vue-cli3.0 postcss-px-to-viewport将px转化为vwvh适配/Web 端屏幕适配方案
postcss-px-to-viewport
postcss-px-to-viewport,可以将px单位自动转换成viewport单位(vw表示屏幕的1%)。
npm install postcss-px-to-viewport --save-dev 或者使用yarn安装 yarn add postcss-px-to-viewport -D //可能会报错。就是用npm
因为是vue-cli3.0所以找到项目根目录下vue.config.js配置文件,在该文件中写入如下内容
module.exports = { devServer: { port: 8080, disableHostCheck: true, },
// 每个人的写法不同,导致vue.config.js里代码不同,此处为常规写法,进去直接查找loaderOptions css: { loaderOptions: { postcss: { plugins: [ require("postcss-px-to-viewport")({ unitToConvert: "px",// 要转化的单位 viewportWidth: 1920,// UI设计稿的宽度
// viewportHeight:1080, // UI设计高度可以不写 unitPrecision: 5,// 转换后的精度,即小数点位数 propList: [ "*" ],// 指定转换的css属性的单位,*代表全部css属性的单位都进行转换 viewportUnit: "vw",// 指定需要转换成的视窗单位,默认vw fontViewportUnit: "vw",// 指定字体需要转换成的视窗单位,默认vw // landscapeUnit: 'vh',// 横屏时使用的单位 手机横屏使用 // landscapeWidth: 667,// 横屏时使用的视口宽度 selectorBlackList: [],// 指定不转换为视窗单位的类名 minPixelValue: 1,// 默认值1,小于或等于1px则不进行转换 mediaQuery: false,// 是否在媒体查询的css代码中也进行转换,默认false replace: true,// 是否转换后直接更换属性值 // landscape: false, // 是否处理横屏情况 exclude: /(\/|\\)(node_modules)(\/|\\)/, // 设置忽略文件,用正则做目录名匹配 }) ] } } } }
切记不能写style行内样式不会生效.
vue-cli2: 在更目录下新建.postcssrc.js
module.exports = { "plugins": { // "postcss-import": {},s "postcss-url": {}, // to edit target browsers: use "browserslist" field in package.json // "autoprefixer": {}, "autoprefixer": { path: ['./src/*'] }, "postcss-import": {}, "postcss-px-to-viewport": { "viewportWidth": "1920", // 视窗的宽度,对应的是我们设计稿的宽度 "viewportHeight": "1080", // 视窗的高度 "unitPrecision": 2, //指定`px`转换为视窗单位值的小数位数(很多时候无法整除) "viewportUnit": "vw", //指定需要转换成的视窗单位,建议使用vw "selectorBlackList": [], //指定不转换为视窗单位的类 "minPixelValue": 1, // 小于或等于`1px`不转换为视窗单位 "mediaQuery": false, // 允许在媒体查询中转换`px` // "exclude": [/(\/|\\)(dataExpress)(\/|\\)/, /(\/|\\)(css)(\/|\\)/] // "exclude": /(\/|\\)(dataExpress)(\/|\\)/ }, } }
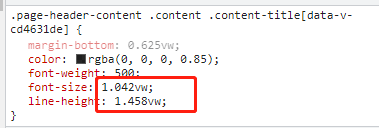
然后重启项目,实现

使用vwvh
- 优点:rem ,使用 vw 和 wh 是非常直观的,让其他人看到就能知道,该界面是以怎么样的结构进行布局,利于维护
- 缺点:vw 在一些三星的机子会有兼容问题,导致失效,以及不同浏览器兼容问题


