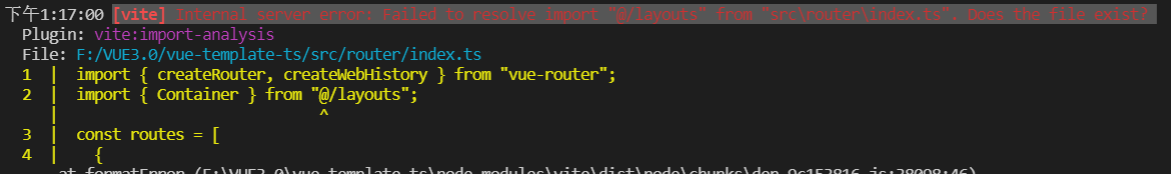
vue3 路由配置@找不到文件

方法一、将@换成 ../就正常了
方法二、安装path插件
npm install --save-dev @types/node
安装好后vite.config.ts配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// *********************************** 路径配置新增 start
import { resolve } from 'path'
const pathResolve = (dir: string): any => {
return resolve(__dirname, ".", dir)
}
const alias: Record<string, string> = {
'@': pathResolve("src")
}
// ********************************** 路径配置新增 end
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: { // ****************** 路径配置新增
alias // ****************** 路径配置新增
} // ****************** 路径配置新增
})






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现