HTML5时代的浏览器全面测试
兼顾性能和兼容体验:HTML5时代的浏览器全面测试
导言:自1981年IBM推出第一台PC以来,桌面电脑以及随后不断涌现的笔记本、平板以及智能手机等设备越来越普及,而近20年来互联网的出现和高速发展,则让浏览器成为这些设备上使用率最高的应用程序之一。
蒂姆·伯纳斯-李(Tim Berners-Lee)作为首位使用超文本来分享资讯的人,于1990年在欧洲粒子物理实验室里开发出首个网页浏览器WorldWideWeb。1991年3月,蒂姆·伯纳斯-李将这项发明介绍给了给他在CERN工作的朋友。从那时起,浏览器就和互联网的发展绑定在了一起。随着网页语言、硬件性能的进步,浏览器所承担的角色越来越从简单的工具向平台化转变。
无论桌面还是移动设备,浏览器越来越成为用户和数字信息之间的桥梁。尽管也有不少开发者为用户提供更为垂直和单一化的应用程序作为信息获取入口,但是作为生产力和信息获取的综合性工具,浏览器的普及程度、兼容性、便利性以及内容的覆盖范围,均超出其他垂直应用。
目前,主流的浏览器主要有基于Trident引擎的IE、基于Gecko引擎的FireFox、基于Webkit引擎的Chrome和Safari,以及基于Presto引擎的Opera几个大类,而其它浏览器多为基于这几大引擎内核开发。面向众多浏览器,消费者如何选择?而评判一款浏览器优缺点的标准又是什么?
从大多数浏览器的宣传语可以看出,浏览器的网页响应速度成为大众用户的主要评判标准之一,这也是对浏览器性能最通俗的概括。作为数据内容和用户之间交互的媒介,浏览器通过指定的协议将服务器端特定格式的数据展现给用户端,主要包括HTML页面文档、页面程序、图片/视频等多媒体内容等。能否顺应网页标准的变革,正确高效的支持最新的HTML5技术和CSS3效果,也成为衡量浏览器优劣与否的重要指标。
目前通用的浏览器性能测试工具和方法不少,包括苹果推出的Sunspider、谷歌推出的V8、Mozilla推出的Kraken,以及第三方开发的Asteroids HTML5、GUIMark2 HTML5、GUIMark2 Flash和多啦A梦CSS 3等。通过这些测试工具和方法,不仅仅能够测试不同浏览器的性能差异,也得以将浏览器对HTML5等全新网页标准的兼容性进行对比,体现浏览器的综合体验表现。
JavaScript测试组
JavaScript是一种能让网页更加生动活泼的编程语言,开发者可以利用JavaScript十分容易的做出亲切的欢迎讯息、漂亮的数字钟、有广告效果的跑马灯及简易的投票等多种网页功能和特效,丰富网页的用户体验。
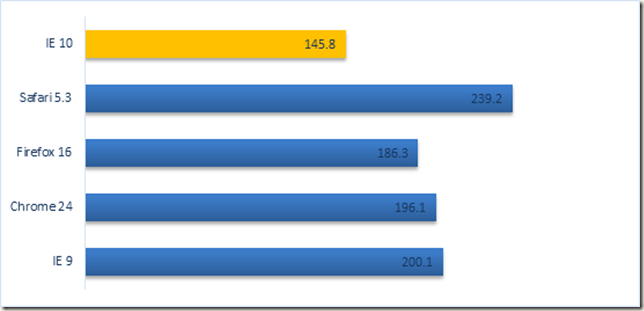
Sunspider是苹果开发的一个JavaScript基准测试,这个测试仅使用JavaScript 为核心,不加杂其他诸如DOM或其他浏览器API,用于比较不同浏览器对基准JavaScript的加载时间。在这个测试中,加载时间越短的浏览器越优秀。
在SunSpider JavaScript Benchmark测试中,Internet Explorer 10的加载速度最快,其次为Firefox 16、Chrome 24、Internet Explorer 9、Safari 5.3。
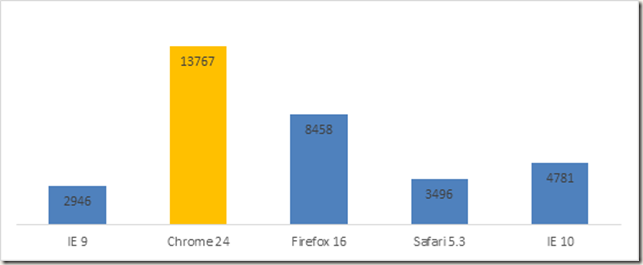
Google V8是一款JavaScript脚本引擎,属于Chrome的一部分。和其他脚本语言如PHP、Python等一样,JavaScript也可以内嵌于浏览器程序,与编译性语言如C、C++等交互,通过在浏览器程序中引入脚本解析器,可以使得运行效率更高。在Google V8测试中,总得分越高的浏览器越优秀。
在该测试中,整合Google V8脚本引擎的Chrome 24分数最高,其次依次为Firefox 16、Internet Explorer 10、Safari 5.3、Internet Explorer 9。此结果代表各个浏览器对于Google的JavaScript引擎的支持效率及加载速度。
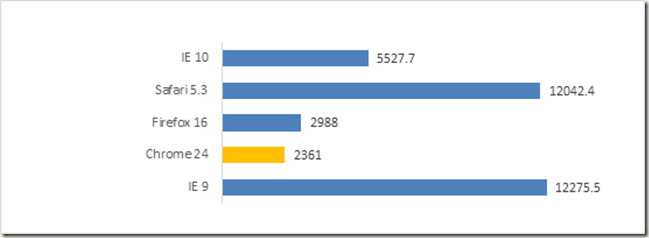
Kraken是Mozilla发布的JavaScript效率基准测试,Mozilla自家的Firefox浏览器针对Kraken进行了一定程度的优化,该测试分数越低越好。
在Kraken JavaScript Benchmark测试中,Chrome 24、Firefox 16领先,Internet Explorer 10其次,Safari 5.3与Internet Explorer 9则落后。
HTML5测试组
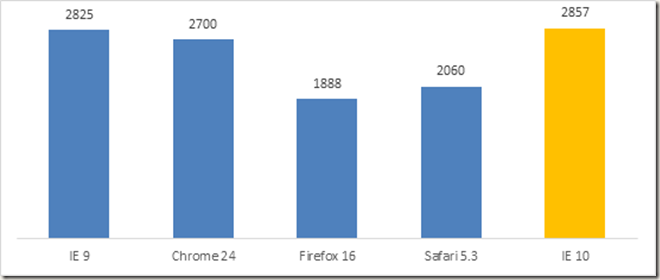
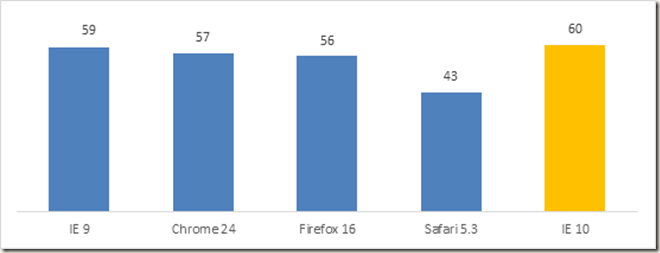
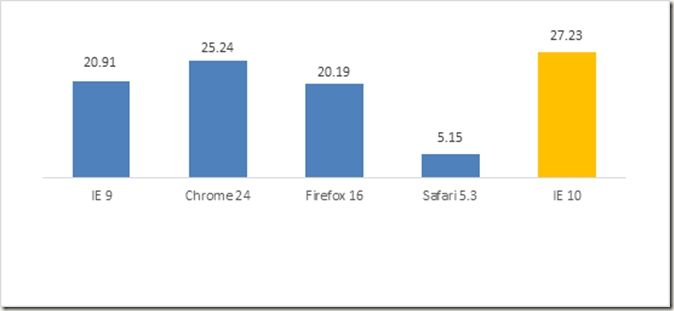
Asteroids HTML5具体测试浏览器使用HTML5编码的2DCanvas渲染性能、DrawImage 缩放、渐变透明度、构成、阴影的渲染,以及文字显示加载速度等性能。这个测试体现HTML5网页游戏的性能,由中立机构开发,实用性和权威性相对较高。在这个测试中,最后总分越高,以及帧数越高的浏览器越优秀。
Asteroids测试得分
Asteroids测试帧数
在Asteroids HTML5测试中,IE10及IE9的分数、帧数排名最为靠前,Firefox 16与Chrome 24稍稍落后, Safari 5.3分数性能较低。
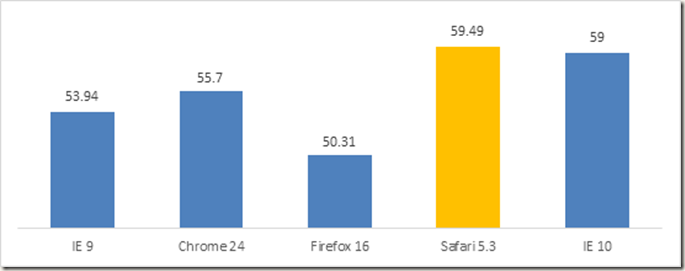
GUIMark HTML5和Flash基准测试的目的,是通过模拟一个流动的股票趋势图表,测量浏览器相关API及大量使用笔画效果等复杂的透明度填充,用于检测浏览器对于不同形式网页(HTML5和Flash)的性能,由中立机构开发,测试结果帧数越高的浏览器越优秀。
GUIMark HTML5
GUIMark Flash
对于传统Flash网页,各个浏览器都能以较高的帧数呈现,其中Firefox 16的帧数相对较低,Safari5.3和IE10则达到近60帧。对于HTML5页面的表现各浏览器则有较明显差异,IE10性能最好,其次是Chrome 24与IE9类似,Firefox 16性能相对较差。
绘制多啦A梦,属于CSS3兼容性能最常见的一种测试。主要用来测试浏览器对CSS3规范的支持情况。在该项测试中,将不同浏览器的特效错误数据进行统计,错误越少则兼容性越好。
| IE9 | Chrome 24 | Firefox 16 | Safari 5.3 | IE10 |
 |  |  |  |  |
| 浏览器 | IE9 | Chrome 24 | Firefox 16 | Safari 5.3 | IE10 |
| 错误(处) | 8 | 0 | 2 | 0 | 0 |
在该项测试中,IE 10、Chrome 24和Safari 5.3对使用CSS3规范支持完全正常,IE 9和Firefox 16存在部分兼容性错误。
测试总结
从硬件加速来看,所有涉及播放帧数的测试中IE10、Chrome 24和IE 9都表现出较高水平,尤其是IE 10全部保证在了25帧以上(人眼流畅体验的最低帧率)。而从对JavaScript的加载速度上看,IE 10、Chrome 24和Firefox 16性能较好。从综合的JavaScript、CSS渲染加速、DOM渲染的测试来看,IE10和Chrome 24性能较高。 而在考察CSS3兼容性的多啦A梦测试中,IE10、Chrome 24和Safari 5.3表现出色。综合上述测试结果,IE10在性能和兼容性方面的全面能力不容忽视。
而在性能和兼容性之外,浏览器的用户体验还包括版本迭代支持。目前浏览器主要分为“保证旧版兼容”和“加速版本迭代”两个主要阵营,其中Firefox和Chrome倾向于频繁更替版本,版本迭代周期平均为6周,用户需要不断更新浏览器来适应新的使用环境并获取最新的功能体验。而IE和Safari则属于长期兼容旧版的风格,通过这种方式来保证用户体验的稳定性和一致性。微软IE集团副总裁Dean Hachamovitch曾表示:“在IE10发布后,微软将会提供10年的支持周期,就像Windows一样。同时,微软也会发布技术预览版,开发人员和技术爱好者可以尝试新的技术并提供反馈,这种方法让IE技术团队能够在任何消费者受到威胁之前,解决安全性问题。”
而对于全新HTML5标准的支持,微软除了在IE 10中添加原生的HTML 5标准架构外,还联合知名游戏开发商推出HTML5网页游戏,如《切绳子》(Cut the Rope:http://www.cuttherope.ie),《黑暗旅行》(Contre Jour:http://www.contrejour.ie)等,来为用户提供更加优质的HTML5丰富网页体验。■
附注:测试环境
| 操作系统 | 浏览器 |
| Windows 7 64位 旗舰版 | Internet explorer 9 |
| Windows 8 64位 企业版 | Chrome 24 |
| Windows 8 64位 企业版 | Firefox 16 |
| Windows 8 64位 企业版 | Safari 5.3 for Windows |
| Windows 8 64位 企业版 | Internet explorer 10 |
硬件:
| CPU | Intel i7 930 |
| 内存 | DDR3 2000MHz 8GB |
| 主硬盘 | Inter SSD 320S 80GB |
| 显卡 | ATI HD5830 1GB |
| 显示器分辨率 | 1860x1050 |