免注册公众号的三种微信推送消息服务的C#代码实现
【温馨提示】 本文共1678字,3张图。预计阅读时间需要5分钟。
有时候我们需要监控一些网络上的变化,但是每次去刷新网页却又很麻烦,而且大部分刷新的时候网页并没有更新。那么有没有一个工具,可以监控网页变化,并将变化的结果推送到手机微信上呢?
这里有很多应用场景,比如前一段时间很火的工具来监控JD、TB等口罩是否有货的状态、还有就是刷票、抢课、监听网页便也变化、爬虫等等。
我们可以在后台写一个监控程序,一旦口罩有货了,就立马推送消息到微信上。
有人会说这样的方式,微信公众号可以实现啊,那么为什么要你介绍?
不不不,注册微信公众号后,还要阅读官方的各种文档,反复调试,才能顺利实现这样的服务。
现在下面介绍的推送服务,可以我们可以调用一个简单的HTTP请求即可实现。
1. Server酱
介绍:
「Server酱」,英文名「ServerChan」,是一款「程序员」和「服务器」之间的通信软件。
说人话?就是从服务器推报警和日志到手机的工具。
开通并使用上它,只需要一分钟:
- 登入:用GitHub账号登入网站,就能获得一个SCKEY(在「发送消息」页面)
- 绑定:点击「微信推送」,扫码关注同时即可完成绑定
- 发消息:往 http://sc.ftqq.com/SCKEY.send 发GET请求,就可以在微信里收到消息啦
用法:
Server酱使用方法非常简单,向url发送一个Get/Post请求即可。
https://sc.ftqq.com/[SCKEY(登入后可见)].send
接受两个参数:
- text:消息标题,最长为256,必填。
- desp:消息内容,最长64Kb,可空,支持MarkDown。
最简单的消息发送方式是通过浏览器,在地址栏输入以下URL,回车后即可发送:
https://sc.ftqq.com/[SCKEY(登入后可见)].send?text=主人服务器又挂掉啦~
缺点:
发送后的消息内容不可以预览,需要点击进去才可以看见。作者说是收到很多人投诉,我也想不通,到底是哪些SB们投诉的。
MMP!

C#使用方法:
//Server酱 var response = await httpClient.GetAsync("https://sc.ftqq.com/YourKey.send" + "?text=" + "测试标题" + DateTime.Now + "&desp=" + "测试内容" + DateTime.Now); string res = await response.Content.ReadAsStringAsync(); Console.WriteLine("Server酱发送状态:" + response.StatusCode); Console.WriteLine(res);
2. WxPusher
介绍:
微信消息推送服务(公众号:WxPusher)是通过API给个人微信发送消息的即时推送服务。
可能你有爬虫,刷票,抢课等服务,当他们的状态发生变更的时候,你可以通过简单的HTTP请求,通过WxPusher,把这些信息实时的推送到你的个人微信上。
WxPusher是免费且没有限制的,但是请注意不要推送敏感词!
用法:
1、关注微信公众号:开发者服务(wxpusher)
2、点击「我的ID」,获取到你的专属推送ID,使用这个ID给你自己发消息。
一个微信用户唯一对应一个ID,并且是不会变的,拥有这个ID就可以给对应的微信号发送消息,请注意不要泄漏。
3、通过HTTP接口,发送消息给微信。

缺点:
关注公众号后,还需要关注一下自己的应用二维码才可以,第一次接入稍微有点麻烦。但是API提供了丰富的服务,仔细阅读一般都可以调试通过。
官方的API说明有点混乱,首页说Post方法即将废弃,而在SDK页面却又推荐使用Post,说Get是阉割版。
C#代码:
//WxPusher //Post var json = new WxPusherModel { appToken = "AT_xxxxxxxxxxxxx", content = "测试WxPusher Post" + DateTime.Now, contentType = 1, topicIds = new int[] { 150 }, uids = new string[] { "UID_xxxx" }, }; string temp = JsonConvert.SerializeObject(json); HttpContent content = new StringContent(temp, Encoding.UTF8, "application/json"); var response2 = await httpClient.PostAsync("http://wxpusher.zjiecode.com/api/send/message", content); string res2 = await response2.Content.ReadAsStringAsync(); Console.WriteLine("WxPusher Post发送状态:" + response2.StatusCode); Console.WriteLine(res2); //Get string url = "http://wxpusher.zjiecode.com/api/send/message/?appToken=AT_xxxxx&uid=UID_xxxxx&content=" + HttpUtility.UrlEncode("测试WxPusher Get"); var response3 = await httpClient.GetAsync(url); string res3 = await response3.Content.ReadAsStringAsync(); Console.WriteLine("WxPusher Get发送状态:" + response3.StatusCode); Console.WriteLine(res3);
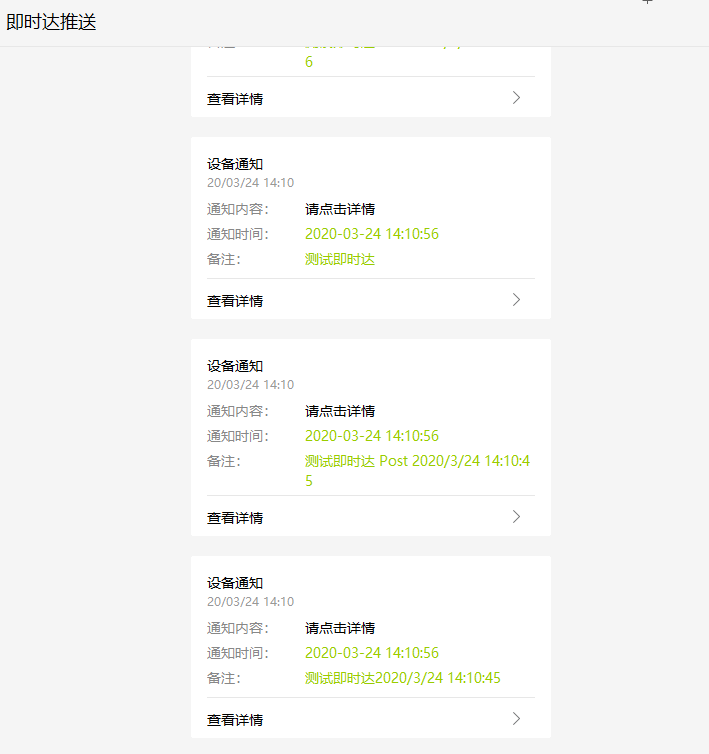
3. 即时达
介绍:
通过调用一个简单的接口,将要推送的消息提交后,您将在微信收到推送的消息,简单快捷
可以应用的场景服务器重启,服务器异常信息推送,订单推送等各种可想到的推送
无需任何注册,只需要关注公众号“即时达推送”,即可及时收到推送的消息
使用方法:
- 先关注公众号“即时达推送”
- 请使用chrome浏览器访问http://push.ijingniu.cn
- 无需注册,直接微信扫码登入
- 创建消息通道,获得该通道的订阅二维码和通道Key
- 让你的用户扫码该通道的订阅二维码订阅该通道
- 调用API使用通道Key向该通道推送消息
同样支持Get/Post方法。
Get
http://push.ijingniu.cn/send?key=channelkey&head=msgHead&body=msgBody 说明:如遇到乱码请自行给相关参数编码,如果body太长请用POST方式
Post
http://push.ijingniu.cn/send post参数: key=channelKey&head=msgHead&body=msgBody

C#代码:
//即时达 //Post var nvc = new List<KeyValuePair<string, string>>(); nvc.Add(new KeyValuePair<string, string>("key", "xxxxx")); nvc.Add(new KeyValuePair<string, string>("head", "测试即时达 Post")); nvc.Add(new KeyValuePair<string, string>("body", "测试即时达 Post " + DateTime.Now)); var client = new HttpClient(); var request4 = new HttpRequestMessage(HttpMethod.Post, "http://push.ijingniu.cn/send") { Content = new FormUrlEncodedContent(nvc) }; var res4 = await client.SendAsync(request4); Console.WriteLine("WxPusher Get发送状态:" + res4.StatusCode); Console.WriteLine(await res4.Content.ReadAsStringAsync()); //Get string url2 = "http://push.ijingniu.cn/send?key=xxxxxx&head=" + HttpUtility.UrlEncode("测试即时达 Get") + "&body=" + HttpUtility.UrlEncode("测试即时达" + DateTime.Now); var response5 = await httpClient.GetAsync(url2); string res5 = await response5.Content.ReadAsStringAsync(); Console.WriteLine("WxPusher Get发送状态:" + response5.StatusCode); Console.WriteLine(res5);
o,对了,别忘了加上引用。
using System.Net.Http;
还有实例化一个client
var httpClient = new HttpClient();
4. 总结
感谢以上三种方法的原创作者,把原本复杂的微信推送服务变得非常简单。
具体哪一个好,需要看自己的需要来应用到自己的项目中。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号