UWP SVG 转 Glyph
UWP对SVG的支持很不友好,仅可以通过Image来展示,不能在App内部设置前景色等Style。
不过现在有一个第三方的网站,可以把SVG矢量文件转化为Glyph字体,这样就可以像Segoe MDL2 一样,自己定义大小颜色了。
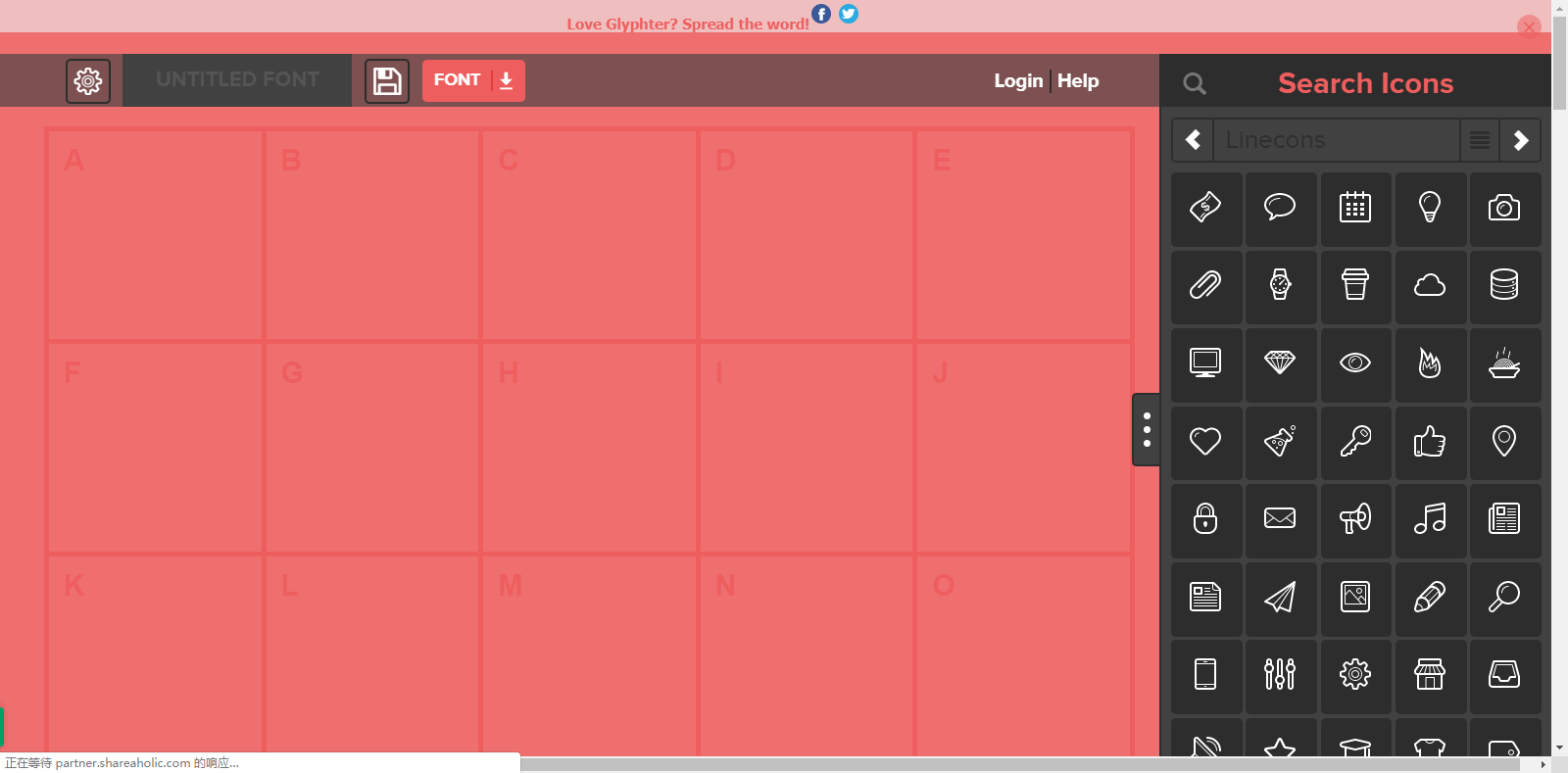
打开Glyphter,便可以看到网站内置了一些svg。当然也可以自己导入,不过需要注意的是,自己的svg最好不要有图层蒙版编组之类,否则显示不正常。

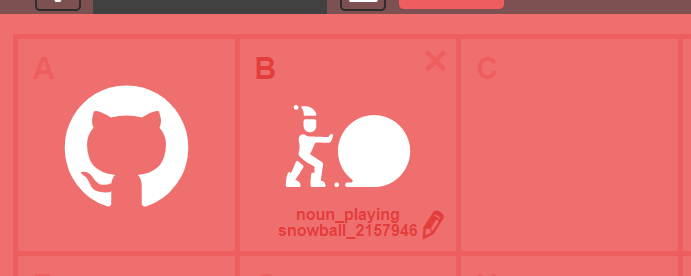
我这里随便导入两个,

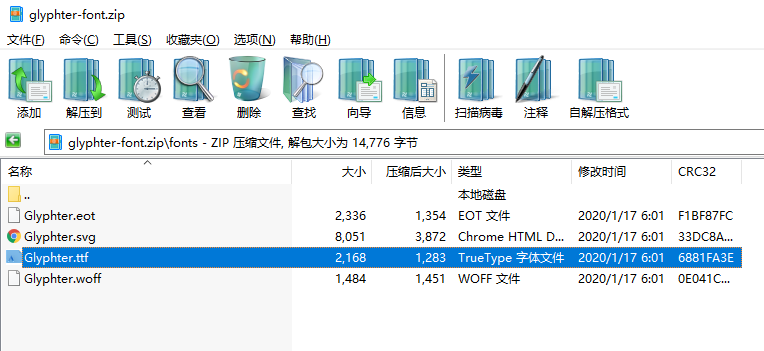
然后点击顶部的下载字体即可。

然后在vs里面导入现有的文件Glyphter.ttf文件,并且把生成操作设置为“内容”。
然后XAML文件里面写:
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> <TextBlock Text="A" FontFamily="ms-appx:/Assets/Font/Glyphter.ttf#Glyphter" FontSize="66"/> <TextBlock Text="B" FontFamily="ms-appx:/Assets/Font/Glyphter.ttf#Glyphter" FontSize="96" Foreground="YellowGreen"/> </StackPanel>
这里需要特别注意的是,Text="A"等之类的,这是因为ABCD对应我们在那个网站设置的字体。
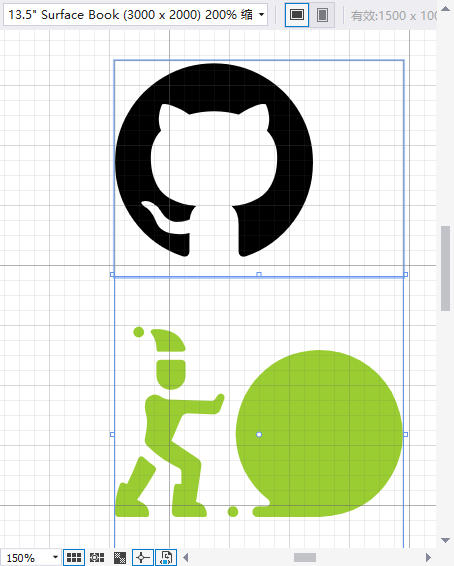
最后就得到我们想要的。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2019-01-17 Flutter - 退出App
2019-01-17 Flutter - ListView禁止用户上下滑动
2019-01-17 谷歌商店高级搜索 Google play advanced search