Ant Design of Vue 描述列表 Descriptions a-descriptions-item的使用

HTML
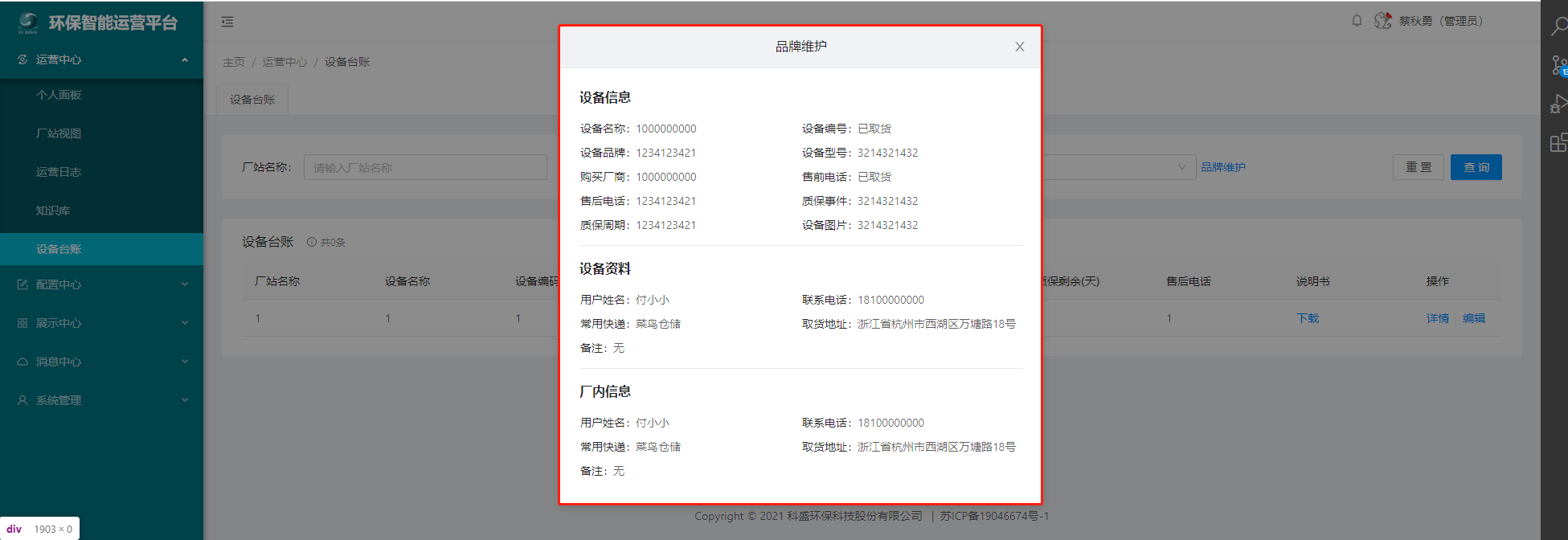
<template> <div> <a-modal :title="title" :visible="visible" :confirm-loading="confirmLoading" @ok="handleOk" @cancel="handleCancel" > <a-card :bordered="false">
<!-- :column="2"控制一行显示几条数据 -->
<a-descriptions title="设备信息" :column="2" style="margin-bottom: 8px;"> <a-descriptions-item label="设备名称">1000000000</a-descriptions-item> <a-descriptions-item label="设备编号">已取货</a-descriptions-item> <a-descriptions-item label="设备品牌">1234123421</a-descriptions-item> <a-descriptions-item label="设备型号">3214321432</a-descriptions-item> <a-descriptions-item label="购买厂商">1000000000</a-descriptions-item> <a-descriptions-item label="售前电话">已取货</a-descriptions-item> <a-descriptions-item label="售后电话">1234123421</a-descriptions-item> <a-descriptions-item label="质保事件">3214321432</a-descriptions-item> <a-descriptions-item label="质保周期">1234123421</a-descriptions-item> <a-descriptions-item label="设备图片">3214321432</a-descriptions-item> </a-descriptions> <a-divider style="margin-bottom: 0;"/>
<!-- style="word-break: break-all;word-wrap: break-word;" 文本超出的问题换行 -->
<a-descriptions title="设备资料" :column="2" style="margin-top: 15px; margin-bottom: 8px; word-wrap: break-word; word-break: break-all;"> <a-descriptions-item label="用户姓名">付小小</a-descriptions-item> <a-descriptions-item label="联系电话">18100000000</a-descriptions-item> <a-descriptions-item label="常用快递">菜鸟仓储</a-descriptions-item> <a-descriptions-item label="取货地址">浙江省杭州市西湖区万塘路18号</a-descriptions-item> <a-descriptions-item label="备注">无</a-descriptions-item> </a-descriptions> <a-divider style="margin-bottom: 0;"/> <a-descriptions title="厂内信息" :column="2" style="margin-top: 15px; word-wrap: break-word; word-break: break-all;"> <a-descriptions-item label="用户姓名">付小小</a-descriptions-item> <a-descriptions-item label="联系电话">18100000000</a-descriptions-item> <a-descriptions-item label="常用快递">菜鸟仓储</a-descriptions-item> <a-descriptions-item label="取货地址">浙江省杭州市西湖区万塘路18号</a-descriptions-item> <a-descriptions-item label="备注">无</a-descriptions-item> </a-descriptions> </a-card> </a-modal> </div> </template>
JS
<script> export default { data () { return { title: '品牌维护', // 动态名称 visible: false, confirmLoading: false } }, mounted () { }, methods: { showModal () { this.visible = true }, handleOk (e) { this.ModalText = 'The modal will be closed after two seconds' this.confirmLoading = true setTimeout(() => { this.visible = false this.confirmLoading = false }, 2000) }, handleCancel (e) { this.visible = false } }, beforeDestroy () { } } </script>
CSS
<style scoped lang="less"> /deep/.ant-modal-title { padding: 0 20px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; text-align: center; } /deep/.ant-card-body { padding: 0 !important; } /deep/.ant-divider-horizontal { margin: 0 !important; } /deep/.ant-modal-content { width: 600px; } /deep/.ant-descriptions-row > th, .ant-descriptions-row > td { padding-bottom: 8px !important; } /deep/.ant-descriptions-title { margin-bottom: 15px !important; } </style>
具体文献见https://www.bookstack.cn/read/antdv-1.5.5/5ec8fa3ef42cedee.md



