UWP 圆形菜单
用过Surface dial的童鞋们都很熟悉,当使用Dial的时候,那个圆形菜单很漂亮,那么我们在普通的uwp中是否也可以实现吗?
答案是肯定的。

其实这是来源于GayHub的一个开源项目,做的很不错。
https://github.com/CatalystCode/radial-menu
下面就一步一步来操作演示下:
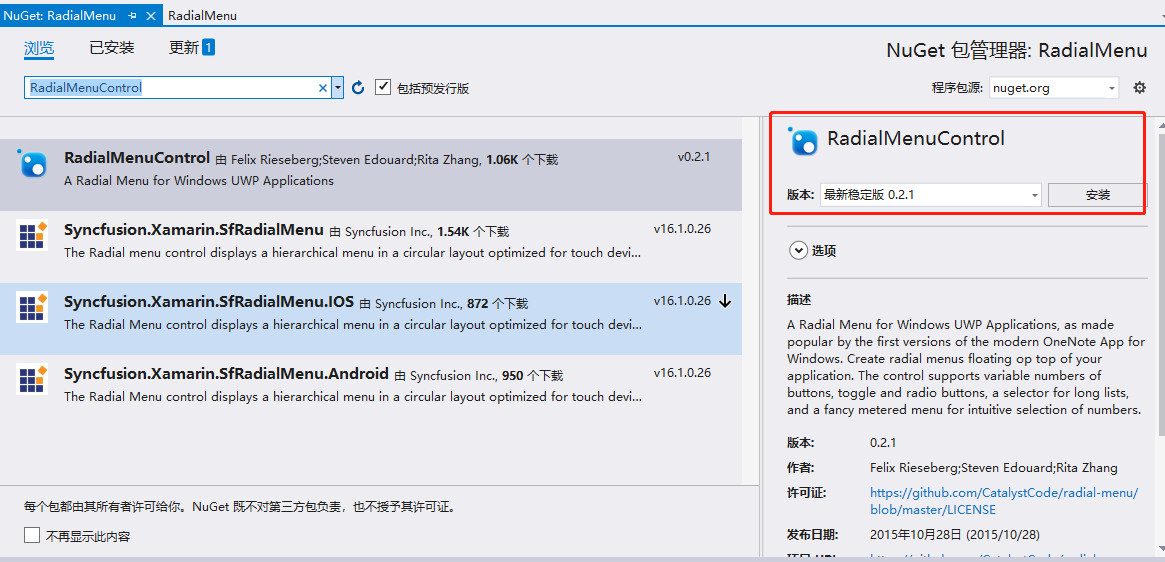
1、新建一个项目,打开Nuget,搜索“RadialMenuControl”

安装最新的即可,或者使用命令行
PM> Install-Package RadialMenuControl
在xaml中引用
xmlns:userControl="using:RadialMenuControl.UserControl"
xmlns:component="using:RadialMenuControl.Components"
接下来就可以设计菜单了。
注意在圆形菜单外,加一层 Floating 包裹以下,否则圆形菜单位置是固定的,无法移动。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <userControl:Floating IsBoundByScreen="True"> <userControl:RadialMenu x:Name="MyRadialMenu" InnerNormalColor="GreenYellow" InnerHoverColor="Yellow" InnerTappedColor="Red" InnerReleasedColor="Azure" OuterDisabledColor="Orange" OuterHoverColor="Red" OuterTappedColor="Azure" OuterNormalColor="OrangeRed" Diameter="300" StartAngle="-36" CenterButtonForeground="Blue" CenterButtonFontSize="30" CenterButtonIcon="🍩"> <userControl:RadialMenu.Buttons> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Submenu V" Type="Simple" Tapped="Submenu_Tapped"> <component:RadialMenuButton.Submenu> <userControl:RadialMenu x:Name="MyRadialSubmenu"> <userControl:RadialMenu.Buttons> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="New" Type="Simple"/> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Open" Type="Simple"/> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Save" Type="Simple"/> </userControl:RadialMenu.Buttons> </userControl:RadialMenu> </component:RadialMenuButton.Submenu> </component:RadialMenuButton> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Meter V" Type="Simple"/> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Toggle V" Type="Toggle"/> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Radio V1" Type="Radio"/> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Radio V2" Type="Radio"/> </userControl:RadialMenu.Buttons> </userControl:RadialMenu> </userControl:Floating> </Grid>
那个StartAngle可以不设置,也可以根据实际情况调节。
CenterButtonIcon 这个图标还没弄明白需要什么字体,我用“http://modernicons.io/segoe-mdl2/cheatsheet/” 不起作用的。
component:RadialMenuButton
这个类型可以指定她的Type,Simple就是原始的,Toggle就是和开关一样的,Radio就是单选咯,Custom自定义。
其他的也没啥好说的,可以自己看xaml代码即可
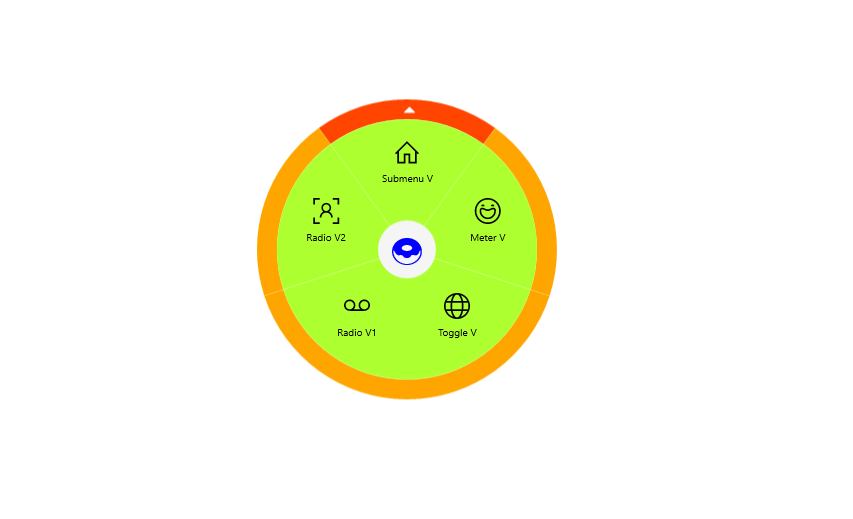
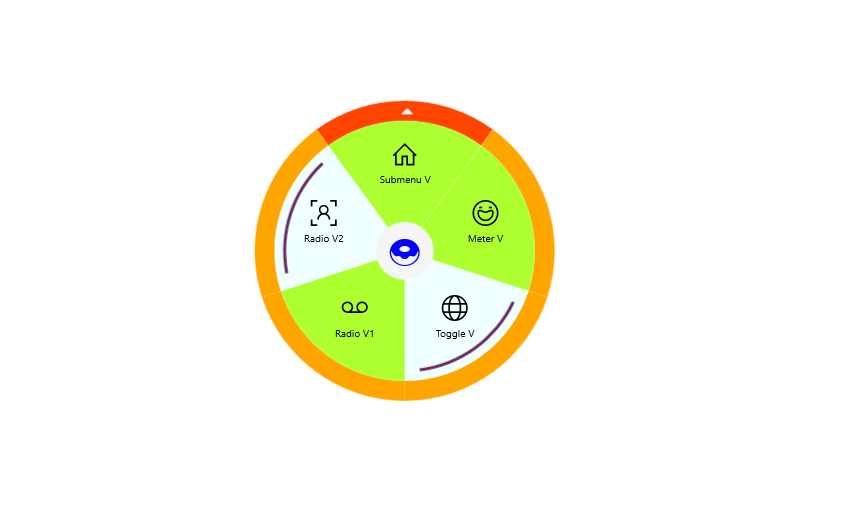
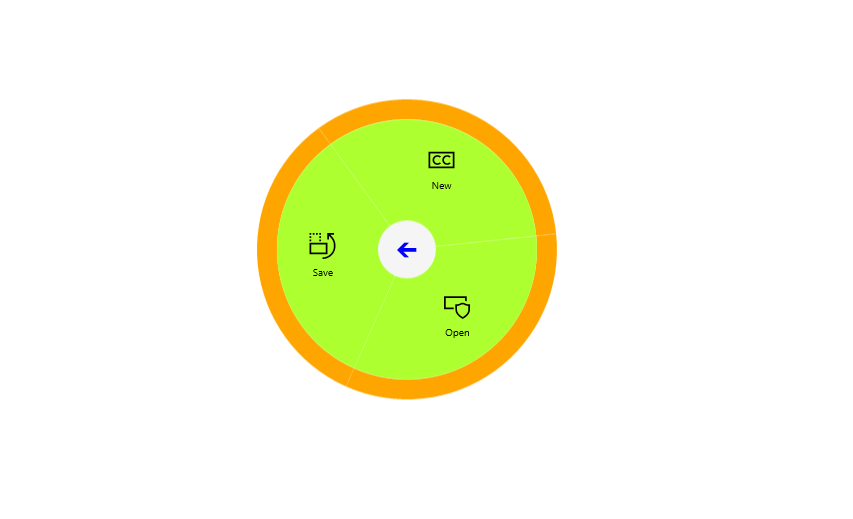
下面是我的效果截图



我做的示例代码:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人