SSM商城项目(十)
1. 学习计划
1、使用freemarker实现网页静态化
a)Freemarker的使用方法
b)Freemarker模板的语法
c)Freemarker整合springmvc
2、ActiveMq同步生成静态网页
3、Sso系统说明
2. 网页静态化
可以使用Freemarker实现网页静态化。
2.1. 什么是freemarker
FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java 等。
目前企业中:主要用Freemarker做静态页面或是页面展示
2.2. Freemarker的使用方法
把freemarker的jar包添加到工程中。
Maven工程添加依赖
<dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker</artifactId> <version>2.3.23</version> </dependency>
原理:

使用步骤:
第一步:创建一个Configuration对象,直接new一个对象。构造方法的参数就是freemarker对于的版本号。
第二步:设置模板文件所在的路径。
第三步:设置模板文件使用的字符集。一般就是utf-8.
第四步:加载一个模板,创建一个模板对象。
第五步:创建一个模板使用的数据集,可以是pojo也可以是map。一般是Map。
第六步:创建一个Writer对象,一般创建一FileWriter对象,指定生成的文件名。
第七步:调用模板对象的process方法输出文件。
第八步:关闭流。
@Test public void testFreeMarker() throws Exception { //1、创建一个模板文件 //2、创建一个Configuration对象 Configuration configuration = new Configuration(Configuration.getVersion()); //3、设置模板文件保存的目录 configuration.setDirectoryForTemplateLoading(new File("E:/javaee_workspace/e3-item-web/src/main/webapp/WEB-INF/ftl")); //4、模板文件的编码格式,一般就是utf-8 configuration.setDefaultEncoding("utf-8"); //5、加载一个模板文件,创建一个模板对象。 Template template = configuration.getTemplate("student.ftl"); //6、创建一个数据集。可以是pojo也可以是map。推荐使用map Map data = new HashMap<>(); data.put("hello", "hello freemarker!"); //创建一个pojo对象 Student student = new Student(1, "小明", 18, "回龙观"); data.put("student", student); //添加一个list List<Student> stuList = new ArrayList<>(); stuList.add(new Student(1, "小明1", 18, "回龙观")); stuList.add(new Student(2, "小明2", 19, "回龙观")); stuList.add(new Student(3, "小明3", 20, "回龙观")); stuList.add(new Student(4, "小明4", 21, "回龙观")); stuList.add(new Student(5, "小明5", 22, "回龙观")); stuList.add(new Student(6, "小明6", 23, "回龙观")); stuList.add(new Student(7, "小明7", 24, "回龙观")); stuList.add(new Student(8, "小明8", 25, "回龙观")); stuList.add(new Student(9, "小明9", 26, "回龙观")); data.put("stuList", stuList); //添加日期类型 data.put("date", new Date()); //null值的测试 data.put("val", "123"); //7、创建一个Writer对象,指定输出文件的路径及文件名。 Writer out = new FileWriter(new File("E:/temp/freemarker/student.html")); //8、生成静态页面 template.process(data, out); //9、关闭流 out.close(); }
2.3. 模板的语法
student.ftl
2.3.1. 访问map中的key
${key}
2.3.2. 访问pojo中的属性
Student对象。学号、姓名、年龄、家庭住址
${key.property}
学生信息:<br> 学号:${student.id} 姓名:${student.name} 年龄:${student.age}
家庭住址:${student.address}<br>
2.3.3. 取集合中的数据
<#list stuList as stu>
${stu.id}
</#list>
<table border="1">
<tr>
<th>序号</th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>家庭住址</th>
</tr>
<#list stuList as stu>
<tr>
<td>${stu_index}</td>
<td>${stu.id}</td>
<td>${stu.name}</td>
<td>${stu.age}</td>
<td>${stu.address}</td>
</tr>
</#list>
</table>
2.3.4. 取循环中的下标
<#list stuList as stu>
${stu_index}
</#list>
2.3.5. 判断
<#if stu_index % 2 == 0>
<#else>
</#if>

2.3.6. 日期类型格式化

2.3.7. Null值的处理
null值的处理:${val!"val的值为null"}<br>
判断val的值是否为null:<br>
<#if val??>
val中有内容
<#else>
val的值为null
</#if>
2.3.8. Include标签
引用模板测试:<br>
<#include "hello.ftl">
2.4. Freemarker整合spring
引入jar包:
Freemarker的jar包
<dependency> <groupId>org.springframework</groupId> <artifactId>spring-context-support</artifactId> </dependency>
2.4.1. 整合spring的配置文件
<bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer"> <property name="templateLoaderPath" value="/WEB-INF/ftl/" /> <property name="defaultEncoding" value="UTF-8" /> </bean>
2.4.2. Controller
请求的url:/genhtml
参数:无
返回值:ok (String, 需要使用@ResponseBody)
业务逻辑:
1、从spring容器中获得FreeMarkerConfigurer对象。
2、从FreeMarkerConfigurer对象中获得Configuration对象。
3、使用Configuration对象获得Template对象。
4、创建数据集
5、创建输出文件的Writer对象。
6、调用模板对象的process方法,生成文件。
7、关闭流。
package cn.e3mall.item.controller; import java.io.File; import java.io.FileWriter; import java.io.Writer; import java.util.HashMap; import java.util.Map; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer; import freemarker.template.Configuration; import freemarker.template.Template; @Controller public class HtmlGenController { @Autowired private FreeMarkerConfigurer freeMarkerConfigurer; @RequestMapping("/genhtml") @ResponseBody public String genHtml()throws Exception { // 1、从spring容器中获得FreeMarkerConfigurer对象。 // 2、从FreeMarkerConfigurer对象中获得Configuration对象。 Configuration configuration = freeMarkerConfigurer.getConfiguration(); // 3、使用Configuration对象获得Template对象。 Template template = configuration.getTemplate("hello.ftl"); // 4、创建数据集 Map dataModel = new HashMap<>(); dataModel.put("hello", "1000"); // 5、创建输出文件的Writer对象。 Writer out = new FileWriter(new File("E:/temp/freemarker/hello.html")); // 6、调用模板对象的process方法,生成文件。 template.process(dataModel, out); // 7、关闭流。 out.close(); return "OK"; } }
2.5. 商品详情页面静态化
2.5.1. 分析
生成的时机:添加商品生成静态页面
静态页面保存的位置:保存到磁盘的任意目录
静态页面的访问:使用nginx访问静态页面
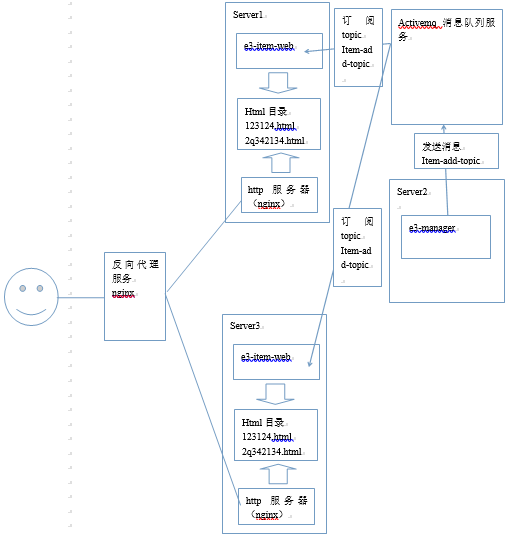
2.5.2. 网页的静态化方案
输出文件的名称:商品id+“.html”
输出文件的路径:工程外部的任意目录。
网页访问:使用nginx访问网页。在此方案下tomcat只有一个作用就是生成静态页面。
工程部署:可以把e3-item-web部署到多个服务器上。
生成静态页面的时机:商品添加后,生成静态页面。可以使用Activemq,订阅topic(商品添加)

2.6. 网页静态化实现
引入activemq的jar包:
<dependency> <groupId>org.apache.activemq</groupId> <artifactId>activemq-all</artifactId> </dependency>
3. Sso系统分析
3.1. 什么是sso系统
SSO英文全称Single Sign On,单点登录。SSO是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。它包括可以将这次主要的登录映射到其他应用中用于同一个用户的登录的机制。它是目前比较流行的企业业务整合的解决方案之一。
3.2. 为什么要有单点登录系统
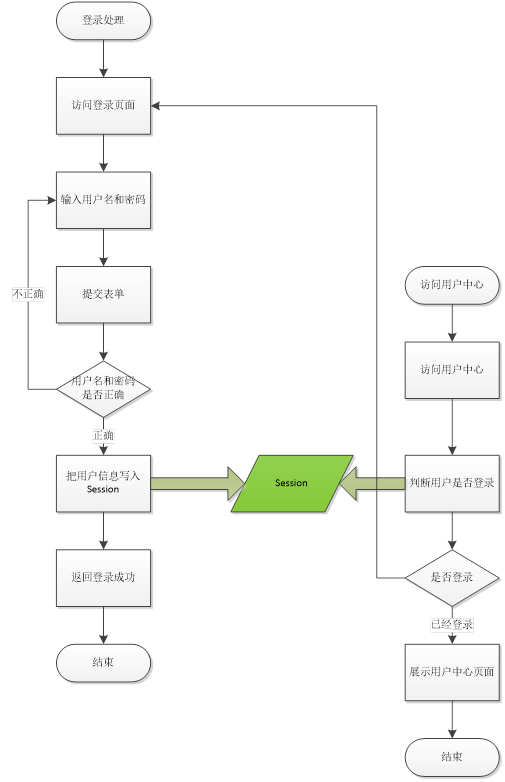
3.2.1. 传统的登录实现方式

此方式在只有一个web工程时是没有问题。
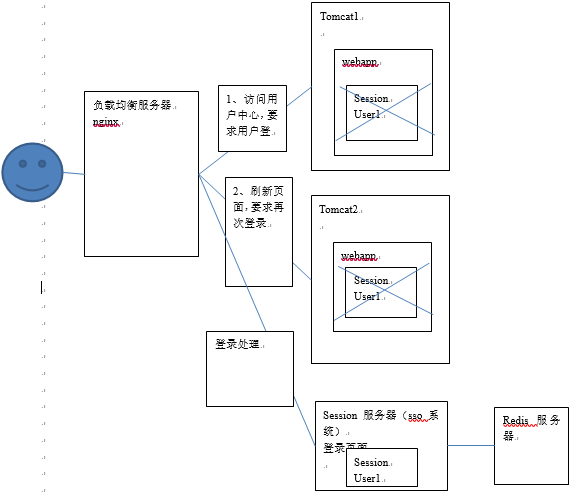
3.2.2. 集群环境下

集群环境下会出现要求用户多次登录的情况。
解决方案:
1、配置tomcat集群。配置tomcatSession复制。节点数不要超过5个。
2、可以使用Session服务器,保存Session信息,使每个节点是无状态。需要模拟Session。
单点登录系统是使用redis模拟Session,实现Session的统一管理。

