Flutter - 自动生成Android & iOS图标
对于要发布的app来说,做图标是一个麻烦的事,你需要知道N个图标的分辨率,然后用PhotoShop一个个修改导出。
PS好图标之后,按照各自的位置放进去。
***********************************************************************************
有没有简单一点的办法呢?
答案是YES!
如果有个PS脚本的话,可以节省一些时间。
PS好图标之后,你还需要按照各自的位置放进去。
***********************************************************************************
但是还有没有更简单的方法呢?
答案是Yes!!!
有的在线生成Icon的网站可以,比如
在线生成好之后,不需要下载下来图标,按照各自的位置放进去。
嗯,还是有点麻烦
***********************************************************************************
但是,还有没有更简单的方法呢?
答案还是YES!!!
在pub.dartlang.org上面,Flutter Community发布了一个全自动化生成Icons的插件,安装好之后可以一键生成所有的Icon。
点击下面跳转

使用说明:
在pubspec.yaml中添加
dev_dependencies: flutter_launcher_icons: flutter_icons: android: "launcher_icon" ios: true image_path: "assets/icon/icon.png"
然后你需要准备一张分辨率为1024x1024的png图片,放入assets/icon,名称为icon.png
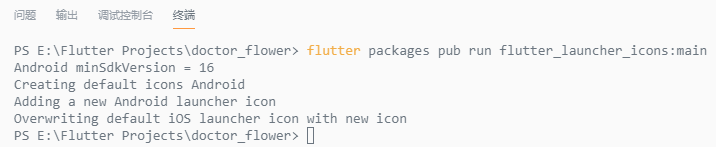
打开Android Studio或者VS Code的终端Terminal
输入
flutter packages get
flutter packages pub run flutter_launcher_icons:main

稍等片刻,就完成了。
这下你就可以去 android\app\src\main\res 和 ios\Runner\Assets.xcassets\AppIcon.appiconset 查看自动生成的图标了。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2018-01-18 UWP MySQL 最新版 6.10.5是坏的
2018-01-18 UWP 记一次WTS 和 UCT翻车经历