将Youtube视频插入Github Markdown文本中
Github的ReadMe文件暂时不支持Youtube视频文件,所以目前的做法都是用一个图片封面,它的链接🔗指向视频地址。
<a href="{video-url}" title="Link Title"><img src="{image-url}" alt="Alternate Text" /></a>
[]({video-url} "Link Title")
但是这个给用户的指示并不明确,用户没有看到视频的标志,自然很少去点击这个封面图。
之前偶然发现一个网站:Video to markdown!
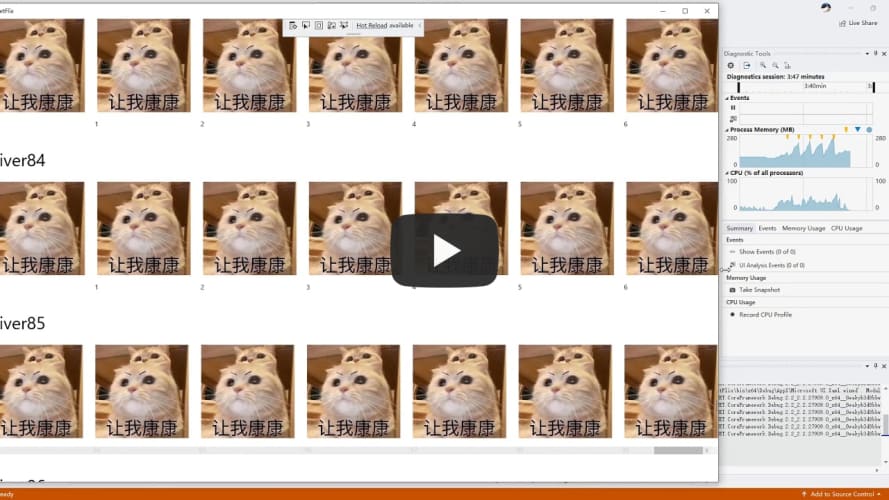
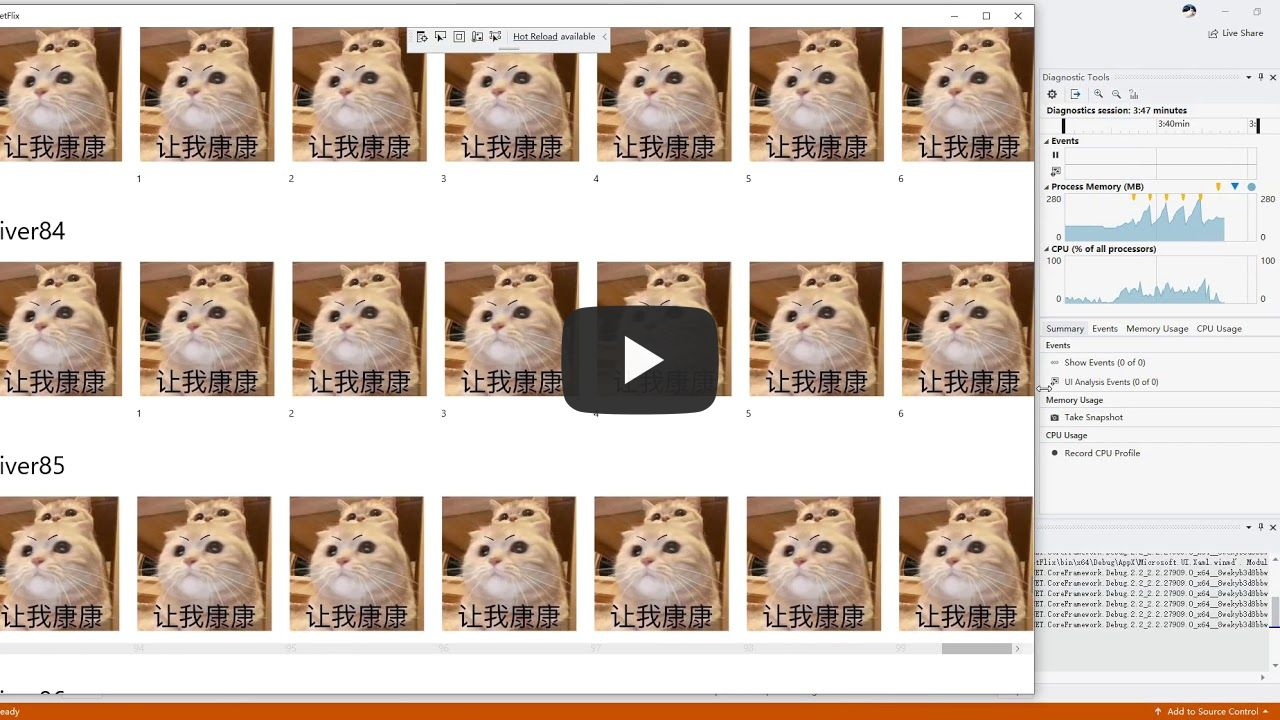
只需要粘贴Youtube视频地址,就可以生成markdown文本,封面图带上了播放按钮。比如下面的视频:
[](https://youtu.be/2qqYywttue4 "NetFlix on UWP")

分类:
Others其他







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2018-04-20 一个汉字占多少字节?
2018-04-20 UWP 剪贴板 Clipboard
2018-04-20 UWP 取消GridView、ListView鼠标选中、悬停效果
2018-04-20 UWP 响应键盘组合快捷键