1. 软件安装
1) 安装nodejs
安装完成后将node.exe所在路径加入环境变量PATH中,以便在cmd命令行中直接使用node和npm命令
下面的操作在git bash下进行
2) 安装solc
npm install -g solc
3) 安装truffle/ganache-cli
# 安装truffle
npm install -g truffle
# 安装ganache-cli
npm install -g ganache-cli
4) 安装Ganache
5) 安装web3
npm install -g web3
6) 安装webpack
npm install -g webpack
[可选安装]
1)安装geth
下载地址
该步骤可以跳过,安装Mist浏览器或Ethereum Wallet钱包的时候会安装geth
2) 安装Mist/Ethereum Wallet
github下载地址
安装完成后,将geth所在路径
C:\Users\<username>\AppData\Roaming\Mist\binaries\Geth\unpacked
加入环境变量PATH中,其中
2. 创建dApp项目
1) 新建项目
$ mkdir demo
$ cd demo
$ truffle unbox webpack
Downloading...
Unpacking...
Setting up...
Unbox successful. Sweet!
Commands:
Compile: truffle compile
Migrate: truffle migrate
Test contracts: truffle test
Run linter: npm run lint
Run dev server: npm run dev
Build for production: npm run build
$ ls
app/ build/ migrations/ package-lock.json webpack.config.js
box-img-lg.png contracts/ node_modules/ test/
box-img-sm.png LICENSE package.json truffle.js
不要使用truffle unbox metacoin, metacoin中不包含后面需要用到的的package.json文件
2) 安装项目依赖的NPM包
$ npm install
3) 修改配置
由于使用命令行版的ganache-cli,需要修改truffle.js,将port修改为8545, 如果使用图形版的ganache,则不需要修改,其port就是7545。

$ vi truffle.js
# 设置内网
networks: {
development: {
host: "127.0.0.1",
port: 8545,
network_id: "*" // Match any network id
}
}
注意: 将ganache改为developement, 否则会出现如下提示:
Error: No network specified. Cannot determine current network.
4) 启动节点
另外打开一个git bash,输入如下命令启动节点:
$ ganache-cli
注意:
- 单纯使用
ganache-cli每次都随机生成10个账户地址 - 如果保证每次启动,生成的账户都一致,需要加上
-d参数,此外还可以使用--db指定链数据保存路径
如果配合metamask使用,建议ganache-cli -d启动
输出如下:

回到原来的终端
5) 编译合约
$ truffle compile
6) 部署合约
truffle migrate
如果成功,会出现如下提示:
Using network 'development'.
Running migration: 1_initial_migration.js
Deploying Migrations...
... 0x833670e1b1d67d41ab7c83d8dcae313641504122418d2a0191a6294cf88e6859
Migrations: 0xbd613fcb1b2e57137ccb6e7834677dd017f4e7bb
Saving successful migration to network...
... 0xdc6041f8003d27b2caef37d921dd21d1b5be88ca672e94c6a0ec2c86fa3e246b
Saving artifacts...
Running migration: 2_deploy_contracts.js
Deploying ConvertLib...
... 0x251fe34333ceb9bacdf6dd8273b9c70a849bc4422869dda60187a39321fe5828
ConvertLib: 0xd09d860b99174cee7cc7a63e284066235bf01924
Linking ConvertLib to MetaCoin
Deploying MetaCoin...
... 0x02c392cfac6f6c9cd69da824fddddbf6d65e5db1b43221d7a62b4806dcf1ee07
MetaCoin: 0x8e72de56522f6c88ed6e744018eab54379e9261b
Saving successful migration to network...
... 0xe45785b07b32d34e048136d4d66ff8bb06c93ff7c0d373f17e1947267b9a3a3a
Saving artifacts...
注意同时在ganache-cli端也会有信息输出。
7) 运行合约
$ npm run dev
输出内容如下:
> truffle-init-webpack@0.0.2 dev F:\Workspace\test\demo
> webpack-dev-server
i 「wds」: Project is running at http://localhost:8080/
8) 浏览器访问
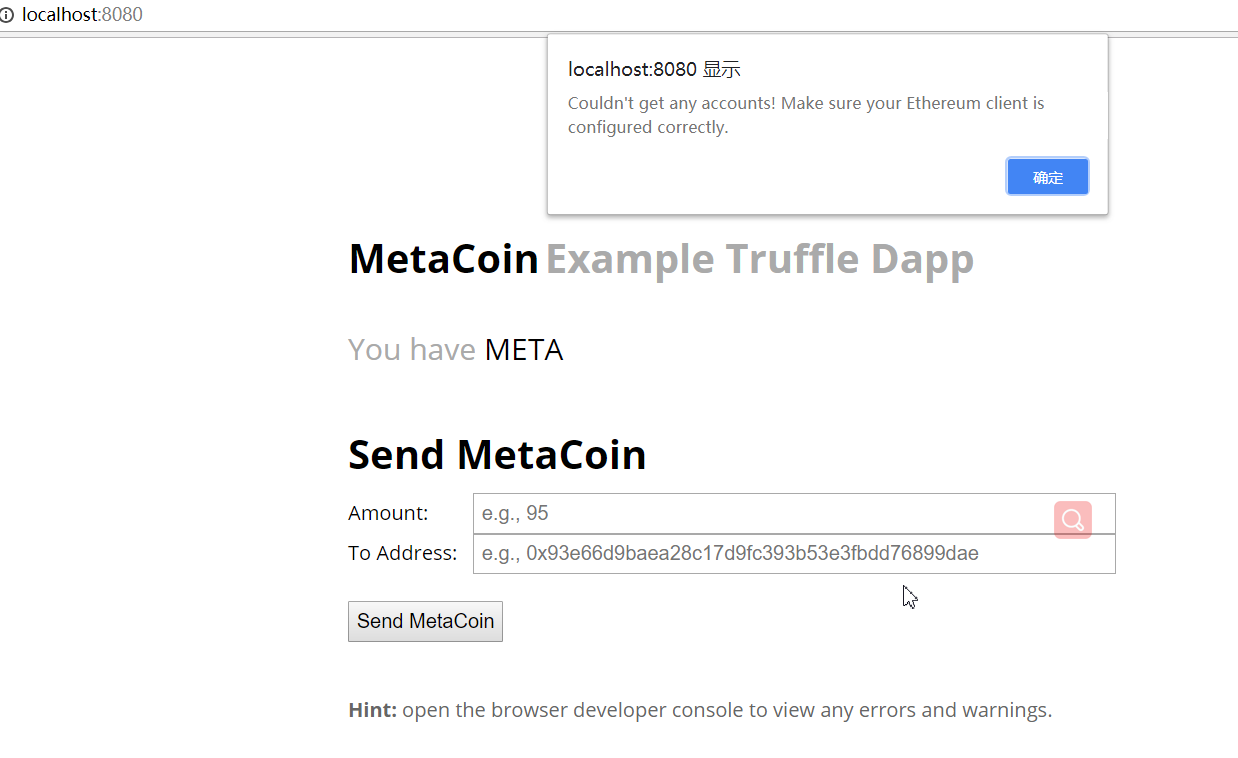
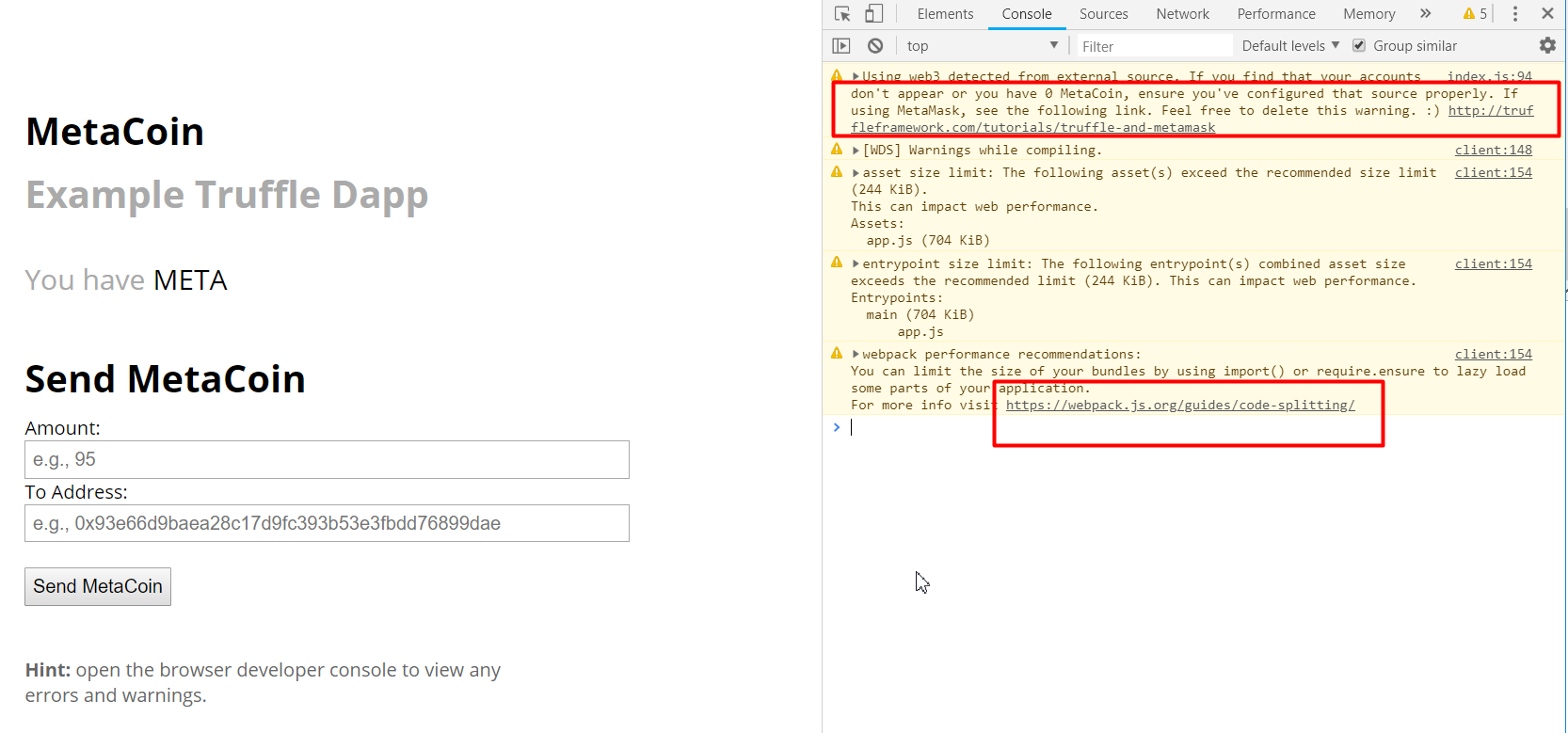
效果:
情形1> metamask没有登录


情形2> metamask使用ganache-cli生成的账户登录
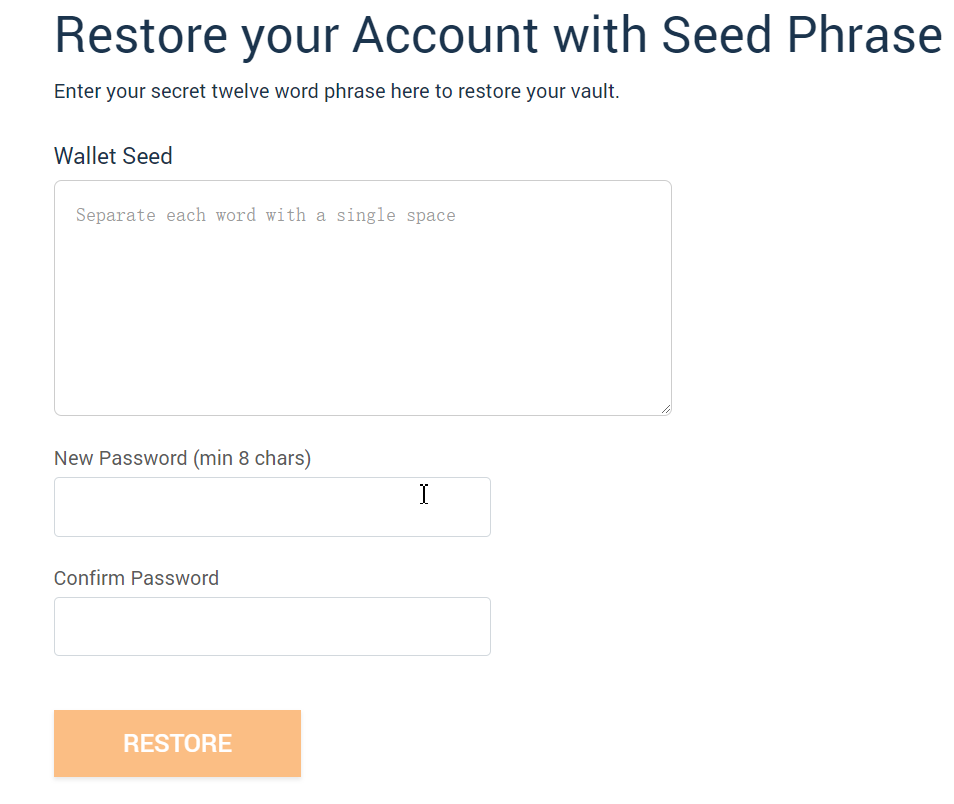
1) 使用12个单词短语恢复账号

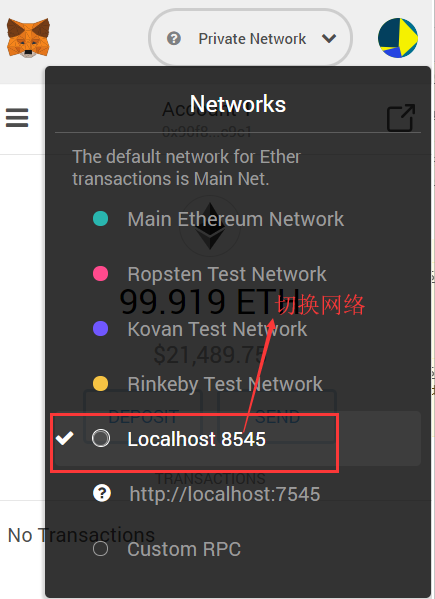
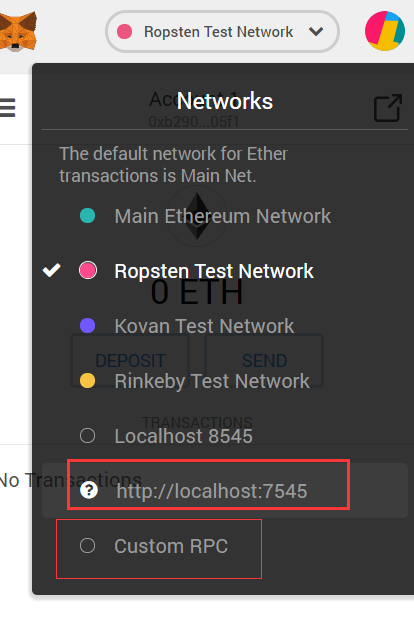
2) 将网络切换到"localhost:8545"

3) 重新访问,效果如下:

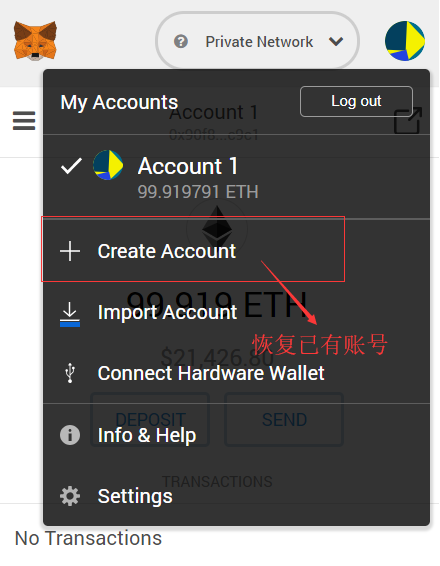
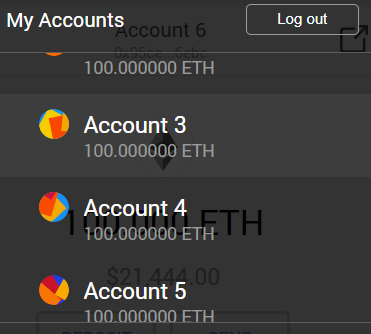
4) 导入其余的9个账户
通过9次"Create Account"即可将其余的9个账户一同导入


使用ganache
ganache和ganache-cli使用方法相同,且默认每次启动都使用相同的账户


另外 还需要 新建rpc,点击"Custom RPC"

切换网络为localhost:7545
参考:
- https://truffleframework.com/docs/truffle/getting-started/creating-a-project
- https://truffleframework.com/docs/truffle/reference/configuration
- https://github.com/trufflesuite/truffle-init-webpack
- https://truffleframework.com/docs/truffle/getting-started/truffle-with-metamask
- https://truffleframework.com/tutorials/truffle-and-metamask


