软件评测
结对作业二
| 这个作业属于哪个课程 | 2021春软件工程实践|W班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 软件评测 |
| 这个作业的目标 | 学会软件测评 |
| 其它参考文献 |
第一部分 调研,评测
1. CSDN问答
体验
介绍和使用软件
-
基本功能
- 网页包含以多种筛选方式展示列表,包括频道,排行榜,热度等。以及提供问答收益,采纳排行榜等数据展示。提供回答问题和提问相关程序员问题的功能。
-
提问问题
- 暂时无问题可以提问,为了不污染CSDN问答区环境,就不提交测试问题了。
-
回答问题

优缺点分析
-
优点
提供问答收益促进社区产生有问有答的习惯,但是目前来看似乎环境还是不够好。
-
缺点
整体界面采用左中右三栏布局,有点拥挤,比较杂乱,问题字体大小仍不够突出。体验过程中遇到很多影响体验的地方。
产品的改进意见
-
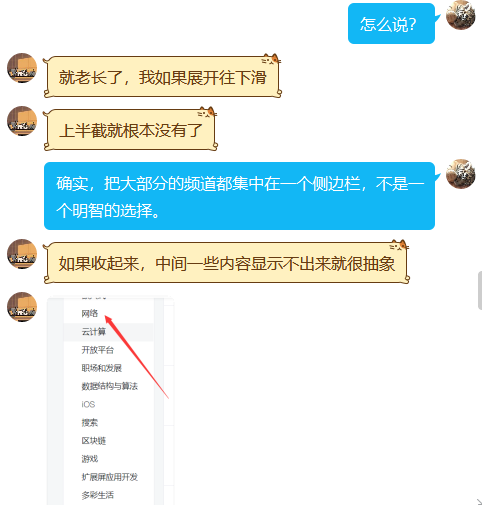
问答首页左侧导航条动画问题
在左侧频道导航条点击展开后,有一个展开动画,正常。点击收缩后,动画居然是从上往下的,当盒子的高度确认收缩后,有一个抖动过程。
-
最上角导航栏不统一问题
产品的一致性算是一个P3级别的Bug了,在问答首页的导航栏和问答内部的导航栏状态不一致,首页的导航栏或许是为了预留广告空间,会产生抖动现象。
-
等你来答不够智能
等你来答,我感觉我都没什么好答的,我的专业领域是前端,但是推给我的问题全部都是python之类的,我能假设或许是因为我没有回答过问题,但是至今为止我已经发表了将近200篇博客了,也添加了对应的标签,或许是否可以智能一些,分析一下。提供给我一些比较能够回答的问题呢。
-
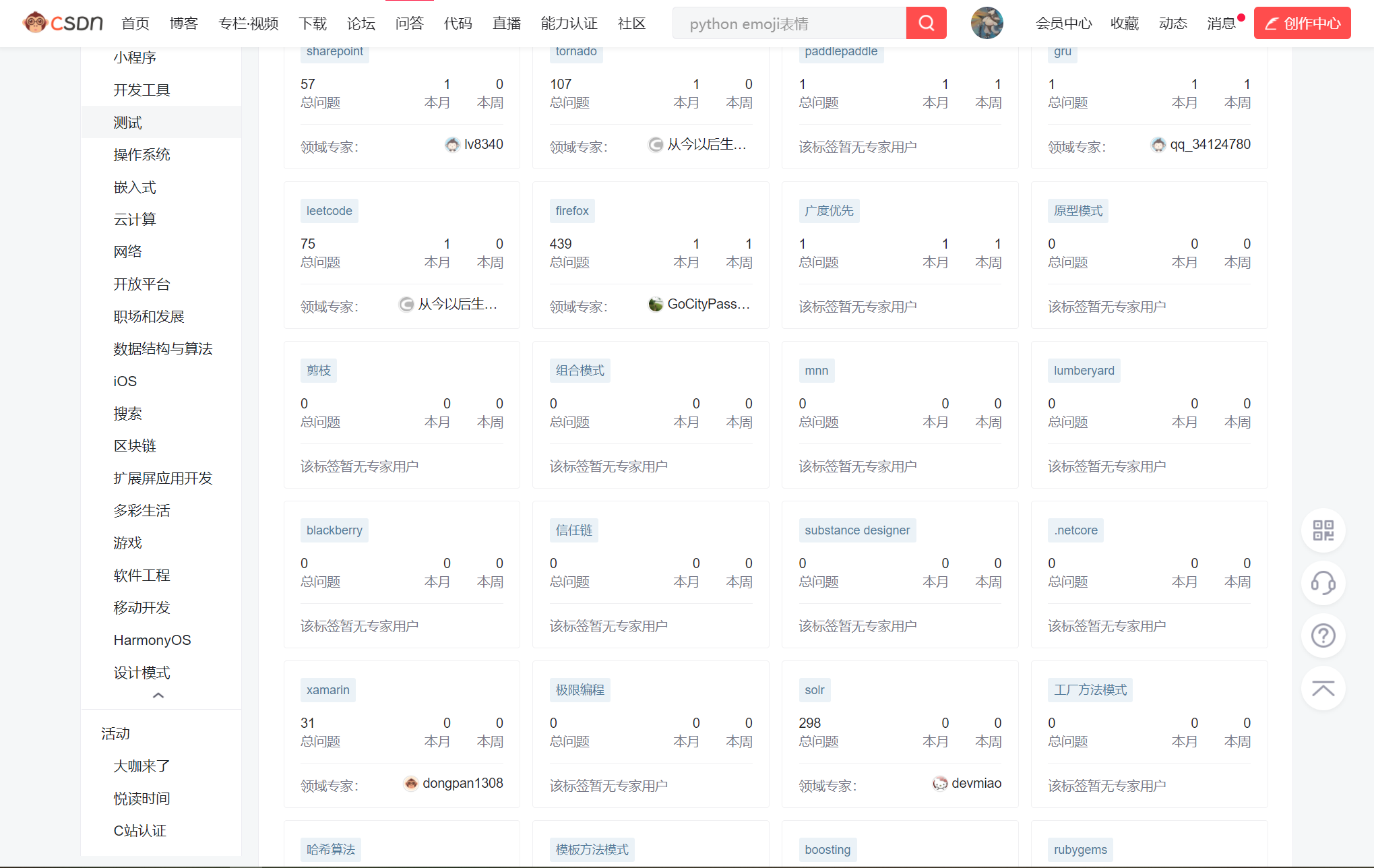
频道是否可以搜索,标签
频道内有前端这个大分类,但是对于后端却没有,给我的感觉是这个地方都没有好好设计过,整体显得很乱,一开始我看到python这个频道,我下意识去寻找javascript这个频道,但是最后发现没有,还是在前端内找到的。给我一种没有对称的感觉。
-
回答问题是否可以支持 markdown 编写方式
目前博客已经可以支持markdown撰写了,但是问答区域的提问,还是不能够支持,写代码的时候甚至是跳出一个界面来写的,不能直接在里面写,而且里面写的代码没有高亮提示。不太友好。
-
问答相关内容整体字体太小了
我认为页面上最重要的东西应该是问答相关内容,但是冲榜分奖金,你是否愿意向朋友推荐问答社区这些东西,字体甚至比问答的回答或者提问的字体还来的大。
-
回答无法明确显示用户水平
不能直观的看到用户回答的水平,如果可以长期通过用户回答的水平,被给予的采纳数确定一个用户在回答地方显示的位置,那么我认为这对于搜索答案更加有益,也更加节省时间。
-
页面较长的时候,没有提供滚动条,用户想要感知某个之前所遇到的问题所在位置存在困难。
采访另一个用户
这次采访了一位平常都是面向百度编程的前端工程师,我早上让他尝试使用CSDN问答模块,下面让我们看一下采访情况。
- 采访对象是同学,她的需求和我一样是完成软工作业。

- 采访对象实际使用的产品栏目




- 采访对象使用软件过程中遇到的问题和亮点

- 用户体验的角度需要改进什么

BUG
BUG量化标准
在这里我先将BUG分为几个等级,下面的BUG均按这个等级来描述。
| 等级 | 描述 |
|---|---|
| P0 | 缺乏重要或者常用功能,导致系统严重不稳定的问题。 |
| P1 | 导致系统存在不稳定的隐患,且数据出现错误,给用户带来不便。 |
| P2 | 基本功能无法实现,辅助功能丢失。但是缺陷的存在有绕道方法。 |
| P3 | 缺陷的存在不会导致用户理解和描述,用户通常不容易察觉。 |
P0, P1的BUG是一定要解决的。
对于P2级别的BUG,我认为这个对产品的影响一般。但是bug被解决后,产品会更好。
对于P3级别的BUG,对产品的影响比较小,可以在解决上述其他BUG后,再解决此类BUG。
Bug发生时的测试环境
- 操作系统 window10 21H1
- 浏览器环境 chrome 90.0.4430.212(正式版本) (64 位)
- 发生的时间段 2021.5.19 9.00 ~ 2021.5.19 12.00
BUG的可复现性和具体复现步骤
| BUG | 发生情况 | 复现步骤 |
|---|---|---|
| 标签缺少搜索功能 | 必然发生 | 打开CSDN问答首页,无搜索标签功能 |
| 页面较长无滚动条 | 必然发生 | 打开CSDN问答区域的所有页面,包括问答详情,包括标签榜,问题等,均无滚动条 |
| 回答无法显示用户水平 | 必然发生 | 打开CSDN问答区域详情,无用户水平显示功能。 |
| 问答相关内容整体字体太小了 | 必然发生 | 打开CSND问答区域详情,问答相关内容字体过小,主题不突出。 |
| 回答问题无markdown 编写方式 | 必然发生 | 打开CSDN问答区域详情,只有富文本编辑模式,而且选项很少。 |
| 问答首页左侧导航条动画问题 | 必然发生 | 问答首页左侧频道,点击展开,动画正常。点击收缩,动画应该相反。 |
BUG具体情况描述
-
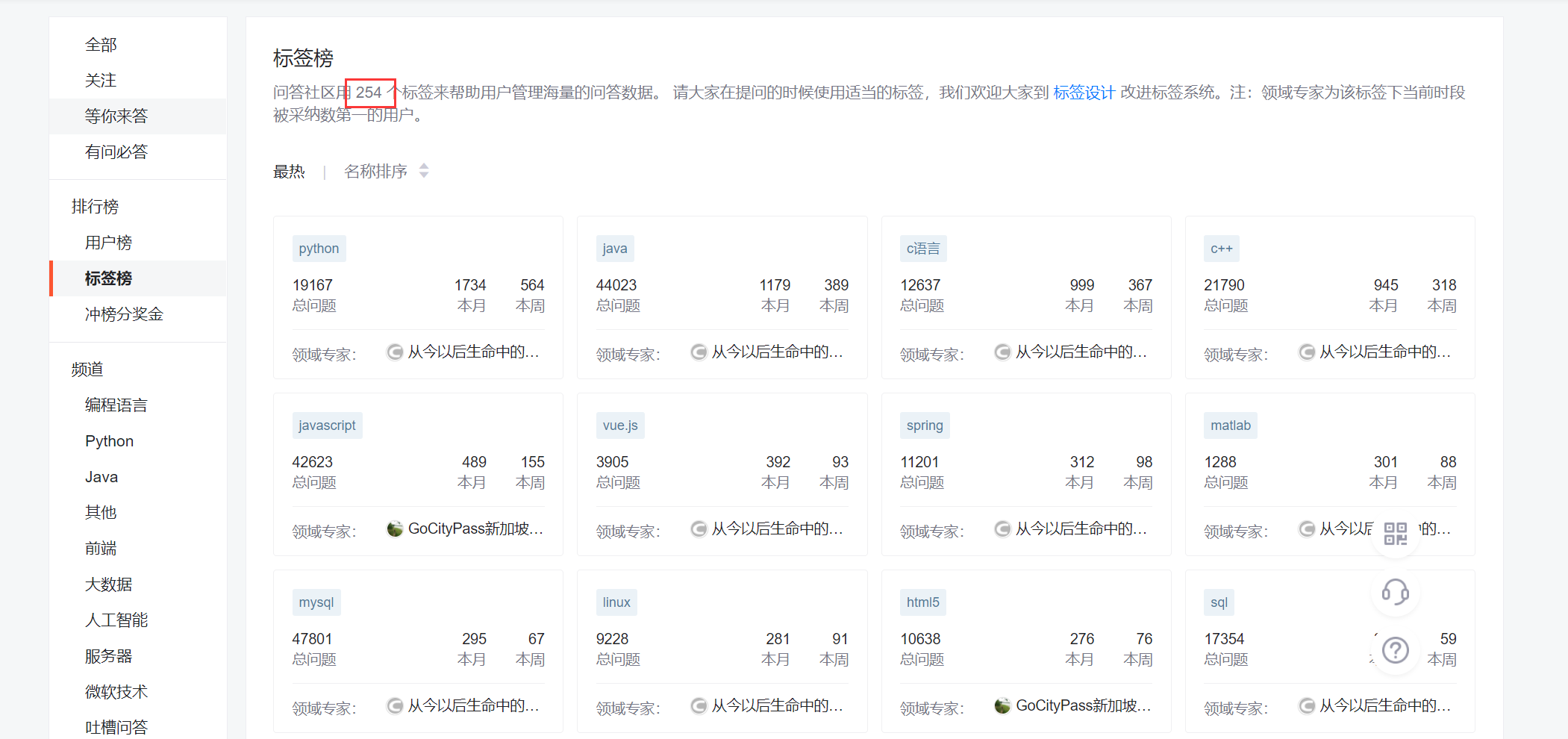
标签缺少搜索功能
目前我使用的时候,只能在频道内选择相应的标签,或者排行榜选择相应的标签,目前标签有254个,查找存在一定困难。

-
页面较长无滚动条
尽管页面会在不断往下加载的时候页面滚动条不断变长,但是提供给用户一种大致感受所在问题位置,或者已经刷了多久的感受,我觉得是很重要的。例如微博也是往下刷刷刷,但是至少有个滚动条能够感知。

-
回答无法显示用户水平
除了专家团的答案会排在前面之外,其余的答案都只是按点赞排序。其实可能专家的答案或许不如一些没有申请专家认证等答案的用户来的答得好。我认为应该有所区分,有所占比,对于一直答的很好的用户是否应该排在前面,且显示这个用户的水平情况,例如回答问题数量,回答问题被采纳数量等,根据这个判断用户是否是专家,而不是一开始就有一个CSDN专家团。
-
问答相关内容不突出

可以明显看到问答区域的描述字体并不突出,实际上回答问题的字体也不突出。而有很多的杂乱信息。
-
回答问题是否可以支持 markdown 编写方式
这种回答问题的方式很快捷高效。而且博客已经可以采用这种方式了,但是回答问题却只有孤零零的富文本格式,而且提供的工具并不多,很难满足回答问题的需要。

-
问答首页左侧导航条动画问题
频道展开动画正常,收缩动画应该反向。具体的动画如下,也可以自行打开测试一下。

BUG分析
-
标签缺少搜索功能
-
可能成因
在需求分析阶段没有考虑到标签页可能未来会众多的情况,缺少搜索设计。
-
严重性
P2的严重性,会导致用户在标签众多的情况下查找比较困难,虽然有绕道方法,但是支持标签的搜索,会改善用户体验。
-
预期和建议
建议增加搜索功能,改善用户体验。
-
-
页面较长无滚动条
-
可能成因
在需求分析阶段没有考虑到无滚动条给用户带来的不良体验阶段,或需求分析阶段考虑到,但是原型图和设计图不明确,导致程序员不明确导航条是否要显示。
-
严重性
P2的严重性,会导致用户无法直观的感受自己已经刷了多少题,所处的位置在哪里。
-
预期和建议
增加滚动条,让用户可以拖拽,而不是直接给一个回到顶部的按钮。
-
-
回答无法显示用户水平
-
可能成因
需求分析阶段无考虑到用户想看的应该是高质量的回答,或者算法工程师水平不够,亦或是目前这个功能属于优化功能,暂不考虑。
-
严重性
P3的严重性,会导致用户无法明确哪些回答确实有价值,确实是正确的,对回答存在怀疑。
-
预期和建议
在显示问题答案的时候,增加回答问题人的水平情况。
-
-
问答相关内容不突出。
-
可能成因
需求分析阶段没有考虑到应该主题突出,明确问答区域的中心是什么。
-
严重性
P3的严重性,会导致用户查看问题的时候比较累,杂乱的信息太多。不明确。
-
预期和建议
增加问答相关区域字体大小,减少不必要数据的展示。
-
-
回答问题是否可以支持 markdown 编写方式
-
可能成因
需求分析阶段没有考虑到程序员喜爱的编写方式还有markdown。
-
严重性
P3的严重性,会导致一些热爱用markdown回答问题的人由于麻烦不回答问题。
-
预期和建议
增加相关markdown编写功能。
-
-
问答首页左侧导航条动画问题
-
可能成因
在编写代码的时候没有注意到这个情况。
-
严重性
P3的严重性,虽然不影响用户的操作,但是在一定程度上影响用户体验。
-
预期和建议
在收缩的时候添加一个反向的动画。
-
结论
本篇文章对评价是包含这样的定义
| 评价 | 定义 |
|---|---|
| 非常不推荐 | 没有完成基本功能,页面很乱,主题不突出。 |
| 不推荐 | 完成基本功能,页面很乱,主题不突出。 |
| 一般 | 完成基本功能,辅助功能缺陷较大。 |
| 好,不错 | 用起来比较舒适,基本功能完成,辅助功能比较完善 |
| 非常推荐 | 用起来舒适,主题明确,有和其他网站相比很优越的地方。 |
对CSDN问答区域,给出的评价是不推荐,用起来并不是太舒适,很多地方有点杂乱,但基本功能实现完善。
2. Stack Overflow
体验
介绍和使用软件
-
基本功能
- 网页提供问答的功能,展示工作和公司以及应聘工作等功能。
-
提问问题
-
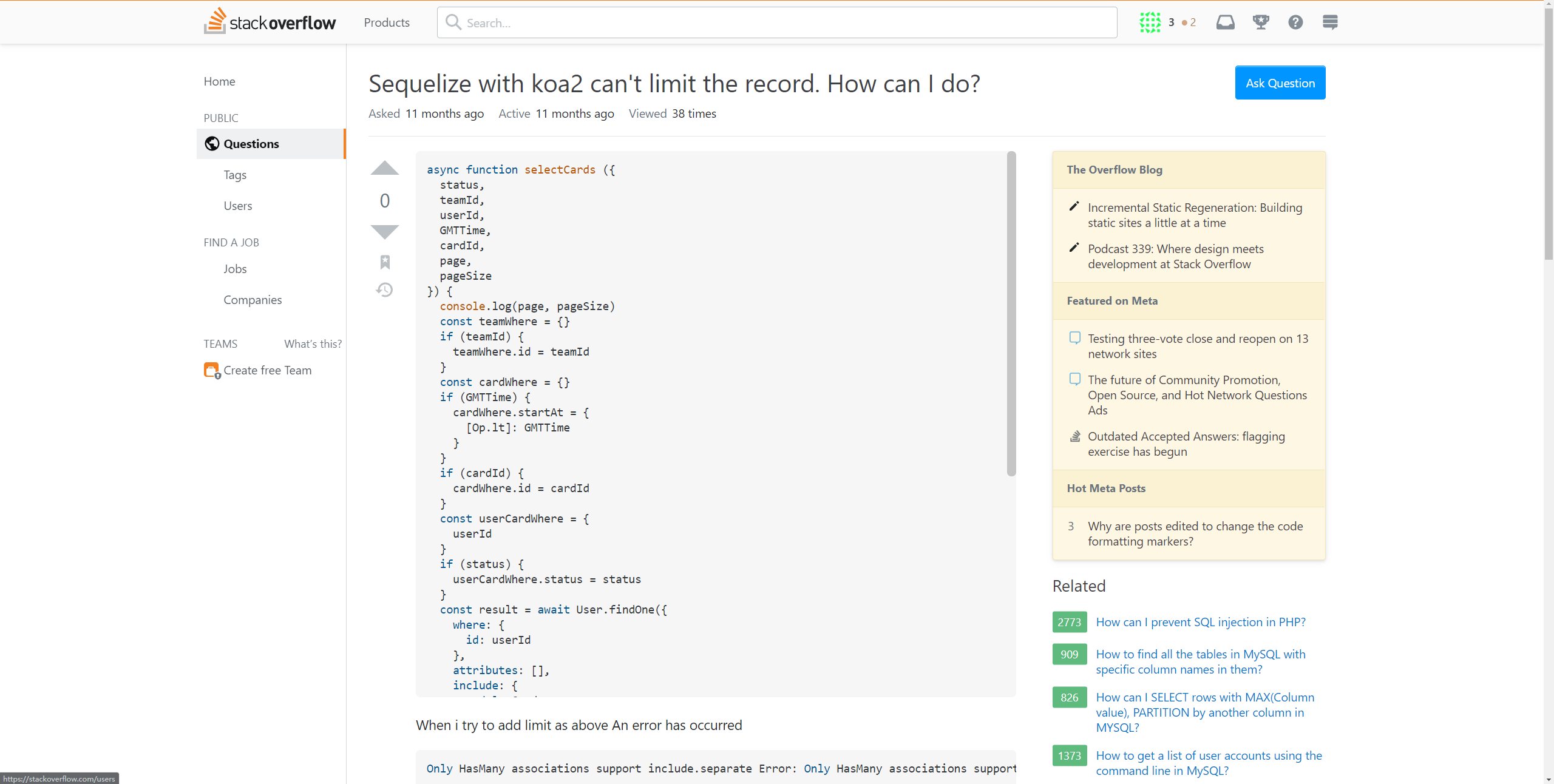
正确在
stack Overflow上提问题
这是描述清晰的问题,被接受了,这个问题也被回答,并被我采纳。
-
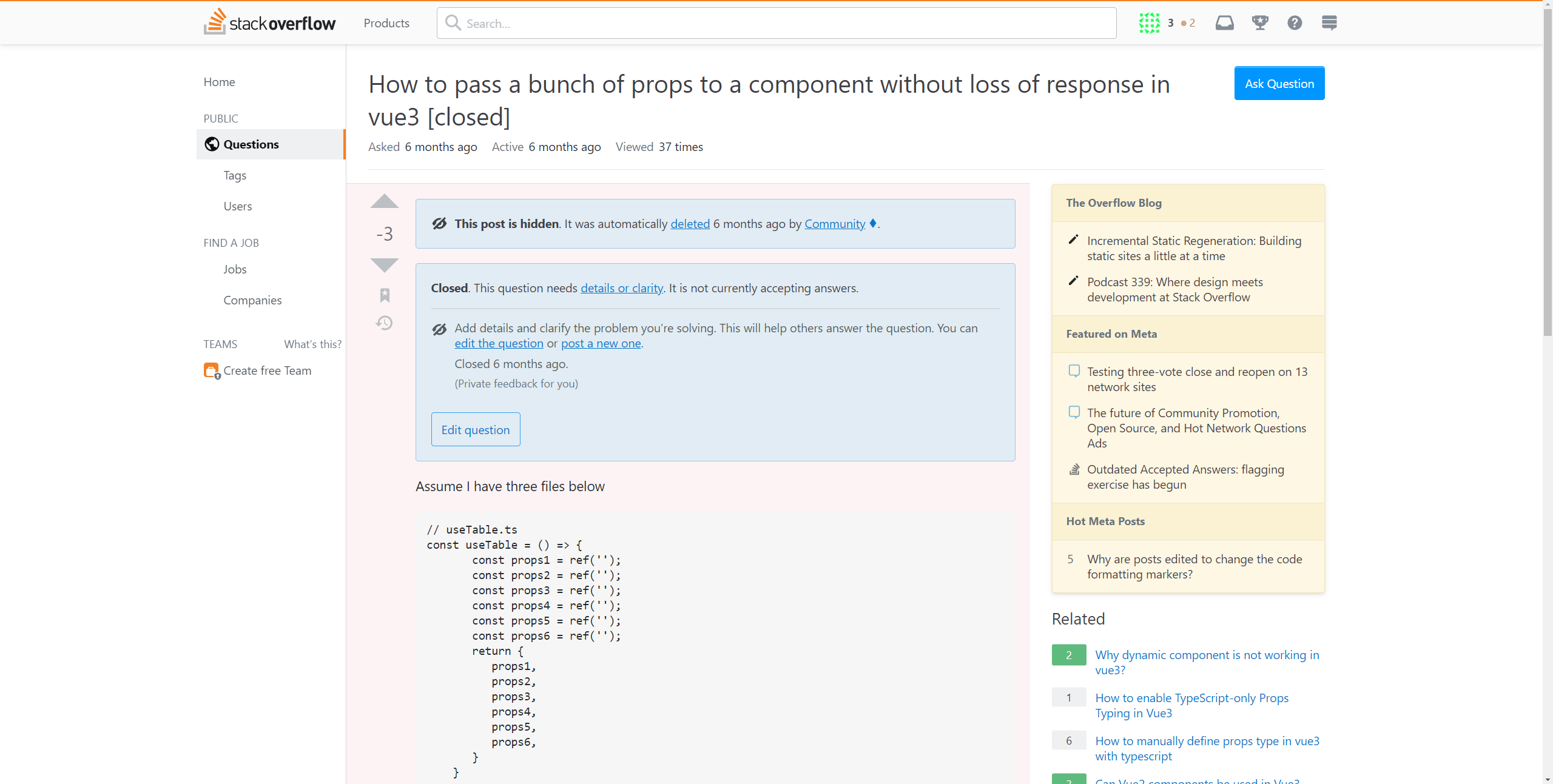
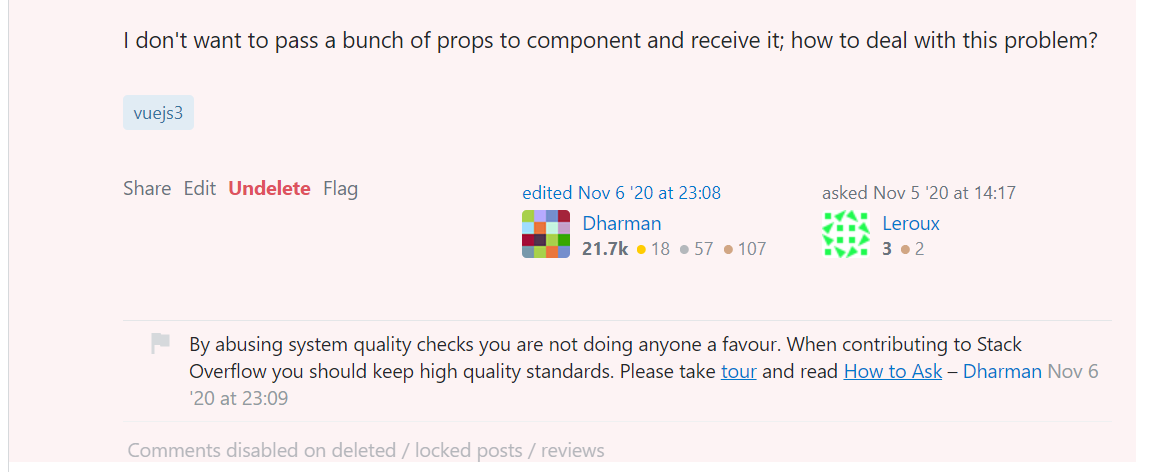
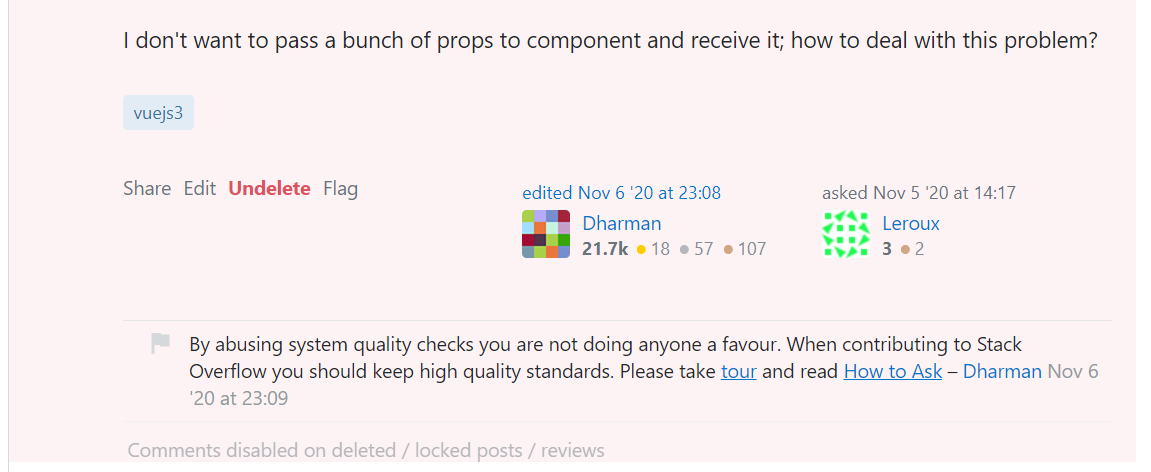
错误的在
stack Overflow上提交问题
可以看到
stack Overflow对问题的提交有严格的审查机制,对于不完整的问题,会被责令修改,并且隐藏这个问题,甚至有人员会教你怎么正确提交问题。
-
-
回答问题
可以感觉到问题的质量比较高,一般情况下都是代码和文字一起叙述的问题,而且这些问题都相对来说比较难回答,或者有很多高星用户回答。由于我水平不太够且没有找到合适问题,就不回答了。
优缺点分析
-
优点
问答环境良好,提问题都是高质量有意义的问题。比起CSDN评测的时候,感觉问题是有意义且描述完整的,在描述不完整的时候,甚至有人教你如何正确的提问题。氛围良好。可以看到对问题的点赞数量,对于比较烂的问题,可以让用户踩,这样保证问题都是质量比较高的。另外问题的回答者也能看到回答的实力,对应的有金牌,银牌,铜牌的获得数量。
-
缺点
问答区域还有工作存在,但是不构成太大影响,因为所占区域比较小,或许是某种支撑
stack overflow的手段。
产品的改进意见
- 暂未发现有什么改进意见。
BUG
- 暂未发现有什么BUG
结论
本篇文章对评价是包含这样的定义
| 评价 | 定义 |
|---|---|
| 非常不推荐 | 没有完成基本功能,页面很乱,主题不突出。 |
| 不推荐 | 完成基本功能,页面很乱,主题不突出。 |
| 一般 | 完成基本功能,辅助功能缺陷较大。 |
| 好,不错 | 用起来比较舒适,基本功能完成,辅助功能比较完善 |
| 非常推荐 | 用起来舒适,主题明确,有和其他网站相比很优越的地方。 |
对 stack overflow 是非常推荐,用起来主题比较明确,而且提供非常多的辅助功能。
-
例如在遇到新用户的时候给予回答的人提示。

-
例如在提问问题的时候不详细,会被要求修改,而且有人员教你怎么回答问题

用起来也是非常舒适,只要我想找到的东西,都是可以很轻松找到的,也很清楚用户关注的点,例如问题的专业度,准确程度等。而且问题质量很高,也保证了确实能学到点什么。但是可惜的是是一个外国网站,对于英文不太好的用户会有些压力。
3. SegmentFault
体验
介绍和使用软件
-
基本功能
- 网页提供问答,专栏,课程活动等功能。主要功能是问答或发表博客等。
-
提问问题
- 由于暂时没有什么问题,不给 segment 社区添加垃圾问题,就不发表了。
-
回答问题
-
可以感觉问题的质量也是比较高的,比较水的问题有,但是不多。社区氛围比较良好。回答问题的人也可以看到对应的专业程度。

-
优缺点分析
-
优点
回答的环境良好,回答的问题也比较突出,没有什么太多无意义的东西。单对于问答专区,
-
缺点
在标签搜索的时候感觉比较繁琐,要进入标签页面,在进入问答区域进行搜索。不过不是什么大问题。
产品的改进意见
- 暂未发现有什么改进意见。
BUG
Bug发生时的测试环境
- 操作系统 window10 21H1
- 浏览器环境 chrome 90.0.4430.212(正式版本) (64 位)
- 发生的时间段 2021.5.19 18.30 ~ 2021.5.19 19.30
BUG的可复现性和具体复现步骤
| BUG | 发生情况 | 复现步骤 |
|---|---|---|
| 无法筛选问题 | 必然发生 | 打开搜索问题界面,无法筛选问题 |
BUG具体情况描述
-
无法筛选问题

如图所示,我想查看 vue 并且是未回答问题是无法做到的。
BUG分析
-
无法筛选问题
-
可能成因
需求分析阶段没有考虑到要进行问题的筛选。
-
严重性
P3的严重性,在某些情况下,用户想要搜索某个未回答问题进行回答困难。
-
预期和建议
增加相关筛选搜索的功能。
-
结论
对 segmentfault 是好,不错,比较推荐,整体页面比较清爽,主题也比较突出,广告也比较少,而且设计也比较好。 可惜的地方是问题的质量还是不够高,另外没有筛选问题的功能,但是已经相当不错了。

界面中也有许多比较人性化的地方,例如新手上路,请多包含等。
还有创业不易,请理解的小提示。

虽然被我用 chrome 的一个去广告插件屏蔽了。
第二部分 分析
开发时间估计
以下开发时间估计是在需求分析,原型设计以及设计稿出炉之后的情况。
1.CSDN 问答
| 项目 | 开发时间 |
|---|---|
| CSDN问答首页 | 8 day |
| CSDN排行榜 | 2 day |
| CSDN问题提问 | 2 day |
| CSDN问题详情 | 4 day |
| CSDN问题回答富文本 | 2 day |
| CSDN问答管理 | 2 day |
| CSDN测试 | 8 day |
| CSDN前后端联调 | 4 day |
大概需要 32 天的时间完成。暂不考虑适配性以及app端的问题。
2. stack overflow
| 项目 | 开发时间 |
|---|---|
| stack overflow 首页 | 6 day |
| stack overflow Question 界面 | 2 day |
| stack overflow Tags 界面 | 2 day |
| stack overflow Users 界面 | 2 day |
| stack overflow FIND A JOB 相关界面 | 28 day |
| stack overflow Teams 相关界面 | 20 day |
| stack overflow 用户相关界面 | 28 day |
| stack overflow 测试 | 16 day |
| stack overflow 前后端联调 | 8 day |
大概需要 112 天的时间完成,暂时不考虑适配性问题。
3. segmentfault
| 项目 | 开发时间 |
|---|---|
| segmentfault 问答首页 | 6 day |
| segmentfault 问答详情 | 4 day |
| segmentfault 标签相关页面 | 4 day |
| segmentfault 搜索相关界面 | 2 day |
| segmentfault 测试 | 6 day |
| segmentfault 前后端联调 | 4 day |
大概需要 26 天的时间完成,暂时不考虑适配性问题。而且由于内容和原先网站的其他部分有所重叠,并不是太好评判时间。
同类产品对比排名
1. CSDN 问答
CSDN问答存在很多问题,很多导致用户体验不好的地方,小问题比较多。做的时候并不是太精致,主题也不是太突出,但是有比较庞大的中国用户量。但是问题方面比较水,也比较随意。
2. stackoverflow
stackoverflow是大型问答社区,全世界的程序员在此交流,社区完善,氛围良好,页面精致,可惜的是,是全英文的,而且难以做中文适配,因为问题几乎都是英文的,就算做了,意义也不大。
3. segementFault
整体页面比较美观,主题也比较突出,比较简洁,但是功能不够完善,尤其是搜索功能。
就单独对以上三个产品进行分析,可以看出
| 项目 | 第一 | 第二 | 第三 |
|---|---|---|---|
| 界面美观性 | stackoverflow | segmentfault | csdn问答 |
| 主题突出性 | stackoverflow | segmentfault | csdn问答 |
| 友好性 | stackoverflow | segmentfault | csdn问答 |
| 影响力 | stackoverflow | csdn问答 | segmentfault |
综上,可以看出stackoverflow是当之无愧的第一。
[软件工程方面的建议]
1. CSDN 问答
- 建议团队可以在需求分析的时候明确用户想要的是什么
- 建议前端开发团队可以完善一些细节,不管是页面抖动还是频道部分的收缩都是很不精致的小问题。
2. stackoverflow
- 建议团队可以考虑一下运营相关的问题,希望可以将 job 单独移出去,让主题更为明确,基金的话可以通过募捐等形式,如果团队已经考虑,确实收益不够的话,那也确实没办法。
3. segmentfault
- 建议可以需求分析的时候更加完善一点,在搜索增加筛选的选项,感觉用户想要多一点需求找到想要的答案或者回答问题较为困难。
[BUG存在的原因分析]
1. CSDN 问答
-
标签缺少搜索功能,可能成因,在需求分析阶段没有考虑到标签页可能未来会众多的情况,缺少搜索设计。
-
页面较长无滚动条,可能成因,在需求分析阶段没有考虑到无滚动条给用户带来的不良体验阶段,或需求分析阶段考虑到,但是原型图和设计图不明确,导致程序员不明确导航条是否要显示。
-
回答无法显示用户水平,可能成因,需求分析阶段无考虑到用户想看的应该是高质量的回答,或者算法工程师水平不够,亦或是目前这个功能属于优化功能,暂不考虑。
-
问答相关内容不突出,可能成因,需求分析阶段没有考虑到应该主题突出,明确问答区域的中心是什么。
-
回答问题是否可以支持 markdown 编写方式,可能成因,需求分析阶段没有考虑到程序员喜爱的编写方式还有markdown。
-
问答首页左侧导航条动画问题,可能是由于程序员疏忽的问题,在编写代码的时候没有注意到这个情况。
2. stackoverflow
- 无
3. segmentfault
- 无法筛选问题,可能是需求分析阶段没有考虑到要进行问题的筛选。
第三部分 建议和规划
市场概况
-
市场大小情况
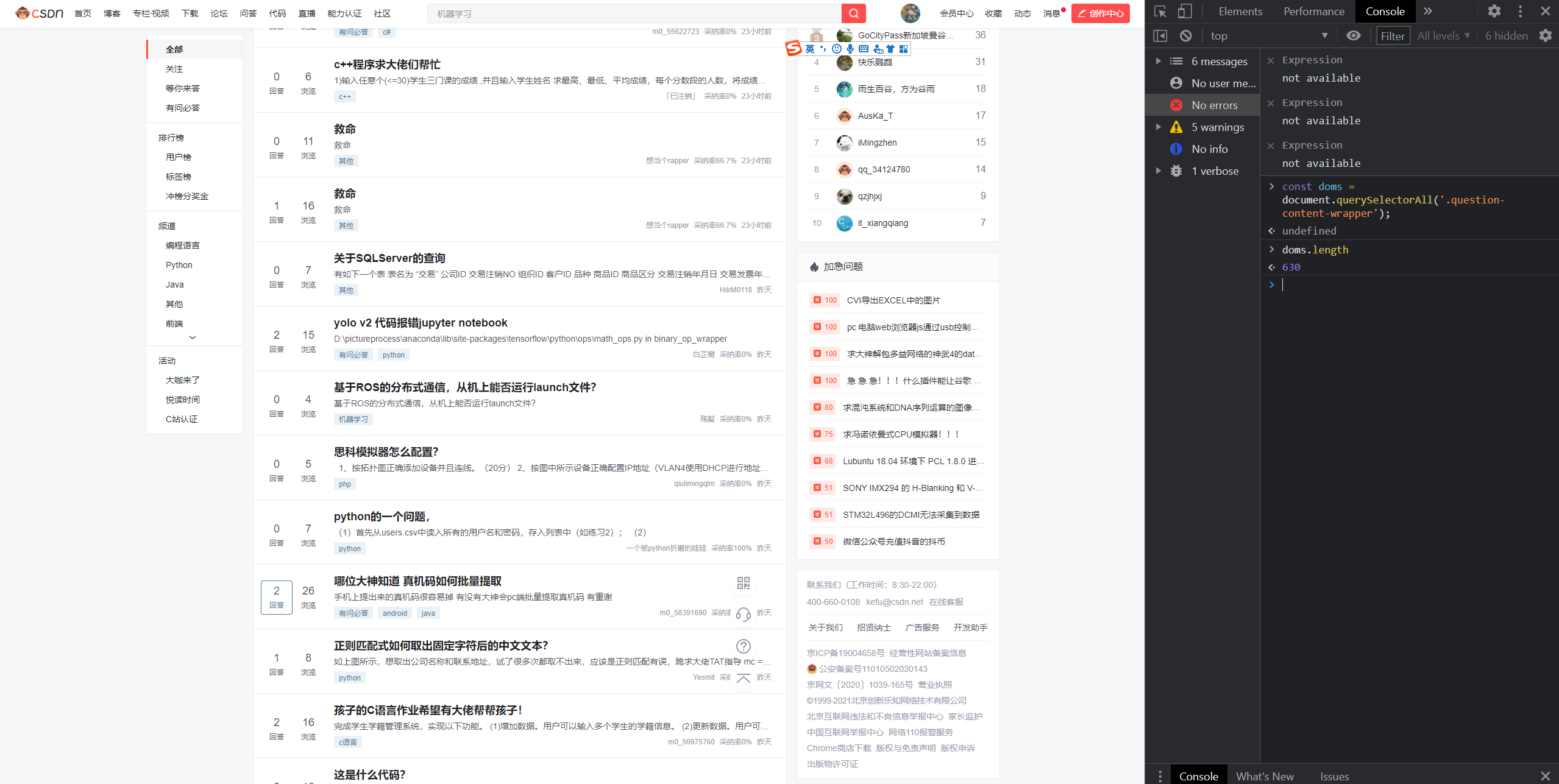
问答网站 每天提问数量 CSDN问答 大约为630个问题 SegmentFault 大约为150个问题 StackOverflow 大约为8250个问题 - CSDN 每天提问数量截图

可以通过滑动到最下,检查大致的dom节点个数确认,而且网页确实没有出现虚拟渲染的情况,因此不用考虑dom节点可能偏少的情况,当然dom节点会稍微多一些,但是不影响统计。
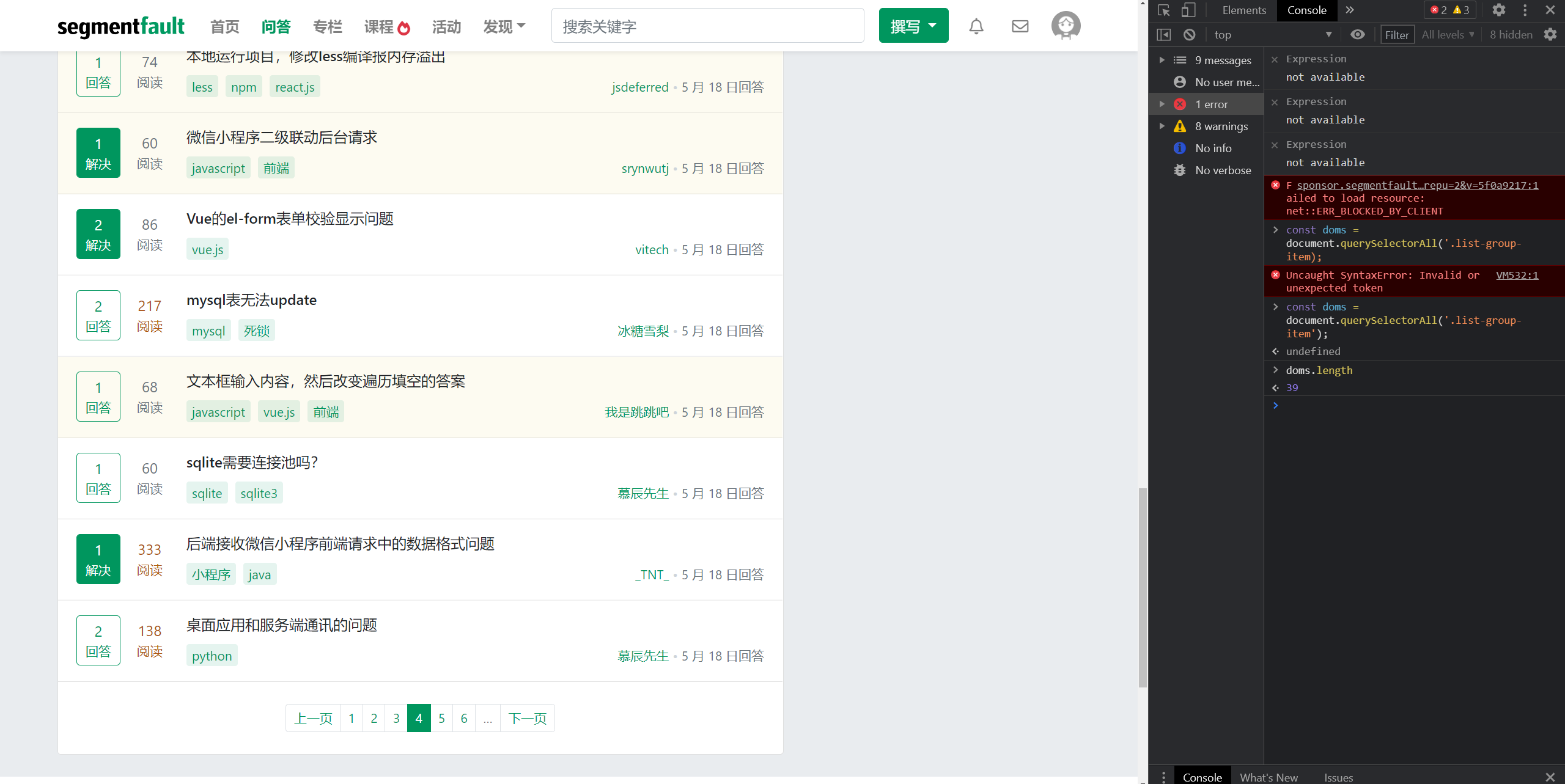
- SegementFault 每天提问截图

可以看到大概是4页,每页条数为39条,除去一些多余的问题,应该是大约150个问题每天。
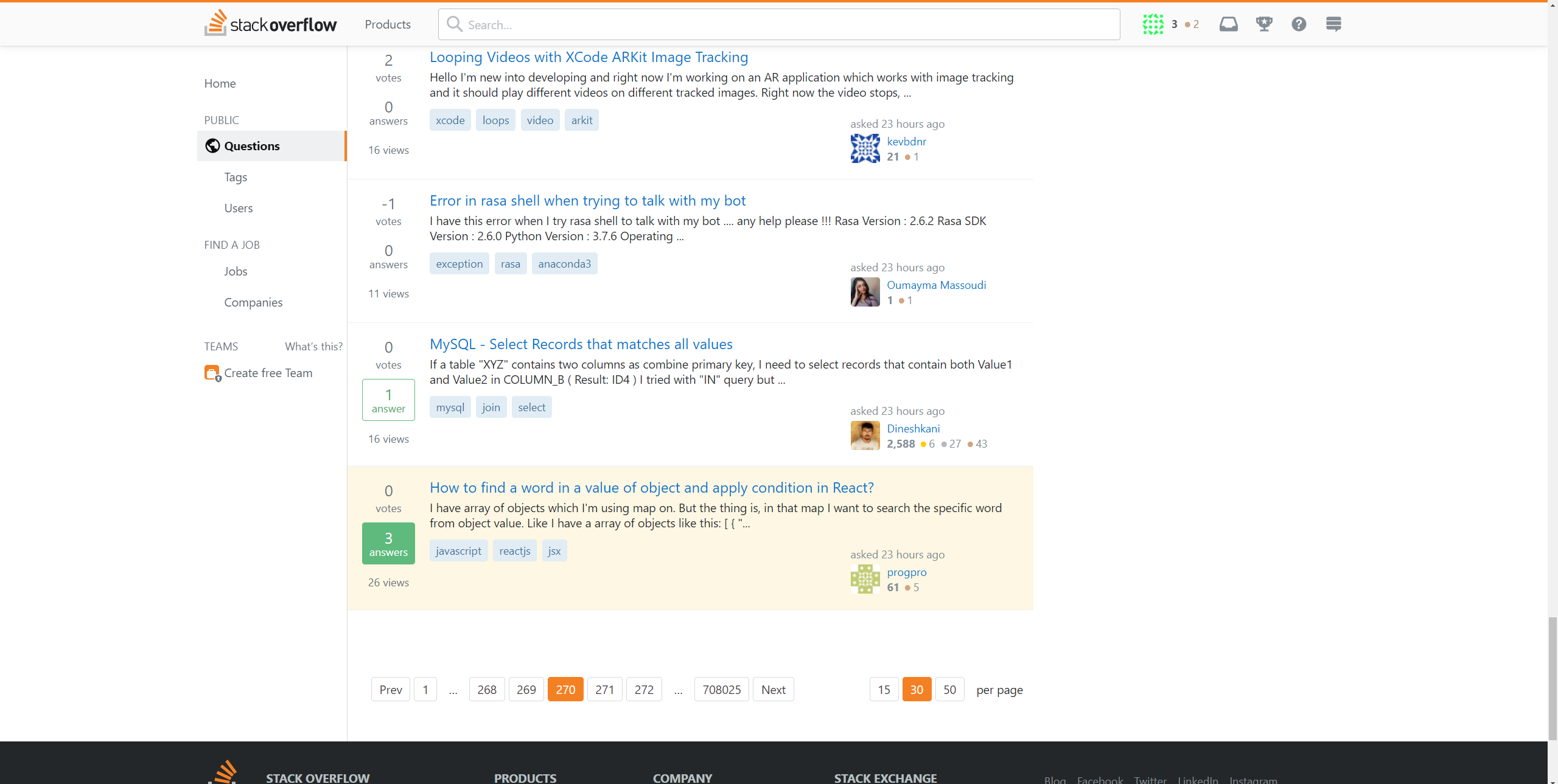
- stackoverflow 每天提问截图

可以看出大概是275页,每页为30条,大概是8250条。
上述我们可以粗略的看到市场情况是什么样的,stackoverflow的市场占比是最高的,大约是其他两个问答网站总和的10倍。
-
直接的用户数量大概是
市场现状
目前市场上有什么样的产品了?
除了上述提到的产品,还有百度知道,搜狗知道,知乎等。
上述产品的定位,优势,劣势在哪里
| 产品 | 定位 | 优势 | 劣势 |
|---|---|---|---|
| csdn问答网站 | 面向中国各种水平的程序员,是一个社区。 | 面向中国,是中文提问和解答 | 太乱了,定位不够明确。各种问题都有。页面也不够精致美观。 |
| Stack Overflow | 面向全世界有一定水平的程序员,问题部分主要是技术问题。 | 面向世界,用最广泛使用的语言英语进行提问和解答,整体界面主题突出且美观,问题质量高, | 很精致。无明显劣势。 |
| segmentfault | 面向中国有一定水平的程序员,大多是技术问题 | 面向中国,用中文提问和解答。主题比较突出,页面比较精致。 | 部分辅助功能有缺陷。部分基本功能例如搜索筛选功能缺失。 |
| 百度知道 | 面向中国的所有人的各种问题。 | 面向中国,什么问题都可以提问,人流量比较大,也很多人都会积极回答。 | 由于时代久远了,存在很多问题重复,且回复经常出现很水的情况。 |
| 知乎 | 面向中国的所有人的各种问题 | 面向中国,什么问题都可以提问,人流量也很大,而且有许多人会积极回答问题,氛围良好。 | 多数人在上面回答问题并不专业,容易误导用户。且信息太繁多容易引发焦虑。 |
上述产品之间呈现什么样的关系,哪些为竞品关系?以及竞争中的各方态势如何?
- 其中 csdn 和 segmentfault 呈现竞争关系,由于受众群体相对一致,因此竞争很强,不过也有区别,例如 csdn 更注重社区性,即很多和程序员相关问题,例如程序员就业等也可以提问,但是 segmentfault 主要是技术性问题。
- 其中 stackoverflow 和 csdn 和 segmentfault 呈现竞争关系,但是由于Stack Overflow面向的是世界,且程序员一般具有一定的英语能力,因此Stack Overflow优势比较大,竞争力比较强,属于老大哥,而csdn的优势在于是程序员社区,可以提问很多程序员除技术外的问题,而segementfault在Stack Overflow下除了中文社区外几乎没有优势。
- 百度知道和知乎呈现竞争关系,问题都是几乎什么问题都可以提问,也是中文社区,目前看来知乎的受众群体会比百度知道稍微高一些。知乎的有技术的群体也会比较多,但是由于大部分是年轻人,焦虑也比较多。
市场与产品生态
这个产品的核心用户群是什么样的人?典型用户是什么样的?学历,年龄,专业,爱好,收入,表面需求,潜在需求都是什么?
上述三个产品的核心用户群是
- IT行业工作的相关的人群,包括程序员,产品经理等。
- 计算机专业相关的学生,包括软件工程专业,大数据专业等的学生。
主要是包含以下特点的人。
| 项目 | 值 |
|---|---|
| 专业 | 计算机相关专业 |
| 年龄 | 18 ~ 40 |
| 性别 | 男性为主,女性偏少。 |
| 学历 | 专科本科及本科以上 |
| 爱好 | 编程等相关爱好 |
| 收入 | 一般是社会内的高收入群体 |
| 表面需求 | 完成学习或者工作中所遇到的问题 |
| 潜在需求 | 为了升职加薪获得更多的钱,过更愉快的生活 |
他们在学习或工作中遇到一些技术上的问题或者和程序员相关问题想要求助的时候,就会登录这类问答网站进行问题的搜索。
产品的用户群体之间是否存在一定的关系?是否有利用其相互作用二次构成特定用户生态的可能性?
- 用户群体的关系很明确,第一种用户是第二种用户在毕业后往往会选择的就业方向,而第二种用户提问问题,回答问题在哪个产品的频率和成为第一种用户有着密切关系。例如学生时代对每个问答网站感兴趣,往往会在之后也继续使用。除非有明显带来缺陷的地方。
产品的子产品,以及其他相关产品之间是否存在一定的关系?是否有利用各个产品特性之间的相互关系二次构成产品生态的可能性
- 存在一定的关系,但是构成新的产品生态的可能性比较弱,因为目前来说Stack Overflow属于一家独大的状态,并且没有明显缺陷,主题也比较突出。因此中国的产品很难去因为相互关系二次构成产品生态。例如之前leetcode有中文版,但是并没有杂入中国的某些online judge网站,因为没必要。
产品规划
你要在当前软件的基础上设计什么样的新功能?为何要做这个功能,而不是其他功能?为什么用户会用你的产品/功能?你的创新在哪里?可以用NABCD分析。
- 增加markdown编辑功能的更多选项,并提供分页大屏回答问题。且可以在一定程度上使代码自动运行。例如借助codepen等插件。
- 因为目前来说这个功能各个问答网站都还没有做出来,而程序员很大程度上平常写东西啊,都是用markdowm编写的,如果能提供这种方式的书写,无疑会让某些喜爱写markdown的用户喜爱我们的产品,借助codepen等插件,还可以让写的东西运行。
| NABCD | 含义 |
|---|---|
| Need | 各大程序员问答网站缺少markdown分页大屏和代码自动运行等功能,而程序员大部分日常都喜欢用markdown编写东西。 |
| Approach | 利用markdown编辑器插件或者自行利用前端技术构建markdowm编辑器实现markdown回答问题。 |
| Benifit | 可以让习惯于用markdown的程序员更加快的回答问题,增加了回答问题的频率,也减少了回答问题所需的时间成本,并且代码的运行也可以让用户直观高效看到结果。 |
| Competitors | 目前来说在程序员网站,并没有出现可以直接获得运行后的代码的编辑模式。需要的话可能需要额外放到codepen上去运行,或引入。 |
| Delivery | 可以在网站首页部分宣传这个功能,久而久之就会有很多程序员知道有这个功能,并利用这个功能回答问题 |
如果你是项目经理,可以招聘6个人,并且有4个月的时间,你认为应该如何配置角色(开发,测试,美工等等) 才能在第16周如期发布软件的改进版本,并取得预想中的成绩。
- 美工 1个
- 测试 1个
- 前端开发人员 2个
- 后端开发人员 1个
- 运营人员 1个
| 周数 | 计划 |
|---|---|
| 1 | 对新功能进行需求分析 |
| 2 | 对新功能进行原型设计 |
| 3 | 对新功能进行设计稿设计 |
| 4 | 对新功能进行系统设计 |
| 5 | 对新功能进行数据库设计 |
| 6 | 对新功能进行接口设计 |
| 7 | 对新功能进行alpha冲刺 |
| 8 | 对新功能进行单元测试 |
| 9 | 对紧功能进行集成测试 |
| 10 | 发布新功能,获得用户反馈 |
| 11 | 对新功能进行beta冲刺 |
| 12 | 对新功能进行单元测试 |
| 13 | 对新功能进行集成测试 |
| 14 | 发布优化后的新功能,获得用户反馈 |
| 15 | 继续等待用户反馈,并修复对应的缺陷 |
| 16 | 出去聚餐,开心吃一顿,庆祝完成 |


