UWP 在XAML设计器中使用设计时数据
1. 功能解释
有些布局没有数据很难进行可视化。 在本文档中,我们将审查从事桌面项目的开发人员可在 XAML 设计器中模拟数据的一种方法。 此方法是使用现有可忽略的“d:”命名空间来实现的。 利用这种方法,可快速将设计时数据添加到页面或控件中,而无需创建完整的模拟视图模型,或者只需测试属性更改会如何影响应用程序,而无需担心这些更改会影响你的发布版本。 所有 d: 数据仅由 XAML 设计器使用,无可忽略的命名空间值编译到应用程序中。
2. 使用此功能的前置条件
-
设计时数据需要 Visual Studio 2019 版本 16.7 或更高版本。
-
支持目标是适用于 .NET Core 的 Windows Presentation Foundation (WPF) 和 UWP 的 Windows 桌面项目。 如果已启用“适用于 .NET Framework 的新版 WPF XAML 设计器”预览功能,则此功能还可用于 .NET Framework。
-
从 Visual Studio 2019 版本 16.7 开始,此功能适用于 WPF 和 UWP 框架中的所有内置控件。 16.8 预览版本现已提供对第三方控件的支持。
3. 设计时数据基本信息
设计时数据是你设置的模拟数据,使控件更易于在 XAML 设计器中进行可视化。 首先,将以下代码行添加到 XAML 文档的标头(如果这些代码行尚不存在):
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"
添加命名空间后,可将 d: 置于任何属性之前,使其仅在 XAML 设计器中显示,而不在运行时显示。
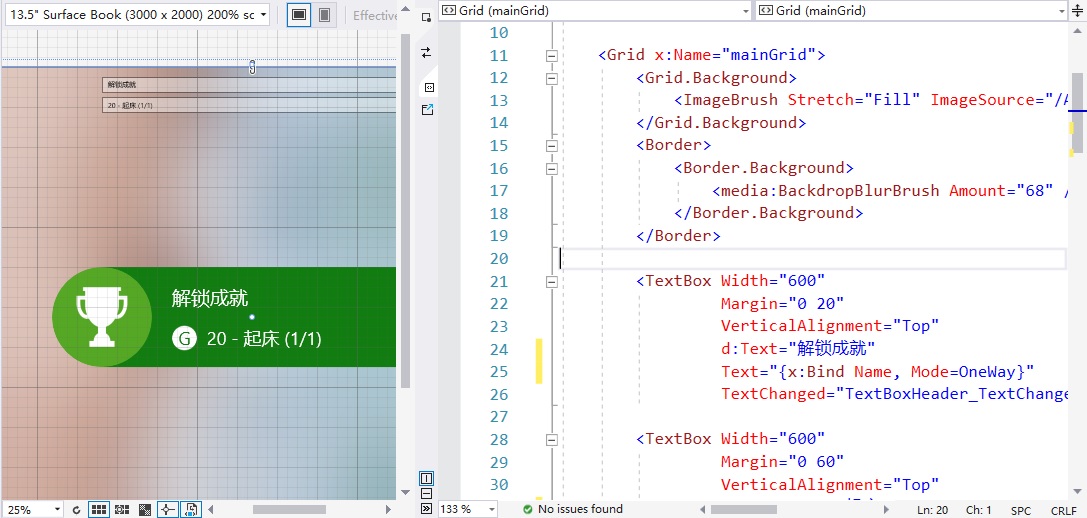
例如,可将文本添加到通常绑定了数据的 TextBlock。
<TextBox
d:Text="解锁成就"
Text="{x:Bind Name, Mode=OneWay}"/>

在此示例中,如果没有 d:Text,则 XAML 设计器对于 TextBlock 不显示任何内容。 而是显示“Name!”, 在此情况下,TextBlock 在运行时将具有实际数据。
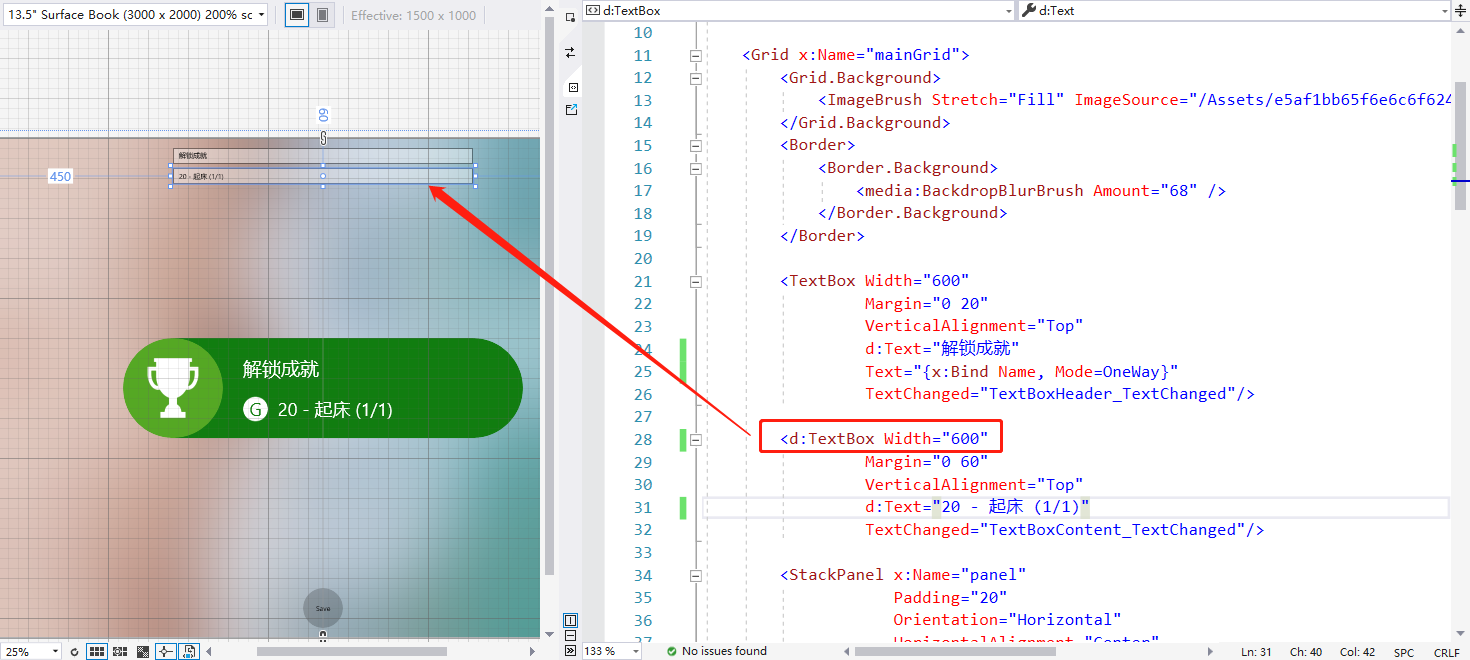
除了将d:与控件的属性结合之外,你也可将 d: 与任何 UWP 或 WPF .NET Core 控件结合使用。 即将其添加到控件本身。
<d:TextBox Text="20 - 起床 (1/1)"/>


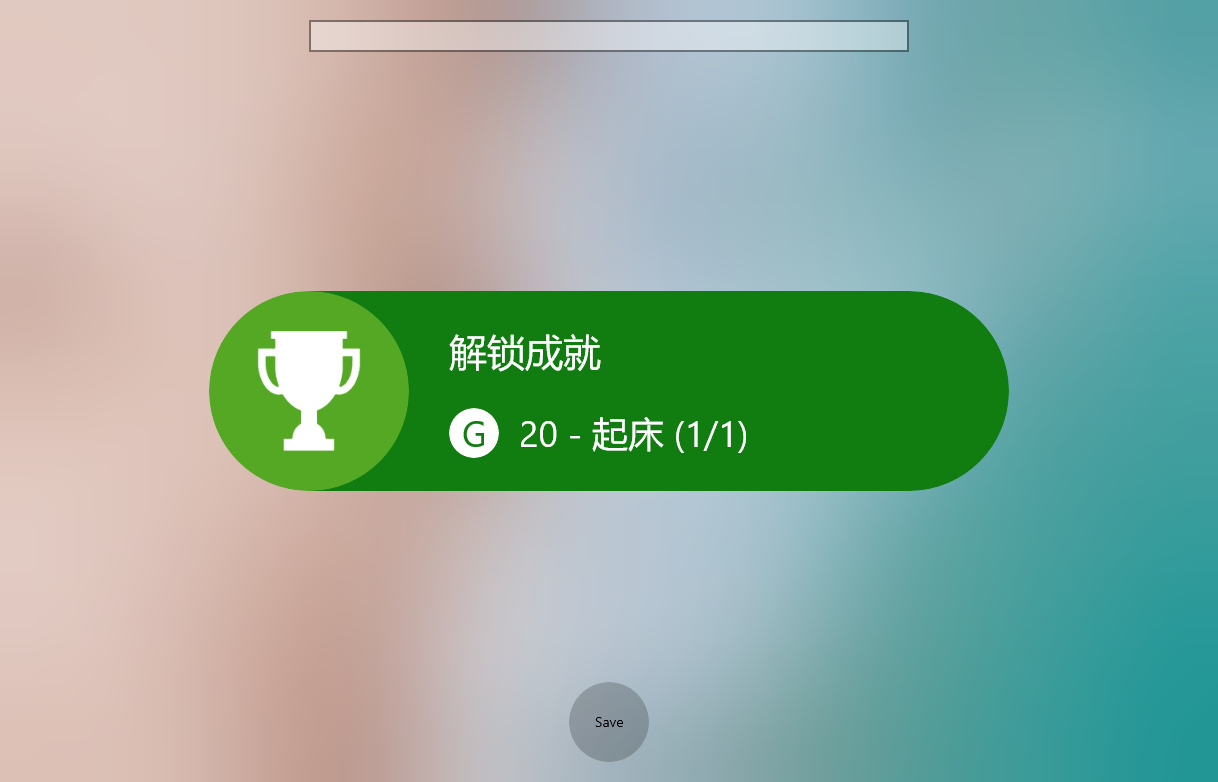
在此示例中,按钮仅在设计时显示。 使用此方法可为自定义控件放置占位符,或者可试用不同的控件。 在运行时期间,所有 d: 特性和控件都将被忽略。
4. 在设计时预览图象
可为绑定到页面或动态加载的图像设置设计时源。 将要在 XAML 设计器中显示的图像添加到项目中。 然后,可在设计时在 XAML 设计器中显示该图像:
<Image Source={Binding ProfilePicture} d:Source="DesignTimePicture.jpg" />
5. ListView的设计时数据
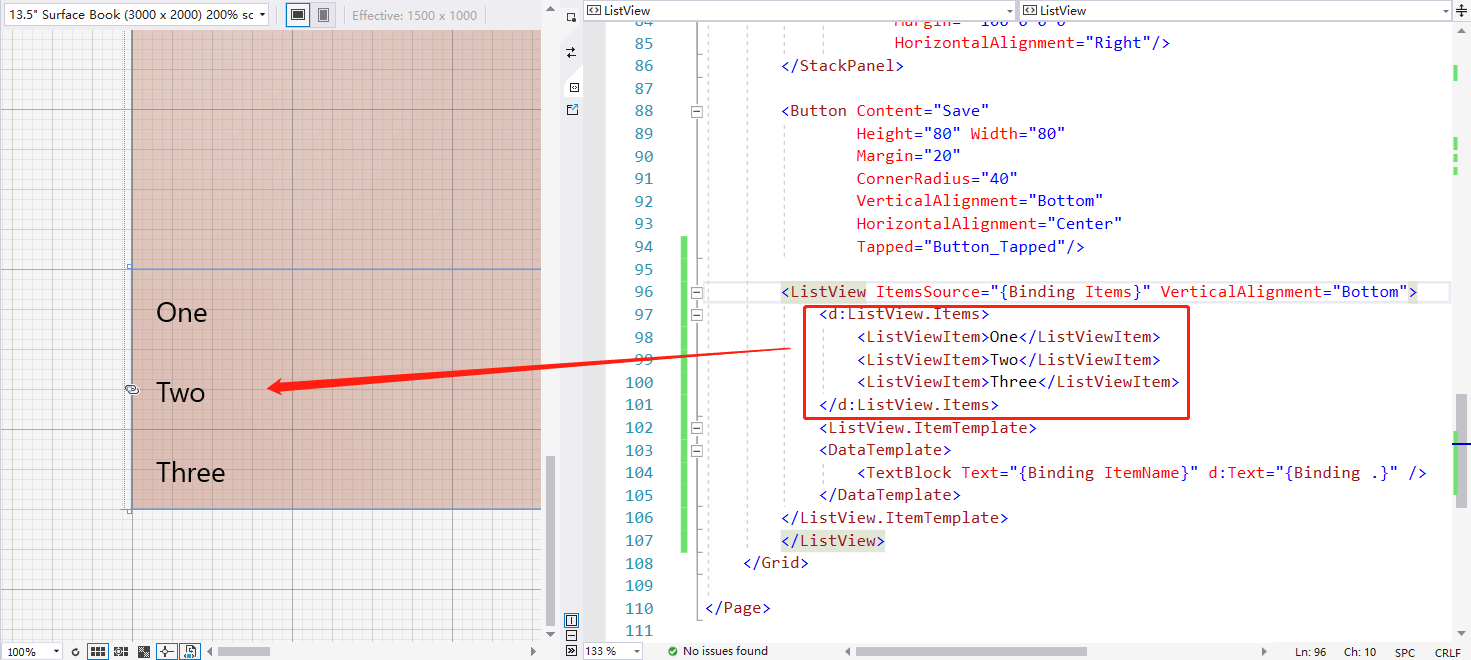
ListView 是一种在桌面应用中显示数据的常用方法。 但是,如果没有任何数据,ListView 就难以进行可视化。 可使用此功能创建内联设计时数据 ItemSource。 XAML 设计器在设计时在 ListView 中显示该数组中的内容。
<ListView ItemsSource="{Binding Items}" VerticalAlignment="Bottom"> <d:ListView.Items> <ListViewItem>One</ListViewItem> <ListViewItem>Two</ListViewItem> <ListViewItem>Three</ListViewItem> </d:ListView.Items> <ListView.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding ItemName}" d:Text="{Binding .}" /> </DataTemplate> </ListView.ItemTemplate> </ListView>

上一个示例显示了在 XAML 设计器中具有三个 TextBlock 的 ListView。
你也可以创建一个数据对象数组。 例如,可将 City 数据对象的公共属性构建为设计时数据。
public class City { public string Name { get; set; } public string Country { get; set; } }
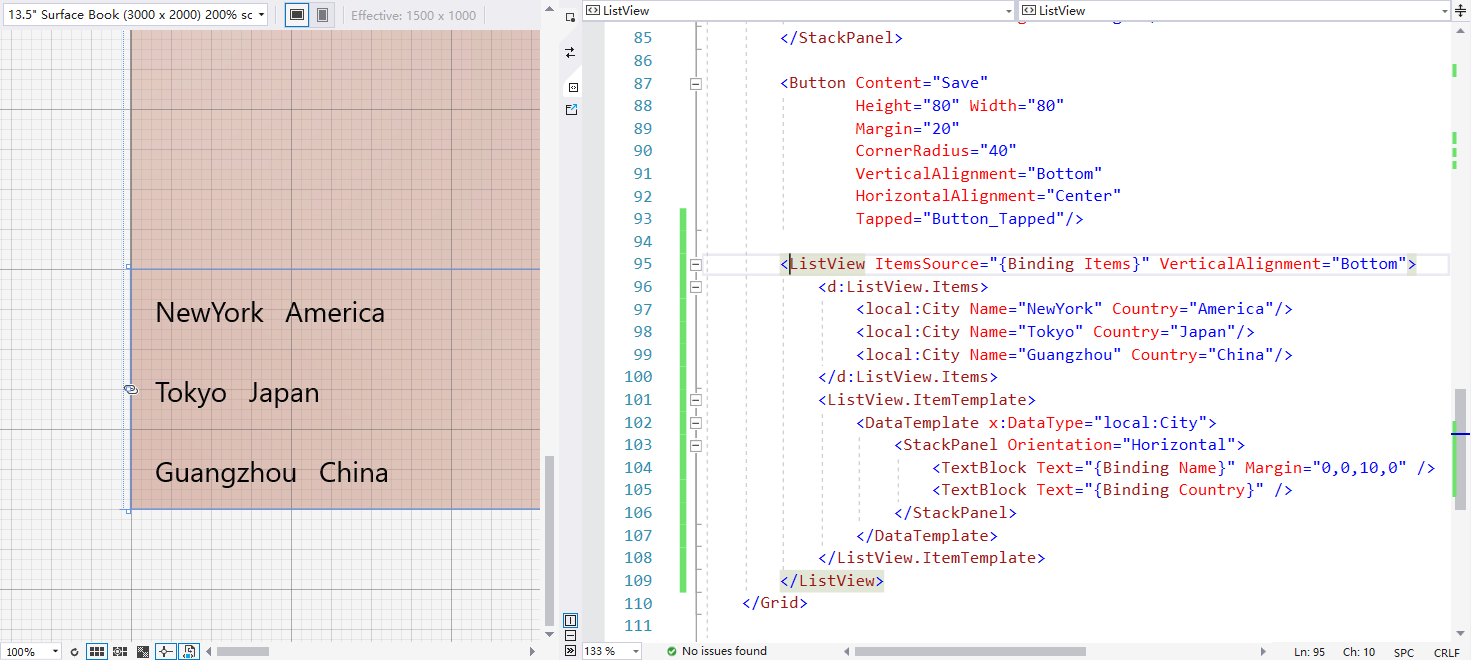
<ListView ItemsSource="{Binding Items}" VerticalAlignment="Bottom"> <d:ListView.Items> <local:City Name="NewYork" Country="America"/> <local:City Name="Tokyo" Country="Japan"/> <local:City Name="Guangzhou" Country="China"/> </d:ListView.Items> <ListView.ItemTemplate> <DataTemplate x:DataType="local:City"> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Name}" Margin="0,0,10,0" /> <TextBlock Text="{Binding Country}" /> </StackPanel> </DataTemplate> </ListView.ItemTemplate> </ListView>

这样做的好处是,你可将控件绑定到模型的设计时静态版本。
本项目演示用的Xbox示例,已经托管到Github,https://github.com/hupo376787/XboxAchievements。
参考:https://docs.microsoft.com/zh-cn/visualstudio/xaml-tools/xaml-designtime-data?view=vs-2019








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人