UWP 使用新版画中画 FontIcon —— 如何使用自定义字体 —— 简单分析Windows Calculator源代码
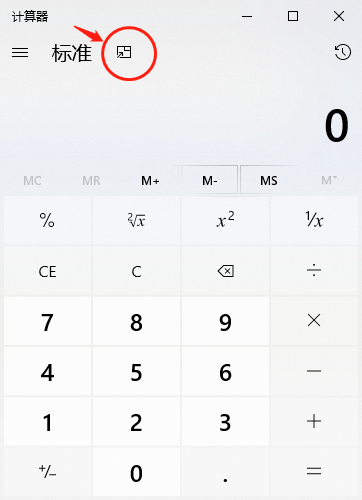
微软在新版UWP计算器中加入了一个“置顶”功能,它相当于我们之前看视频的“画中画”一样。
点击后窗体置顶,同时可以进行其他任务。


有的小伙伴说,不就是一个图标吗,去 Segoe MDL2 图标 把图标找过来不就行啦, 很简单那啊。
可是等你去那个页面找时,就会发觉事情事情并不是那么简单


微软并没有把这两个图标进入字体集合里面,但是对我我这样,又想用它这个字体的咋办呢?
我之前还在上面那个页面提过一个Issue,叫微软把这两个字体加进去。
但是这帮人懒得要死。对于他们正常来说,加一个字体,估计一年时间+。
本着能折腾就折腾的精神(没错,我之前时说过“能不折腾就不折腾”的话,是我说的,没错!但是现在我又想折腾了😂😂😂)
首先我们要知道,微软的Windows Calculator已经开源啦。
那么事情就简单很多啦。
下载Calculator的源代码,看微软在那两个图标上干了啥?
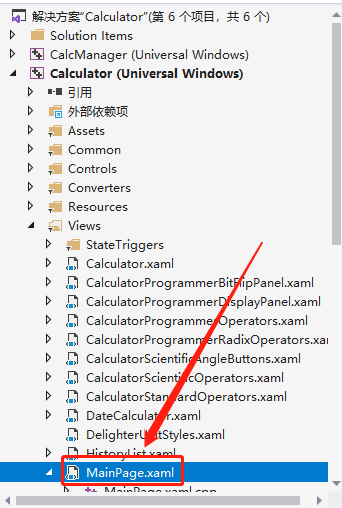
打开calculator-master\src\Calculator.sln,MainPage.xaml。

拉到文件最后我们发现置顶的Button代码:
<Button x:Name="NormalAlwaysOnTopButton" x:Uid="EnterAlwaysOnTopButton" Grid.Column="1" VerticalAlignment="Top" HorizontalContentAlignment="Center" Style="{StaticResource SquareIconButtonStyle}" Background="Transparent" FontFamily="{StaticResource CalculatorFontFamily}" AutomationProperties.AutomationId="NormalAlwaysOnTopButton" Click="AlwaysOnTopButtonClick" Content="" Visibility="{x:Bind Model.DisplayNormalAlwaysOnTopOption, Mode=OneWay}"/>
看见了没,Button的Content为【】,而这个神秘代码在 Segoe MDL2 图标 页面并不存在的啦。
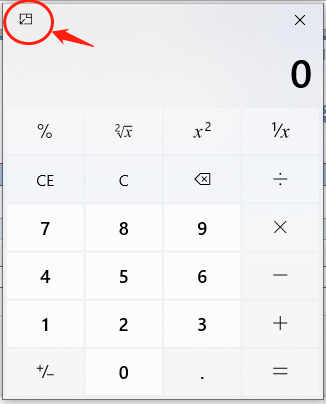
然后还有TitleBar.xaml,里面有退出置顶的按钮。
<Button x:Name="ExitAlwaysOnTopButton" x:Uid="ExitAlwaysOnTopButton" Width="46" Height="Auto" HorizontalAlignment="Left" HorizontalContentAlignment="Center" Style="{ThemeResource CommandBarFlyoutEllipsisButtonStyle}" Background="Transparent" FontFamily="{StaticResource CalculatorFontFamily}" FontSize="14" FontWeight="Thin" x:Load="False" AutomationProperties.AutomationId="ExitAlwaysOnTopButton" Click="AlwaysOnTopButton_Click" Content="" Visibility="Collapsed"/>
现在如果我们直接在自己的项目中使用这两个神秘代码,是不会正常显示的。
因为现有的微软Segoe MDL2 Assets 字体并没有内置他们。而如果你仔细的话,就会发现,刚才的两个Button,都是用了这一行神秘代码
FontFamily="{StaticResource CalculatorFontFamily}"
也就是说,这个是微软偷偷自定义的字体。
那么既然他们不给加到字体库,我们就自己动手,丰衣足食。



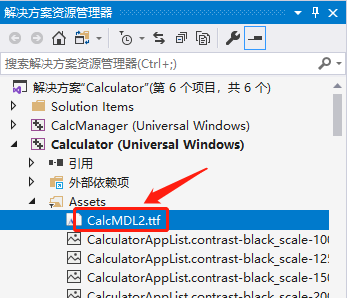
1. 首先,进入Assets文件夹,把CalcMDL2.ttf文件copy到我们自己的项目Assets里面,然后改成你自己的名字也可以。
然后设置这个文件的生成操作为“内容”,复制到输出目录为“始终复制”。


2. 接着,在App.xaml中加入自定义字体资源,注意那个字体名字改成你自己的。#号后面不要改。
Key的名字自己定义。
<Application.Resources>
<ResourceDictionary>
<FontFamily x:Key="CalculatorFontFamily">ms-appx:///Assets/CalcMDL2.ttf#Calculator MDL2 Assets</FontFamily>
</ResourceDictionary>
</Application.Resources>
3. 使用自定义字体
<Button x:Name="ExitAlwaysOnTopButton" FontFamily="{StaticResource CalculatorFontFamily}" Content=""/>
Bingooooooooooooooo!大功告成。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人