vue 下拉框select的的分段加载解决数据过大导致页面卡顿
上篇文章介绍了select的无限加载解决方案!本篇介绍select分段加载方案
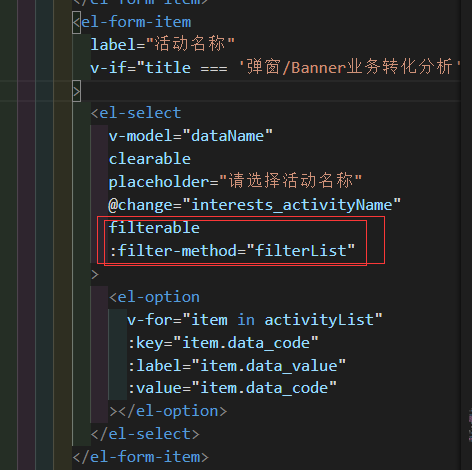
直接上代码时候filter方法过滤出自己需要的数组对象数据出来
dataName: "", //活动名称/权益名称
interestsNames: [], // 权益名称下拉数组
activityNames: [], // 活动名称下拉数组
// 渲染列表,限制在20个以内
activityList: [],

//解决 element-ui 下拉框过多导致卡顿问题
//将获取的数据(activityNames)和渲染数据(activityList)分离开,限制渲染数组的长度
filterList(query) { if (!query) { this.activityList = this.activityNames.slice(0, 100) } else { let result = [] //存储符合条件的下拉选项 this.activityNames.forEach(val => { if (val.data_value.indexOf(query) != -1) result.push(val) }) this.activityList = result.slice(0, 100) //只取前100个 } },
//权益名称/活动名称
activity_sceneNameData() { let that = this; if (that.title === "弹窗/Banner业务转化分析") { that.dataName = ""; that.activityNames = []; // that.$http.get(SERVERURL.activityNameData) request.activityNameData().then((res) => { that.activityNames = res.data console.log(res.data.length) that.activityList = that.activityNames.slice(0, 100) }) } else { that.dataName = ""; that.interestsNames = []; // that.$http.get(SERVERURL.interestsNameData) request.interestsNameData().then((res) => { that.interestsNames = res.data }) } },
下篇:验证金额正则表达式(小位数校验,千位逗号分隔字符串);若有帮助请关注!!!





