使用umi搭建框架教程
一、安装umi
yarn global add umi
二、创建
yarn create umi
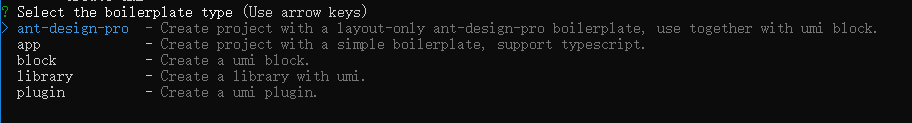
三、选择需要生成的项目类型

3.1 app:通过项目脚手架,支持选择是否启用typescript,以及umi-plugin-react包含的功能
3.2 ant-design-pro:仅包含ant-design-pro布局的脚手架,具体页面可通过umi block添加
3.3 block:插件脚手架
3.4 library:依赖(组件)库脚手架,基于umi-plugin-library
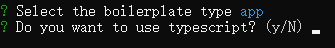
我这边选用的app并启用ts,

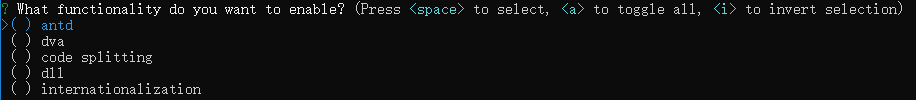
选择typescript支持后再选择你需要的功能(多选)

按上下箭头移动,并按 空格键 选中需要的功能
antd: UI框架,启用后实现antd, antd-mobile 和 antd-pro 的按需编译,无需要手动配置。
dva: 基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架
code splitting: 是否代码分包
dll: 通过 webpack 的 dll 插件预打包一份 dll 文件来达到二次启动提速的目的
注意 此处多选项未选择,后期也可以在配置文件中配置。
确定后,会根据你的选择自动创建好目录和文件。
五、运行及编译
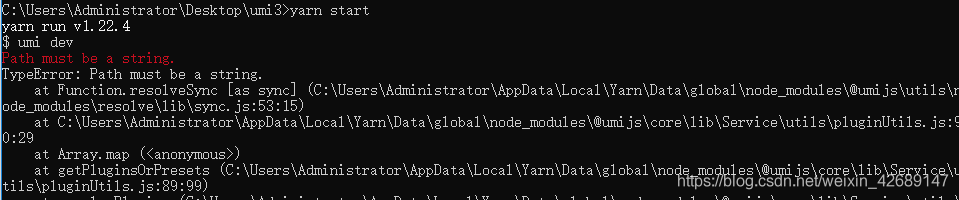
yarn start
注意:如果此时你的项目出现下面的错误,Path must be a string.

解决方法:
1、卸载package.json文件中的umi-plugin-react
cnpm uninstall umi-plugin-react
2、安装@umijs/preset-react
cnpm i @umijs/preset-react@1 -D
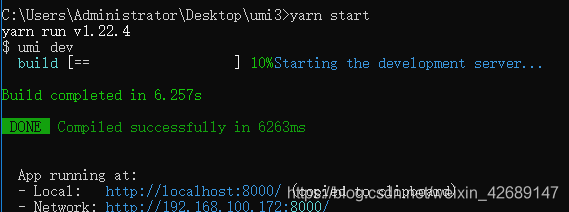
3、此时再次运行项目,会看到下图,表示成功了,恭喜你,哈哈哈
yarn start






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!