cesium编程中级(一)添加示例到Sandcastle
cesium编程中级(一)添加示例到Sandcastle
添加示例到Sandcastle在cesium编程入门(七)3D Tiles,模型旋转中提到过,这里是一份完整的说明
创建例子
-
开启node服务后打开 http://localhost:8080/Apps/Sandcastle/ 会自动跳到 hello world 示例
-
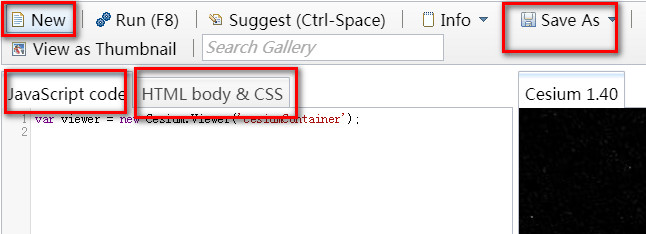
可以选择点击左上角的【New】按钮新建一个页面,也可以就在当前页面的【JavaScript code】面板中进行修改
如果需要添加界面元素,比如输入框,按钮之类,需要在【HTML body & CSS】 面板中添加内容
-
编写完示例,成功运行后,可以截图一张,作为Gallery的缩略图(3D Tiles Adjust Height-rotate.jpg ),然后点击【Save As】按钮,将整个示例保存成一个Html文件(3D Tiles Adjust Height-rotate.html)

整个例子就创建完成了
使用说明
例子需要在Cesium的Sandcastle中运行
-
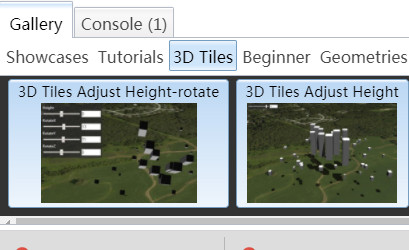
将3D Tiles Adjust Height-rotate.html和3D Tiles Adjust Height-rotate.jpg 拷贝到../Cesium/Apps/Sandcastle/gallery 目录下
-
修改gallery-index.js文件,在gallery_demos数组中添加节点(这里我添加到了第一个),参照gallery-index-add-item.js进行修改
-
重新运行node server.js(一定要重启一下服务,否则不显示)

文章版权归本人所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
个人主页 http://cesium.xin

 (满)
(满)
Cesium学习交流群:593764057(满),476893082



 浙公网安备 33010602011771号
浙公网安备 33010602011771号