从新浪微博改版写起
9月13号,新浪微博开始向用户发送新版的邀请码,我刚好抢到一个,换完新版后却有种上当的感觉。9月22号,在Chrome浏览器上装插件改cookie勉强回到了旧版。
其实之前我很欣赏新浪微博的界面设计,国内的网站设计难得第一眼让我觉得舒服和有质感。后来因为有感兴趣的人用腾讯微博,所以跑去试用腾讯微博,结果对比太强烈,所以几乎没有再用。腾讯的用户体验向来是做得很不错的,但竟然有这么大感官上的差别,使得我特地研究了一下:明明是类似的界面,为什么感官上会差别这么大。对比之后我找到了一些答案(后面详细叙述)。
所谓“爱之深恨之切”,正是因为对原版设计的欣赏,让我对新浪微博这次的改版大为失望,甚至怀疑是否是一个团队所为。设计水平和具体技术实现的问题我是可以容忍和理解的,但这次新浪微博的一些改动在我看来是违反一些基本原则的,这点让我尤其不解。随后Google了一下,除了微博上有广大群众的不满外,新闻、博客上几乎都是软文,都没有人对新浪这次改版的缺陷做什么分析,所以自己实在是忍不住要写一写,抒发一下情绪。
旧版新浪微博设计上的亮点
一、功能上
1、图片、音乐、视频等功能一框搞定。
2、评论功能。
图片、音乐、视频等功能一框搞定
新浪微博,实际上是对Twitter的山寨再加上一些本地化的微创新。作为创业公司,Twitter最初的定位就是140字的短消息,初期只有文字功能,当然也是因为它的简洁使得它流行。但实际上用户并不满足于分享文字,有分享图片和音乐等需求,使用Twitter用户需要自己去找短链服务、图片、音乐等服务。而新浪微博对这些服务的一站式提供事实上是提高了用户体验的。
评论功能
评论功能是我觉得新浪微博对Twitter本地化最重要的改动,我非常之欣赏。原因有三:一是解决了Twitter上两个话唠聊天对其他follower的影响问题;二是满足了用户部分评论不想让follower看到的需求,给用户提供了更大的选择性;三是国内用户就是喜欢看评论。因为身在天朝,用户没有安全感是常态,喜欢随大流,总希望看到别人对问题的评价,不然不放心,而且评论往往比原帖精彩很多,天朝网民的智慧是无穷滴。
二 、推广策略和界面设计上
1、名人效应
2、引用框
3、对颜色的驾驭和透明色的使用
名人效应
通过名人的影响力,确实使得新浪微博在短时间内吸引了大批用户的使用,是其最终取得国内微博老大地位的重要原因。有人吐槽在新浪微博上不够平等,但事实上五千年的封建统治让国人在内心深处根本不适应平等。
引用框
在用户转发微博时,新浪微博使用单独的引用框将被转发的原信息框住,放置在用户新评论的下方。使用单独的引用框来明确标识和完整保存原信息,限制用户只能在引用框上方进行评论,评论不占用源信息的140字数量。通过这种方法,新浪微博的引用非常清晰,原信息提供者、评论者、评论内容一目了然,远胜于 Twitter 的做法。
并且,新浪微博引用框的形状是漫画中对白框的形状,由于对白框的含义早已深入人心,所以用户很容易理解和接受。对比下图腾讯微博的矩形引用框,新浪微博对白框形状使用户在浏览时更容易辨识原信息和评论,更容易抓住重点信息。
另外,注意看两者头像的显示方式是有区别的,新浪的给头像加了个框,腾讯的没加。但是在新版新浪微博里,去掉了这个框。这个改动我怀疑是主界面底色的改变造成的。旧版的主界面底色是淡绿色的,如果头像图片是以白色为底色的,那么不加框会显得奇怪。新版主界面改成了白色,白色为底的头像可以融入背景,所以就不便加框。
说到颜色了,下面就要重点提下颜色的问题。
对颜色的驾驭和透明色的使用
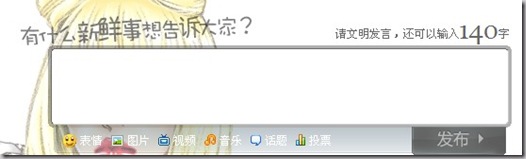
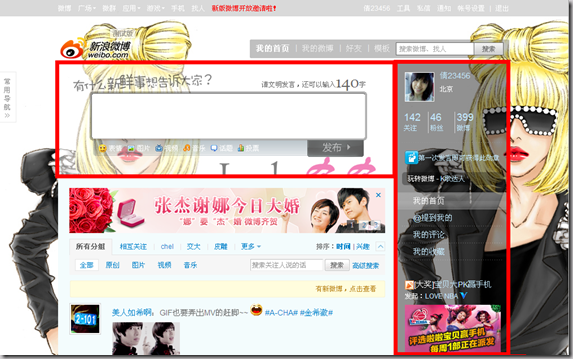
旧版新浪微博的配色是我很赞叹的。首先要提得是透明色,灰黑色半透明的侧栏和主栏顶部微博框周围的白色半透明区域(下图红框标识),使得背景图片的作用得到了很大程度的发挥!用户通过修改背景图片就能够获得非常个性化的体验。并且,类似于建筑中的挑高,透明的侧栏使人在感官上有了空间变大的感觉。
甚至,你可以将主栏的背景色也改为透明,让背景图片得到完全地发挥,如下图。
再说配色,我原来没有感觉到旧版新浪微博的配色有多出众,只是感觉挺舒服的,比较腾讯微博后才发现其配色更加清新而有质感。而在新浪微博改版之后,主栏的底色从淡绿色变为白色,我才更加体会到原版的精妙。本来觉得淡绿色略显暗淡,与整体清新的风格不太符合,没有白色来得亮眼,但使用了一下新版后才发现,旧版使用淡绿色作为底色是很高明的。因为微博信息量很大,用户需要长时间地在快速滚动的状况下进行网页浏览,白色很容易因过于明亮而造成视觉疲劳,淡绿色则有利于对视觉的保护。
旧版新浪微博与腾讯微博的对比
仅对比基本功能
1、空间分配
第一眼就觉得得新浪微博比腾讯微博大气些,但具体找原因时却没那么清晰,除了上文提到的侧栏透明的效果外,总感觉还有别的原因。反复对比了几次才发觉,虽然两者都是标准的800px的两栏布局,但新浪微博的侧边栏比腾讯的窄10px,从而使得主栏比腾讯微博的宽10px。由于主栏才是微博信息的主要载体,并且占空间的大部分,用户的大部分精力都集中在主栏,所以新浪微博才会显得比腾讯微博更为大气,这完全是空间分配比例的问题。

特别是当用户浏览到网页的后半部分,会发现腾讯微博的侧栏占用了不必要的空间。
2、信息布局
根据上图,我们可以看出新浪微博和腾讯微博信息布局上的区别。
1、整体上,新浪微博布局更为清晰,腾讯微博功能较多,但略显繁杂。
2、引用框:新浪微博的引用框为对白框形状,相比于腾讯的矩形,一是更形象,二是增加了与上面新信息的间隔,更便于浏览。
3、颜色:新浪微博底色采用淡绿色,引用框中采用浅灰色,颜色差别较明显,而且有嵌入的感觉,清晰;腾讯微博底色原本是白色,但一旦鼠标focus在某条信息上时,该条信息会变为浅灰色,与引用框内颜色相同,不易区分(一直对这个变色效果心存疑惑,一般应该是鼠标滑过的地方变亮,这样才更能让人集中注意力,此处反而变暗,让人有种无法集中精力阅读该条的感觉)。
4、转发/播与评论。
新浪微博的转发和评论功能划分比较清晰,转发就是向我所有的follower推送,评论就是附着在原信息的下方显示,两者功能不会重叠。但在评论时可以同时选择转发,转发时也可以同时选择评论。其缺点是,如果用户转发时不同时勾选评论(默认不勾选),没有follow他的用户(包括原信息的提供者)就无法看到他转发时添加的内容(新版在转发时已可以看到)。
腾讯微博的转播与评论在功能上有重叠的部分,转播包含了评论的功能,因为转播与评论的内容都会附着在原信息的下方显示,这种方式解决了新浪微博中转发内容不可见的问题,但也使得用户丧失了隐藏转发内容的权利(新版新浪微博也剥夺了用户的该权利)。
事实上,我感觉大部分用户在大部分时间应该还是愿意在转发的同时进行评论的,但是每次都要用户勾选选中是件麻烦的事情,不妨把默认设为选中。若用户不希望被非follower看到,为达到该目的,是会乐意点击一下取消的(这个完全可以做测试,默认选中和默认不选中两个版本,统计改选的人的比例)。不要剥夺用户的已有权利,以及尽量让用户少做选择,是我认为的重要和基本的原则,后面会提到。
3、“关注”与“收听”,“粉丝”与“听众”
关于follow与follower的翻译,也是个非常重要的问题。新浪微博翻译为关注和粉丝,虽然没有很多创意,但不得不说是非常准确地。而腾讯微博的“收听”和“听众”就显得没那么恰当了。从表面上看,好像两者意思都是对的,但是把词汇放到具体的场景中,才能辨出高下。
当你问朋友的微博账号,并希望他follow你时,你说:“你用微博吗?我关注你啊~”是句很合中文语言习惯的话。但是如果你说:“你用微博吗?我收听你啊~”这句就有点别扭了,人可以被关注,怎么能被收听呢?再说“粉丝”与“听众”,一个是比较新的词,一个是比较老的词。当你说你有多少粉丝时,感觉是一种明星名人的态度,当你说你有多少听众时,感觉是一种广播或新闻工作者服务的态度。两者给人带来的感受和愉悦程度是完全不同的。
语言是个很神奇的东西,不同的字眼的传播力量是不同的。就如音乐一样,人们可能记不住绝大部分的曲调,但总有一些曲调可能是人们一辈子都忘不掉的,甚至没有国界和文化的限制。
我眼中的基本原则
我之前提到说,写这篇文是因为新浪微博的改版违反了一些我心中的基本原则,所以忍不住吐槽一下。下面就写下我眼中的产品设计的几条基本原则,仅属于个人观点。
一个产品如何抓住用户,事实上跟女人如何征服男人是一个道理。两条路:一是,本身魅力非凡,并且始终保持新鲜感(如苹果的iphone);二是,有一定优点和特长,没什么大缺点,体贴细致,善解人意,有求必应,该出现的时候出现,不该出现的时候绝不打扰,一开始觉得没有什么,时间长了习惯了才发现已经离不开了。
第一条路是很难完成的,非得有些天赋不可。第二条路却是努力就可以做到的。
要走第二条路,有以下几点。
1、简洁+最大限度的自定义
无论是功能设计还是界面设计,最开始都应该以简洁为主。功能上突出核心功能和常用功能,界面上力求简洁清晰。过多功能的罗列和过花哨的界面都只能给用户更多挑毛病的机会。突出核心和常用的功能,其他功能可以根据用户的自定义显示。简洁可能不会成为加分点,但至少不会扣分。
可能有人会觉得太简洁是否会影响用户对功能使用的活跃度,比如用户不知道有这功能。其实80%的用户可能都只会用到20%的功能,当用户有使用某种不常用功能的需求时,自然会去寻找。只要功能分类和命名安排地合理,用户是容易找到的,而且这时用户还会产生“原来还有这个功能啊”的想法,会有惊喜的感觉,没准有机会还会自豪地教别人。甚至也可以做一些适当的营销,写些“XXX还能这样用”、“让你的XXX与众不同”、“你前所未见的XXX”、“XXX揭秘”之类的软文,这样的文章是很容易流传的。
2、不要轻易剥夺用户已有的权利
不到万不得已(技术上或商业上的考虑),不要剥夺用户已有的权利。可以不断向用户提供更多的功能,但对功能进行改动的时候,新功能一定要覆盖老功能,不要剥夺用户已有的权利。用户不会特别在意你给他多加了多少功能,但你一旦剥夺了用户的一点已有权利,用户很可能会暴跳如雷。
3、尽量主动替用户做出选择,但是要保留用户选择和更改的权利
当选项之间差异不大的时候,大部分人是讨厌选择的。所以适时应该强势一点,尽量主动地替用户做出选择,不要每件事都询问,但是要保留用户选择和更改的权利。
就如你雇佣的管家,如果每件事都询问你的意见,你会觉得很烦。好的管家会主动地考虑你的需求,帮你做出选择,但你随时可以反对。该出现的时候出现,不该出现的时候默默服务,绝不打扰。
比如邮箱中的功能,为了避免用户错删邮件,可以采用两种办法。一是每次用户删除的时候弹出对话框询问是否真的删除,让用户选择(用户还可能不慎选错)。二是用户删除邮件后将邮件放入回收站。显然第二种的用户体验更好一些。
4、挖掘用户真正的需求
用户口述的需求往往是不那么可靠的,不要他们说什么就做什么,要体会他们真正的需求。通常用户的行动往往比语言更能体现他们的需求。对用户行为数据的统计和分析,做出合理的推测就显得尤为重要。
5、数据会骗人
数据是客观的,但数据来源的广度,技术获取的具体方式,时效等都很大程度上影响数据的可靠性。也就是说根据数据做出的推测是在很多前提下的。忽略这些前提,有可能做出错误的解读。处理数据得出结论后,除了尽量穷举这些前提,还要抛开数据看看结论是否符合一般逻辑,是否有理由能解释。同时也要小心分析数据只是要为你原本观点提供支撑的心理,这种心理很容易使数据失真,从而无法发现问题。
6、不要做不必要的改动
如果一个产品已经拥有数量不小的用户群了,用户已经习惯原本的产品,那么任何的改动都要仔细斟酌。可有可无的改动尽量不要做,特别是界面布局尽量采用“和平演进”的方式,尽量以原有方式满足新功能的需求,即使确有改版的必要,也要有一段时期使新旧两版同时存在,用户可以选择继续使用旧版。
新浪微博的改版
新浪微博这次的改版可以用“野心勃勃,明目张胆”来形容。众多功能的增加和页面布局的改动,都指向SNS和IM市场。
其实相当多的改动还是很优秀的。
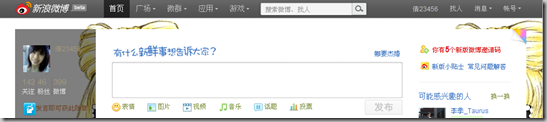
顶栏设计
顶栏的设计的改动,解决了搜索框被挡住的问题,也更具功能引导性。将旧版的“我的首页”、“我的微博”、“好友”、“模板”和搜索框并归到顶栏,更加简洁。同时增加顶栏宽度,颜色加深,并透明化,更易辨识,也更有质感。
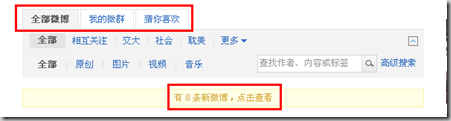
微博分类和新微博提醒
加入“我的微群”和“猜你喜欢”的微博分类功能,帮助用户更方便地选择性浏览。
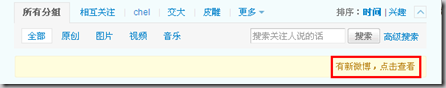
新微薄提醒会显示具体数量,让用户在点击之前心中有数。
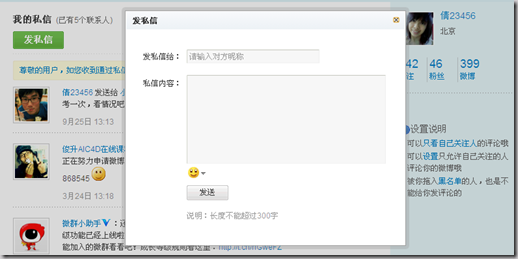
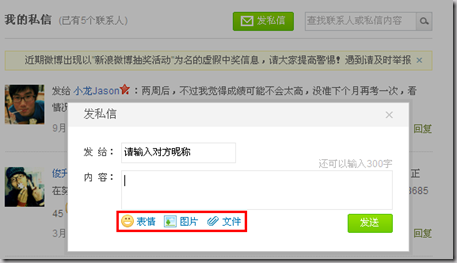
私信可加附件
私信可添加表情、图片和附件。覆盖部分email功能,可谓“微email”或“轻email”。
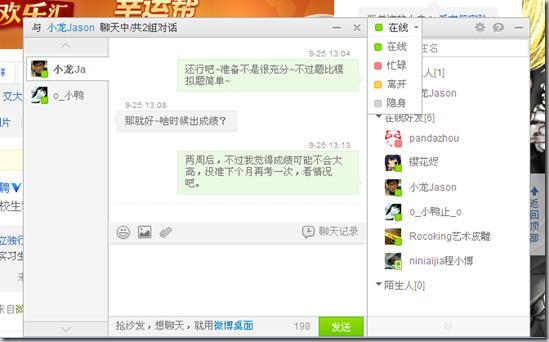
聊天功能
虽然有用户说聊天谁用微博啊,但实际上用户还是有这个需求的,并且新浪是想抢占IM市场。单论这个聊天功能,做得还是非常不错的,至少比人人的用户体验好很多。聊天的内容也就是私信,算是IM和微博的结合点。
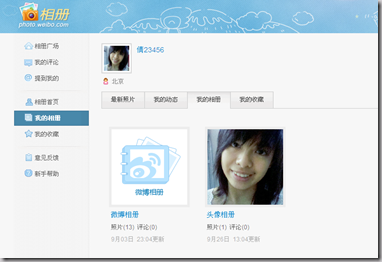
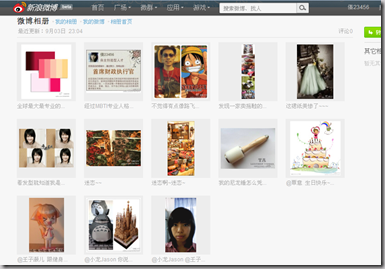
相册功能
通过相册功能,用户可以更好地管理用户微博中的图片。
新版吐槽
既然有以上这么多优点,为何新版微博还是让我非常失望?除了页面加载上的硬伤外,主要是一些细节违反了我之前提到的原则,一些不应该犯错的地方。
页面加载
新浪微博改版后,有一个新浪微博前端的员工写了一篇《从新浪微博改版谈网页重构》的博文。文中大谈使用新的技术提高加载速度等,提供很多数据。但在实际使用时,我的感受是,加载顺序不合理,明显没有旧版加载流畅,有时放大图片需要很长时间,甚至出现整个网页加载失败的情况。
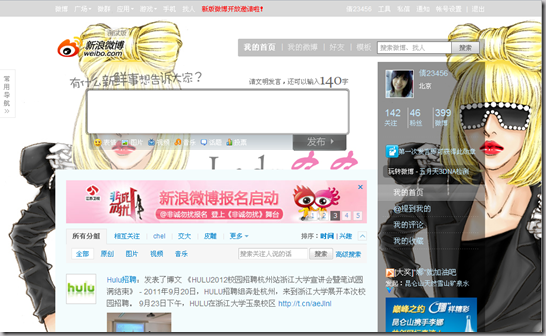
三栏布局
新浪微博改版的宣传语是使用三栏布局更加大气。内容多了就大气了吗?我实在是无法认同这种说法。一栋别墅加上百亩庄园那叫大气,要是别墅边上仅有1米宽的小巷子,那叫大气吗?还不如普通房子加个庭院吧。
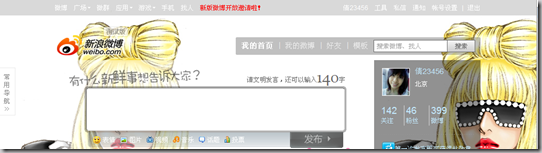
有图有真相(右侧栏从透明色改为白色):
要不然你就干脆占满全屏,只留下背景图片的边边角角,你让精心挑选背景图片的用户情何以堪啊。如果一开始就是三栏布局,可能用户也不会感觉出有什么三栏有什么缺点,但用户从两栏瞬间变成三栏的时候,那种视觉冲击是很强烈的(图片都不足以表达)。
好吧,就算是你出于功能的设计,商业的考虑,需要向SNS发展,需要提高用户活跃度,需要用户更多地关注侧栏的内容,改成三栏版式,底色整体改为统一的白色。咱可以理解,你不是可以切换会两栏的标准版吗,不习惯可以用回两栏的。
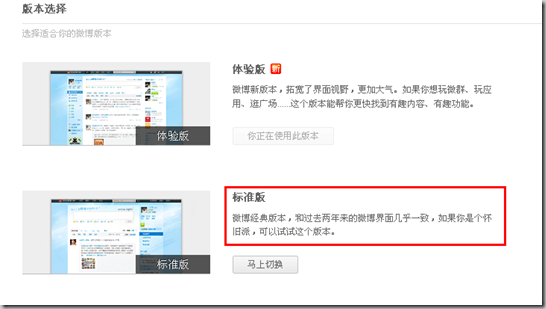
两栏标准版
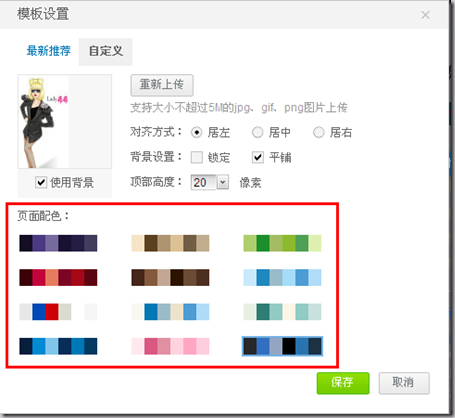
坑爹的地方到了,当你切换回两栏布局,你却发现新版竟然无法自定义配色,只能使用系统给定的12个配色方案,而且这12个配色方案里还没有之前旧版默认的配色方案。这意味着用户根本不能回到原来旧版的样子,我真的不明白这样的设计是出于什么样的目的!这不是故意跟用户闹别扭吗?太傲娇了吧~
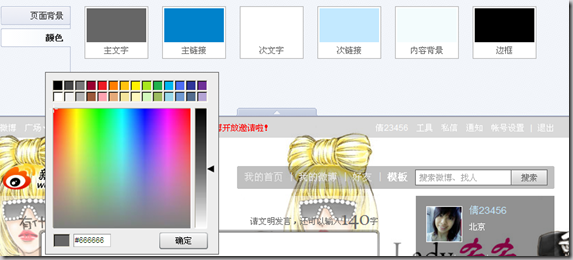
而旧版虽然没有配色模板,但是可以完全自定义配色。
为用户提供配色模板可以解释为我原则中提到的“尽量主动替用户做出选择”。毕竟大多数用户不是设计专业,不能很好地驾驭色彩,自己挑选颜色制定配色方案是不容易的,所以为用户提供一些现成的配色模板是非常贴心的。但原则的下一句是“要保留用户选择和更改的权利”,还有第二条的“不要剥夺用户已有的权利”。简单暴力地取消用户自主更改颜色的权利,敢问是出于何种考虑?
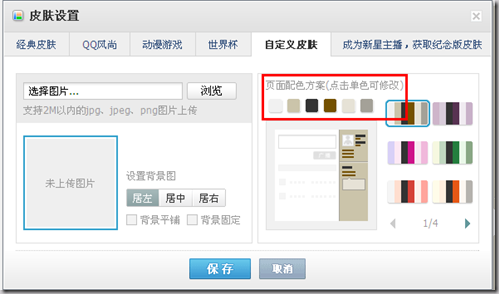
再看腾讯微博的模板定义功能,既有现成的配色模板提供,也能自主地对颜色改变。这个在技术上应该没有什么大的困难,为何不能借鉴一下?
两栏版中可有可无的改动
将微博框周围的透明色改为白色,使此区域的背景图片不能显现。
主栏背景改为白色,引用框形状从圆角改为直角(所有对白框形状都改为了直角)。
这些有关美工的改动不能断言说好或不好,事实上如果用户可以自己修改颜色和透明度的话,这些都不是什么问题。主要问题还是在用户不能改颜色。
按数量来算,新浪微博改版的缺点应该说不多,但是是容易让用户恼火的地方。我倒不会认为这些会影响到新浪微博的用户数,但他完全可以做得更好。
最后还有一点建议,是我很早就想提的。就是一旦有新的评论或者是@的提醒,无论是几条,点击后页面都会直接跳转到“我的评论”页面或者“@提到我的”,如果用户正在浏览微博,是很影响浏览的流畅度的。如果评论和@比较少的时候,是否可以直接弹出对话框查看新的评论或@,并能直接回复。查看完后关闭对话框就行了,用户可以继续浏览微博,不需要切换浏览器标签页。






























 浙公网安备 33010602011771号
浙公网安备 33010602011771号