UWP Flyout浮动控件

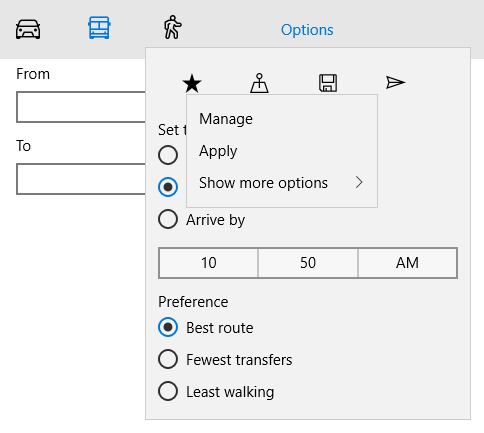
看见没,点击“Options”按钮,浮动出来一个界面,这个界面可以用xaml自定义。
如果要点击的控件又Flyout属性那么,可以直接按照下面用
<Button Content="Click me"> <Button.Flyout> <Flyout> <TextBlock Text="This is a flyout!"/> </Flyout> </Button.Flyout> </Button>
如果没有的话,也不要慌
<Image Source="Assets/cliff.jpg" Width="50" Height="50" Margin="10" Tapped="Image_Tapped"> <FlyoutBase.AttachedFlyout> <Flyout> <TextBlock Text="This is some text in a flyout." /> </Flyout> </FlyoutBase.AttachedFlyout> </Image> private void Image_Tapped(object sender, TappedRoutedEventArgs e) { FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender); }
很简单吧,其实我今天遇到的问题是,在Flyout中有一个Textbox,在浮动出来后,不能获取焦点,来输入文字。。。。。。
<AppBarButton Icon="AllApps" Label="Flyout" Click="Btn_SignInSettings_Click"> <FlyoutBase.AttachedFlyout> <Flyout x:Name="flyoutSignInSettings"> <Grid Canvas.ZIndex="999"> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <TextBlock Text="SignInItemName" x:Uid="textblockSignInItemName" VerticalAlignment="Center"/> <TextBox Grid.Column="1" BorderThickness="1" Margin="6,0,0,6" x:Name="textboxSignInItemName" x:Uid="textboxSignInItemName"/> <TextBlock Grid.Row="1" Text="SignInItemTimes" x:Uid="textblockSignInItemTimes" VerticalAlignment="Center"/> <TextBox Grid.Row="1" Grid.Column="1" BorderThickness="1" Margin="6,0,0,6" x:Name="textboxSignInItemTimes" x:Uid="textboxSignInItemTimes"/> <Button Grid.Row="2" Grid.ColumnSpan="2" x:Uid="Button_OK" Content="OK" HorizontalAlignment="Stretch" Click="Btn_SignInSettingsSubmit_Click"/> </Grid> </Flyout> </FlyoutBase.AttachedFlyout> </AppBarButton>
那怎么办,没法输入文字。。。。。这时候只需要加上 AllowFocusOnInteraction="True" 即可。
主要AllowFocusOnInteraction是14393(1607)以后引入的新特性。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人