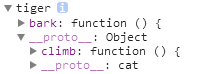
每个对象,都有一个__proto__指向其原型对象,如hnhu对象有一个__proto__指向其原型对象。原型对象也是对象故也有__proto__ 指向其原型对象
console.log(hnhu);得到

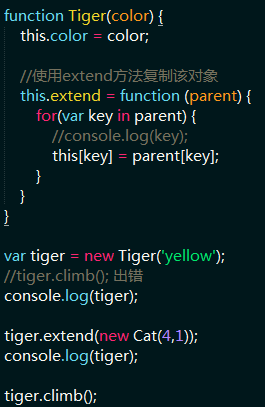
原型冒充与复制继承
好处:不会影响原型链,下游不影响
原型冒充

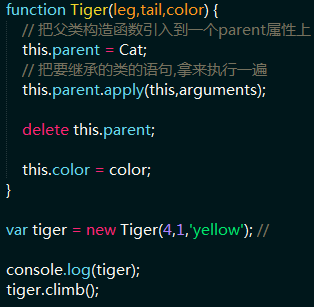
在用Tiger造对象时,在Tiger影响空对象前,先用要继承的函数即是由Cat函数实施影响
因此,最终得到的对象,是由Cat和Tiger两者共同作用过的对象(具有Cat对象的特性)
复制继承

多态模拟
多态 传实参的时候必须为对应的对象类型 , 变继承之后,父类作为形参,只要传子类也可,多态
绑定事件

绑定事件的方式
1、 直接写在html标签中 : 几乎所有浏览器都支持,但是不简洁没分离,效率低
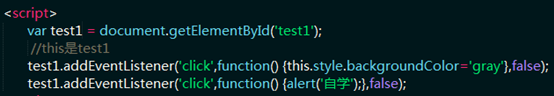
2、 addEventListener 进行绑定
参数解析 :
1: 绑在哪个事件上? click,load,change,blur,focus,mouseover,mouseup.等(没on)
2: 绑定什么函数---自定义事件函数
3: 什么方式监听执行事件函数? 捕捉,冒泡?

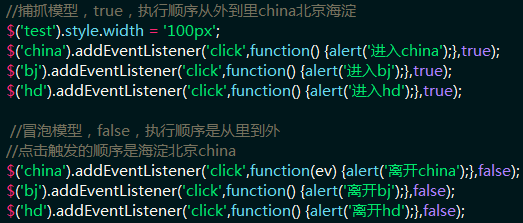
详解第三个参数
第三个参数默认为false,表示冒泡模型,即是多个触发事件的时候执行顺序是从 里层开始执行到外层
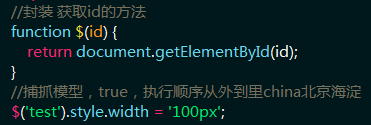
true,表示捕抓模型,
如 : 3个div,从大到小,分别命名为china,bj,hd,并添加点击事件


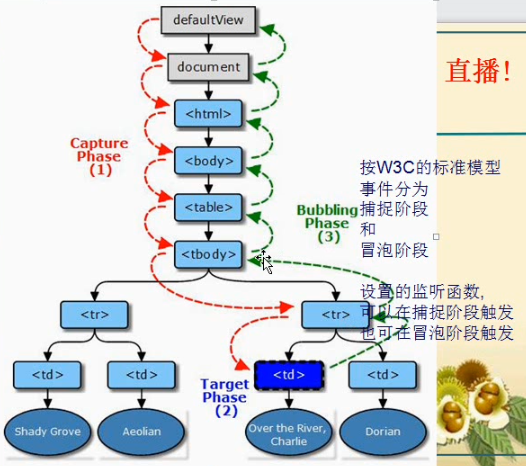
图解原因
红色为捕抓从最大的找要执行的事件;绿色为冒泡

经验之把经常重复的语句封装到一个方法

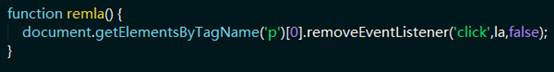
事件停止 removeEventListener

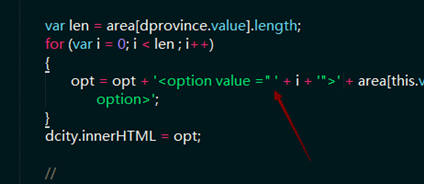
实战 三级联动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
</head>
<body>
<select name="" id="pro">
<option value="-1">请选择</option>
<option value="0">广东</option>
<option value="1">江苏</option>
</select>
<select name="" id="ct" ></select>
<select name="" id="cty"></select>
</body>
<script>
var area = [
['广州','珠海'],
['南京','苏州']
];
var area2 = [
[['花都','番禺'],['香洲','斗门']],
[['江宁','栖霞'],['吴中','吴江']]
];
var dprovince = document.getElementById('pro');
var dcity = document.getElementById('ct');
var dcounty = document.getElementById('cty');
dprovince.onchange = function(){
//注意放在里面每次初始化清空
var opt = '';
if (this.value == '-1'){
darea.innerHTML = opt;
//dcounty.innerHTML = opt;
}
var len = area[dprovince.value].length;
for (var i = 0; i < len ; i++){
opt = opt + '<option value ="' + i + '">' + area[this.value][i] + '</option>';
}
dcity.innerHTML = opt;
var opt2 = '';
var len2 = area2[this.value][0].length;
for (var i = 0; i < len2 ; i++){
opt2 = opt2 + '<option value ="' + i + '">' + area2[this.value][0][i] + '</option>';
}
dcounty.innerHTML = opt2;
}
//
dcity.onclick = function (){
var opt2;
var len2 = area2[dprovince.value][dcity.value].length;
for (var i = 0; i < len2 ; i++){
opt2 = opt2 + '<option value ="' + i + '">' + area2[dprovince.value][dcity.value][i] + '</option>';
}
dcounty.innerHTML = opt2;
}
</script>
</html>

因为多了个空格导致获取的value值有问题,然而我用了一个下午排错,日了狗,空格真的很难找出错误,所以以后变成不必要的空格别用
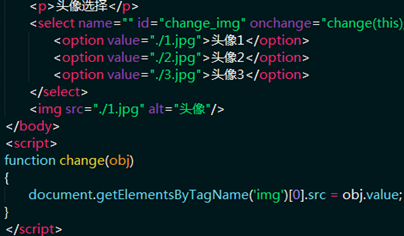
头像修改
this作用是表示当前函数执行所在的标签对象






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步