DWZ&MVC的探索系列——给列表穿上DWZ华丽的外衣
上一篇,我们利用十分钟时间快速创建了ASP.NET MVC列表,这很大程度都是依赖于ASP.NET MVC框架故有的特性。
虽然ASP.NET MVC这套成熟的框架给我们带来了快速开发的乐趣,但是默认的界面还是非常业余。今天我们就让它穿
上DWZ这套华丽的外衣,让它看起来更专业点,更符合我们平时开发的企业系统的界面。
第一步:我们需要对上次的Demo进行改造,让它有可能穿上DWZ这套华丽的外衣。
第二步:我们需要更改_ViewStart.cshtml文件,让它脱去ASP.NET MVC默认外衣。
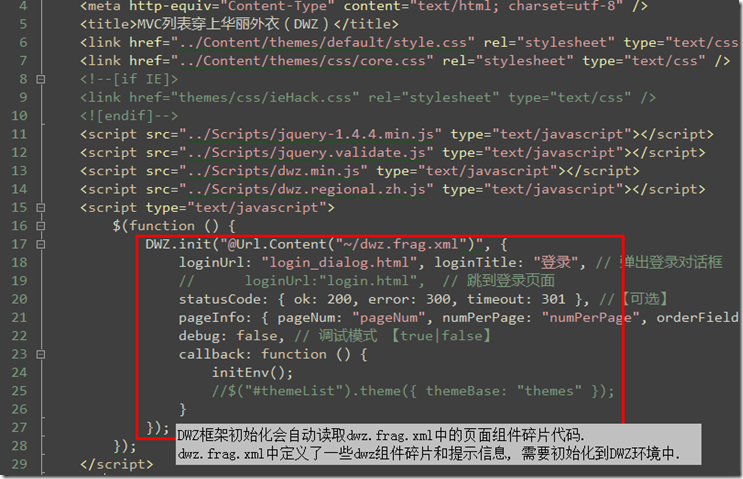
第三步:我们需要穿上DWZ外衣,因为DWZ是个框架不是UI控件库,所以直接把Index.html复制过来即可。
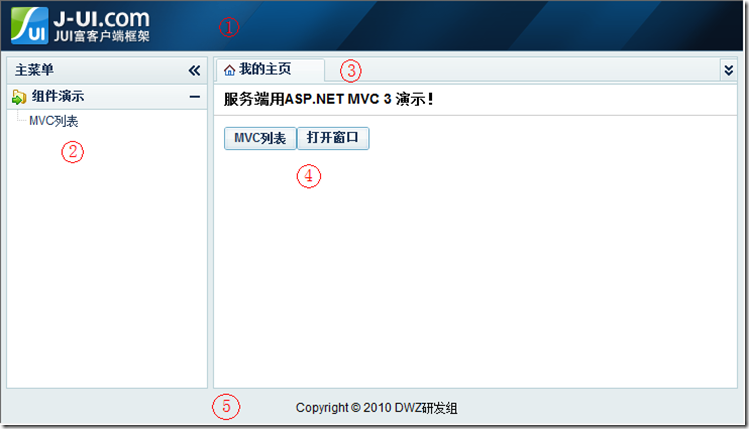
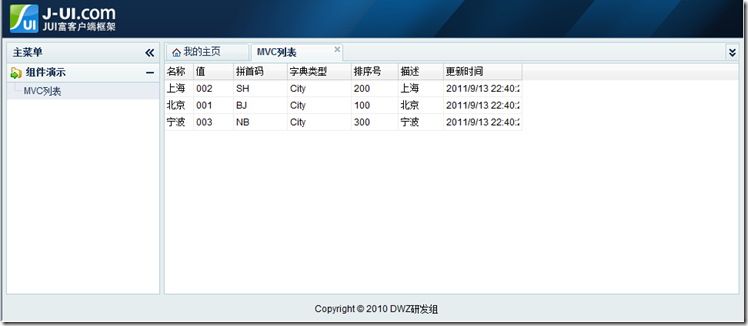
第四步:改造Index.cshtml之后,出来的效果如下:简洁明了又不失专业,个人感觉还是可以的。
第五步:接下来我们来改造List,而DWZ对table的扩展也是非常简单的,见下图:
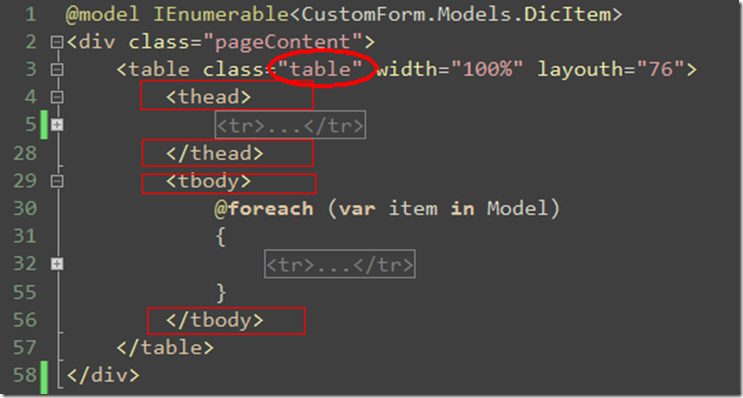
第六步:改造List.cshtml之后,效果如下图:在table上要加 class="table", 并且表头需要用thead包装,数据需要用tbody包装。
第七步:出来的效果如下图,感觉不错,就是好像简单了点,少了点东西,分页导航、工具栏和搜索都去哪里了?
第七步:那我们先来实现最简单的分页导航功能。分页组件需要增加pagerForm隐藏表单和class="pagination" 的div容器。
第八步:我们在List.cshtml中,增加如下代码,用于增加分页导航。
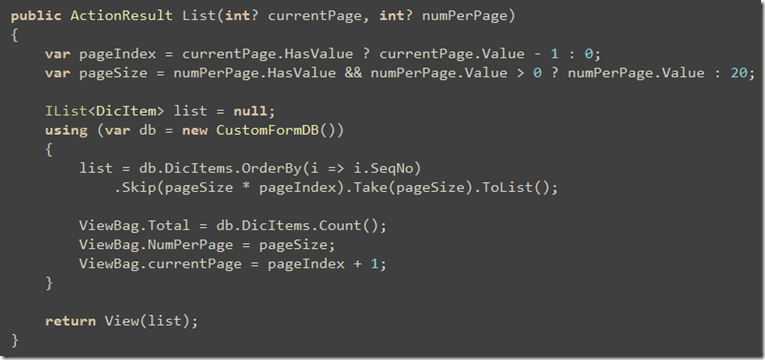
第九步:前台处理好了,那么后台也需要支持分页,根据前台传到后台的参数进行分页。参数:numPerPage、currentPage
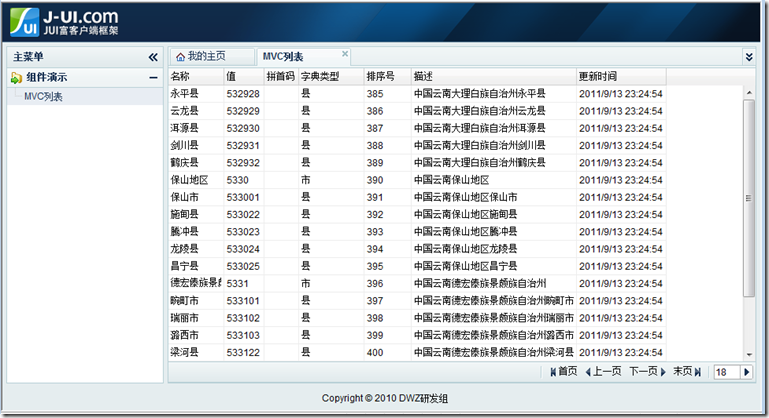
第十步:看下最终的效果,如下图所示:分页控件非常简单,但是非常实用。支持数据库端分页,既提供性能又减轻客户端渲染的压力。
直到今天终于把这篇文章发布了,大家放心吧,这个系列不会太监的。
ASP.NET MVC的列表,穿上DWZ外衣,确实有点像专业的味道了。下一遍继续完整这个列表,敬请期待!
DWZ的在线演示地址 http://demo.dwzjs.com/
DWZ最近刚发布了dwz-ria-1.3RC4.zip