cesium编程入门(九)实体 Entity
cesium编程入门(九)实体 Entity
在cesium编程入门(五)绘制形状提到过添加实体的方法,这一节聊一聊实体相关的一些内容:
先来看 Entity 的各个属性
- id
唯一标志,如果没设置,值就为一个默认给定的GUID - name
名称,可以不唯一 - availability
可用性 - show
可见性 - description
描述 - position
位置 - orientation
方向 - viewFrom
查看此对象的初始偏移量 - parent
父节点 - properties
与此实体关联的任意属性。 - Graphics
相关的形状- box
- corridor
- cylinder
- ellipse
- ellipsoid
- path
- point
- polygon
- polyline
- polylineVolume
- rectangle
- wall
- billboard
- label
- model
第五篇中描述了部分形状,这里补充 标签,模型,广告牌
标签 label
文字标注,可以设置样式,文字内容,字体,偏移等等
label : {
text : 'Citizens Bank Park',
font : '14pt monospace',
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
outlineWidth : 2,
verticalOrigin : Cesium.VerticalOrigin.BOTTOM,
pixelOffset : new Cesium.Cartesian2(0, -9)
}
模型 model
常见的模型有glTF 和glb
model : {
uri : '../../SampleData/models/CesiumGround/Cesium_Ground.gltf'
}
广告牌 billboard
一个最简单的广告牌一般就是图片,和显示大小
billboard : {
image : 'http://localhost:81/images/2015/02-02/Philadelphia_Phillies.png',
width : 64,
height : 64
}
增
创建一个实体参考:
//方法一
var entity = new Entity({
id : 'uniqueId'
});
viewer.entities.add(entity);
//方法一 简写
viewer.entities.add({
id : 'uniqueId'
});
//方法二
var entity = viewer.entities.getOrCreateEntity('uniqueId');
查
查找实体的方法:
var entity = viewer.entities.getById('uniqueId');
删
移除实体的方法:
//方法一,先查后删
var entity = viewer.entities.getById('uniqueId');
viewer.entities.remove(entity)
//方法二,直接删除
viewer.entities.removeById('uniqueId')
//方法三,删除所有
viewer.entities.removeAll()
实体集变化
function onChanged(collection, added, removed, changed){
var msg = 'Added ids';
for(var i = 0; i < added.length; i++) {
msg += '\n' + added[i].id;
}
console.log(msg);
}
viewer.entities.collectionChanged.addEventListener(onChanged);
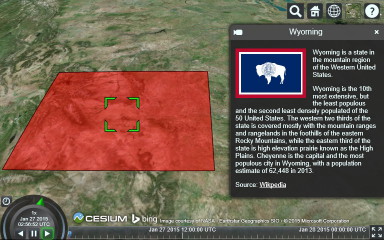
描述信息 官网示例
只需要修改entity 的description 属性就可以达到目的
var viewer = new Cesium.Viewer('cesiumContainer');
var wyoming = viewer.entities.add({
name : 'Wyoming',
polygon : {
hierarchy : Cesium.Cartesian3.fromDegreesArray([
-109.080842,45.002073,
-105.91517,45.002073,
-104.058488,44.996596,
-104.053011,43.002989,
-104.053011,41.003906,
-105.728954,40.998429,
-107.919731,41.003906,
-109.04798,40.998429,
-111.047063,40.998429,
-111.047063,42.000709,
-111.047063,44.476286,
-111.05254,45.002073]),
height : 0,
material : Cesium.Color.RED.withAlpha(0.5),
outline : true,
outlineColor : Cesium.Color.BLACK
},
description:'divID'//方法一
});
viewer.zoomTo(wyoming);
//方法二
wyoming.description = '\
<img\
width="50%"\
style="float:left; margin: 0 1em 1em 0;"\
src="//cesiumjs.org/images/2015/02-02/Flag_of_Wyoming.svg"/>\
<p>\
Wyoming is a state in the mountain region of the Western \
United States.\
</p>\
<p>\
Wyoming is the 10th most extensive, but the least populous \
and the second least densely populated of the 50 United \
States. The western two thirds of the state is covered mostly \
with the mountain ranges and rangelands in the foothills of \
the eastern Rocky Mountains, while the eastern third of the \
state is high elevation prairie known as the High Plains. \
Cheyenne is the capital and the most populous city in Wyoming, \
with a population estimate of 62,448 in 2013.\
</p>\
<p>\
Source: \
<a style="color: WHITE"\
target="_blank"\
href="http://en.wikipedia.org/wiki/Wyoming">Wikpedia</a>\
</p>';

选中
scene 提供了两个方法来获取选中对象,参数都是两个(viewer, windowPosition)
- pickEntity 获取最顶层的实体
- drillPickEntities 获取当前位置的所有实体的集合(List)
文章版权归本人所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
个人主页 http://cesium.xin

 (满)
(满)
Cesium学习交流群:593764057(满),476893082



 浙公网安备 33010602011771号
浙公网安备 33010602011771号