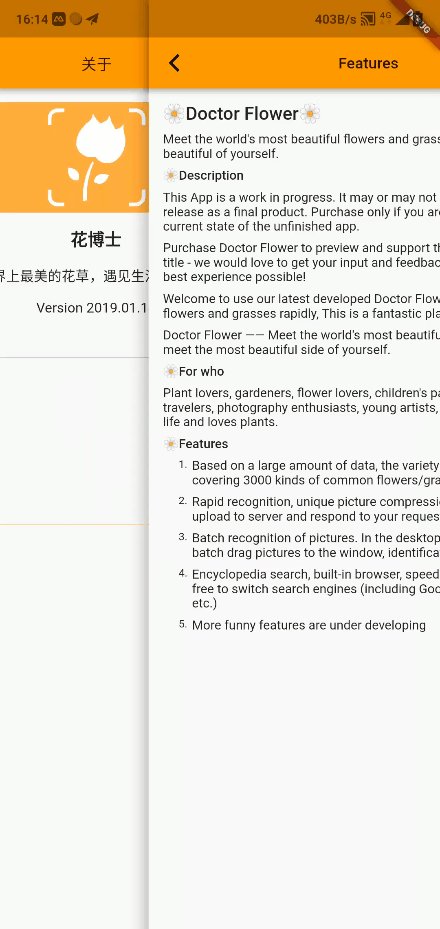
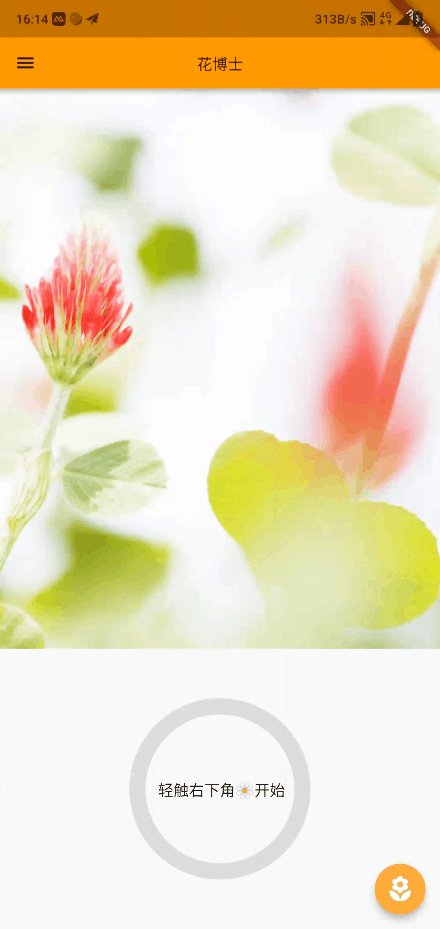
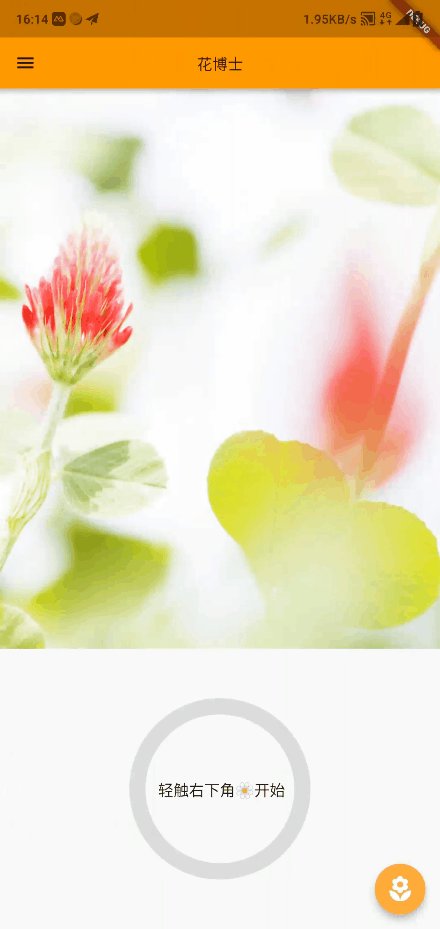
Flutter - 添加从左向右滑动,返回上一个页面
很多App比如微信、IT之家等都支持从屏幕左侧向右滑动,来返回上一个页面。
很多iOS上的App也都支持。
那么这个神奇的手势滑动是怎么实现的呢?

其实非常简单,只需要添加一句话即可。
platform: TargetPlatform.iOS,
目前测试安卓设备上可用,ios设备理论上也可以。
完整代码:
void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( home: new HomePage(), theme: new ThemeData( platform: TargetPlatform.iOS, primaryColor: Colors.orange, accentColor: Colors.orangeAccent), ); } }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号