Echarts的入门系列1之双折线共存及点击隐藏图像等功能实现
Echarts初体验
会对每个字段都进行备注,方便新人小白理解每一个所代表的含义
同一个表内共存两条折线,
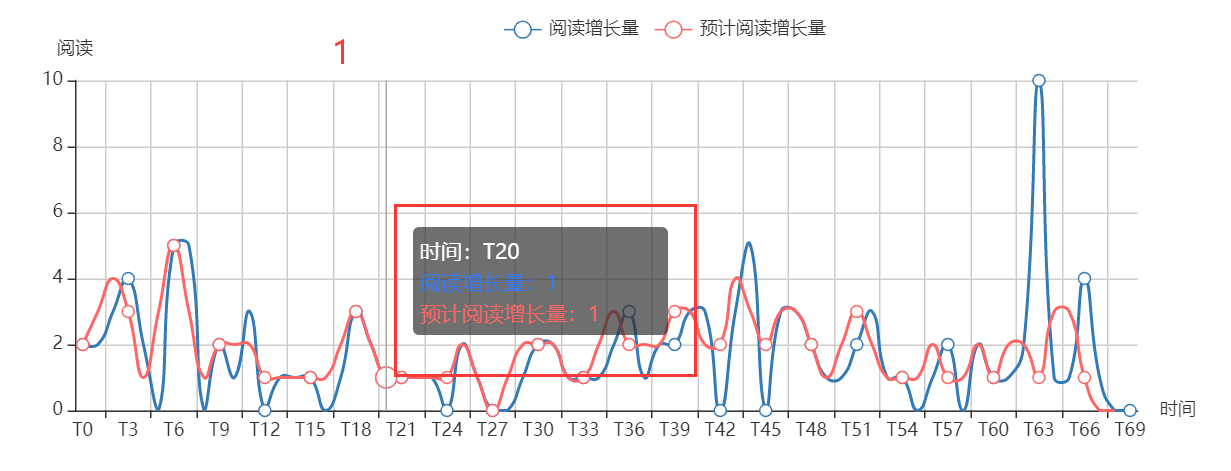
实现效果:
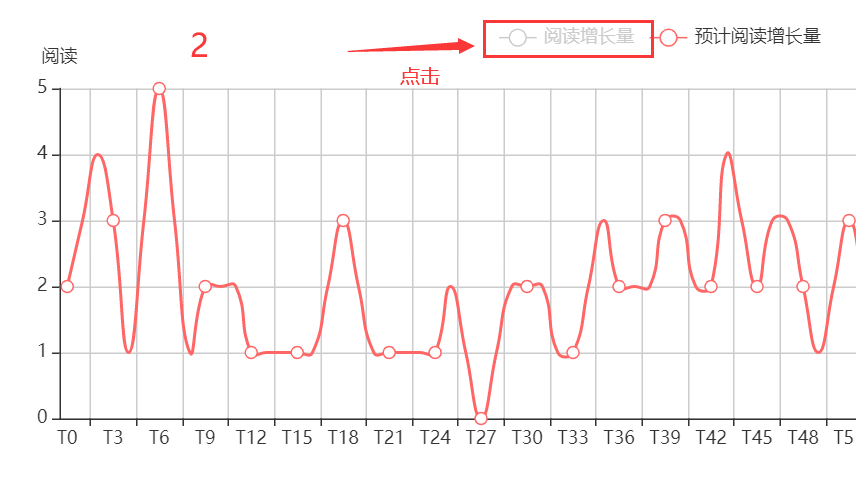
点击可以隐藏其中一条折线;
让折线更加圆滑;
鼠标滑过,显示xy轴的坐标数据;
首先应该有个容器用来存放你想要展示的图
<div id='biao1' class="biao1"></div>
获取你想要存放图像的容器id名
var myChart1 = echarts.init(document.getElementById('biao1'))
option1是你想要展示图像的数据以及配置
myChart1.setOption(option1)//option1是你想要展示图像的数据以及配置,这个变量名随意取,但是要跟下面的一致!!!
Echarts可以通过配置grid.left、grid.right、grid.top、grid.bottom这四个参数来调整图表在容器中的位置,但是当echarts是获取动态数据绘图时,就可能会出现坐标轴的label过长溢出的情况。
这时可以设置grid.containLabel的值为true,这个参数的默认值是false,此时,grid.left、grid.right、grid.top、grid.bottom这四个参数决定的是由坐标轴形成的矩形的尺寸和位置。当修改成true时,这四个参数决定的是包括了坐标轴标签在内的所有内容所形成的矩形的位置。
var option1 = {
grid : {
top: '15%',
left: '0%',
right: '12%',
bottom: '5%',
containLabel: true
},
legend: {//这个表示点击按钮,显示/隐藏图形,见下面 图2
data:['阅读增长量','预计阅读增长量']
},
toolbox: {
show : false,
feature : {
saveAsImage : {show: true,color:'#333333'}
}
},
calculable : false,
xAxis: {//X轴想要展示的配置
name: '时间',//x轴的名字
splitLine: {show: true},
data: new_time//x轴的接口数据
},
yAxis: {//Y轴想要展示的配置
name: '阅读'//Y轴的名字
},
tooltip: {
trigger: 'axis',
axisPointer: {
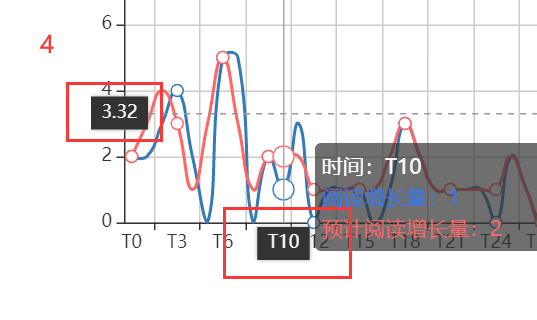
// type: 'cross',//xy轴显示,这个效果看 图4
crossStyle: {
color: '#999'
}
},
formatter: function (obj) {
var value = obj;
if (obj[1]) {
return '<p style="padding: 0;margin-top: 0;margin-bottom: 0;width: 160px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;">时间:'+value[0].name+'</p><p style="margin-top: 0;margin-bottom: 0;color:#337aff;">阅读增长量:'+value[0].value+'<p style="margin-top: 0;margin-bottom: 0;color:#f66;">预计阅读增长量:'+value[1].value+'</p>';
} else {
return '<p style="padding: 0;margin-top: 0;margin-bottom: 0;width: 160px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;">时间:'+value[0].name+'</p><p style="margin-top: 0;margin-bottom: 0;color:#337aff;">阅读增长量:'+value[0].value+'</p>';
}
//上面的if,return出来的是 图1 的黑色框框,即鼠标滑过显示该点的xy轴的数据
}
},
series: [{//你需要显示几个折线,就把数据写道这个数组内,可以是接口数据,也可以是自己模拟,数据data一定要是数组
name:'阅读增长量',//第一个折线数据的名称
symbolSize: 8,
color: '#337ab7',//折线的颜色
data: read_num,//接口的数据
type: 'line',//表名这个是折线表
smooth: true//折线图不够平滑,有棱角、看着不舒服?,解决办法:增加一个属性 smooth:true,
},{
name:'预计阅读增长量',
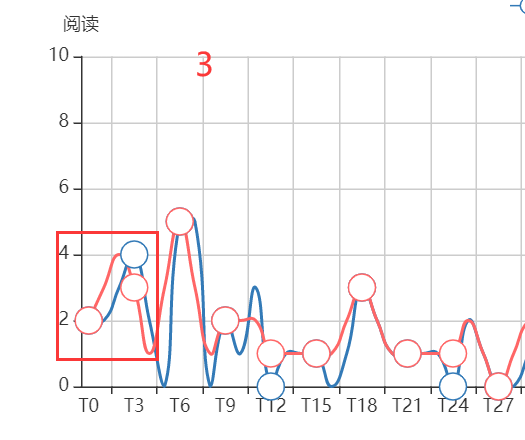
symbolSize: 8,//echarts图表设置标记的大小,看图3,设置成18,圆圈变的很大
color: '#f66',
data: yuji_read_num,//接口数据
type: 'line',
smooth: true
}]
};




希望能给新人一些帮助,后续也会更新在一个图表内左右Y轴显示,以及圆饼图,柱状图跟折线图共存等等,编写不易,收藏点赞一下,谢谢!!!


