HTML5(一)——特性、优缺点、标签
一、HTML5特性
1、HTML5 八个特性类别对应的8个Logo
语义化、离线&存储、设备访问、通信
多媒体、图形和特效、性能和集成、呈现(CSS3)
1.1、语义特性(Class:Semantic):HTML5赋予网页更好的意义和结构。更加丰富的标签将随着对RDFa的。
1.2、本地存储特性(Class: OFFLINE & STORAGE):HTML5 APP Cache、本地存储功能、IndexedDB、FileAPI
1.3、设备访问特性 (Class: DEVICE ACCESS):为移动开发而生。重力感应、全球地理定位、麦克风、摄像头
1.4、连接特性(Class: CONNECTIVITY):WebSocket、Server-Sent Events实现双向连接,消息推送
1.5、 网页多媒体特性( Class: MULTIMEDIA):支持网页端的Audio、Video等多媒体功能。
1.6、 三维、图形及特效特性(Class: 3D, Graphics & Effects):图形增强,SVG,Canvas,WebGL,2D/3D游戏和页面视觉特效。
1.7、 性能与集成特性(Class: Performance & Integration):没有用户会永远等待你的Loading,HTML5增加WebWorker、XMLHttpRequest2
1.8)、呈现:(CSS3/styling)
二、HTML5优点与缺点
2.1、优点
1、网络标准统一、HTML5本身是由W3C推荐出来的。
2、多设备、跨平台
3、即时更新。
4、提高可用性和改进用户的友好体验;
5、有几个新的标签,这将有助于开发人员定义重要的内容;
6、可以给站点带来更多的多媒体元素(视频和音频);
7、可以很好的替代Flash和Silverlight;
8、涉及到网站的抓取和索引的时候,对于SEO很友好;
9、被大量应用于移动应用程序和游戏。
2.2、缺点
1)、安全:像之前Firefox4的web socket和透明代理的实现存在严重的安全问题,同时web storage、web socket 这样的功能很容易被黑客利用,来盗取用户的信息和资料。
2)、完善性:许多特性各浏览器的支持程度也不一样。
3)、性能:某些平台上的引擎问题导致HTML5性能低下。
4)、浏览器兼容性:最大缺点,IE9以下浏览器几乎全军覆没。
三、HTML5 标签
1、<!--...--> :所有浏览器都支持注释标签。
2、<html>:此元素可告知浏览器其自身是一个 HTML 文档。
3、<head> :用于定义文档的头部,它是所有头部元素的容器。这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
4、<title>: 定义文档的标题,它是 head 部分中唯一必需的元素。
5、<meta> :元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
6、<body>:元素定义文档的主体。
7、<script>:链接一个外部脚本文件
8、<style>:用于为 HTML 文档定义样式信息
9、<div>:定义文档中的分区或节(division/section)

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>div</title> <style type="text/css"> div{ width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div></div> </body> </html>
结果:
10、<h1> ~ <h6>:可定义标题,选择恰当的标签层级来构建文档的结构

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>h1~h6</title> 6 </head> 7 <body> 8 <h1>标题一</h1> 9 <h2>标题二</h2> 10 <h3>标题三</h3> 11 <h4>标题四</h4> 12 <h5>标题五</h5> 13 <h6>标题六</h6> 14 </body> 15 </html>
结果:

11、<p>:定义段落

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>p标签</title> 6 </head> 7 <body> 8 内容1 9 内容2 10 <p>内容3</p> 11 <p>内容4</p> 12 <p>内容5</p> 13 </body> 14 </html>
结果:

12、<br />:简单的换行符。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>br:换行</title> 6 </head> 7 <body> 8 内容一 9 内容二 10 内容三 11 <br /> 12 内容四 13 <br /> 14 内容五 15 内容六 16 </body> 17 </html>
结果:

13、<hr /> :HTML 页面中创建一条水平线

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>hr:水平线</title> 6 </head> 7 <body> 8 内容一 9 内容二 10 内容三 11 <hr /> 12 内容四 13 <hr /> 14 内容五 15 内容六 16 </body> 17 </html>
结果:

14、<ul>:标签定义无序列表

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ul</title> 6 </head> 7 <body> 8 <ul> 9 <li>内容一</li> 10 <li>内容二</li> 11 <li>内容三</li> 12 <li>内容四</li> 13 </ul> 14 </body> 15 </html>
结果:

15、<ol> :定义有序列表

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ol</title> 6 </head> 7 <body> 8 <ol> 9 <li>内容一</li> 10 <li>内容二</li> 11 <li>内容三</li> 12 <li>内容四</li> 13 </ol> 14 </body> 15 </html>
结果:

16、<li> 定义列表项目,用在有序列表 (<ol>) 和无序列表 (<ul>) 中
17、<dl> :定义了定义列表(definition list)。标签用于结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>dl</title> 6 </head> 7 <body> 8 <dl> 9 <dt>手机</dt> 10 <dd>移动电话,或称为无线电话,通常称为手机,</dd> 11 <dt>电脑</dt> 12 <dd>是一种利用电子学原理根据一系列指令来对数据进行处理的设备。电脑可以分为两部分:软件系统和硬件系统。</dd> 13 </dl> 14 </body> 15 </html>
结果:

18、<dt> :定义列表中的项目
19、<dd> :描述列表中的项目
20、<span>:强调(突出文字)
21、<strong>:字体加粗

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>strong</title> 6 </head> 7 <body> 8 内容一 9 <strong>内容二</strong> 10 </body> 11 </html>
结果:

22、<em> :斜体

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>em</title> 6 <style type="text/css"> 7 body{ 8 background-color: #0181CC; 9 } 10 </style> 11 </head> 12 <body> 13 内容一 14 <em>内容二</em> 15 </body> 16 </html>
结果:

23、<mark> :字体高亮显示

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>mark</title> <style type="text/css"> body{ background-color: #CCCCCC; } </style> </head> <body> 内容一 <mark>内容二</mark> </body> </html>
结果:

24、<a>:标签定义超链接。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>超链接</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <p> <a href="https://www.baidu.com/">百度</a> </p> <p> <a href="sms:1319211111">发短信</a> </p> <p> <a href="tel:1319211111">电话</a> </p> <p> <a href="mailto:12345500@qq.com">邮箱</a> </p> <p><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=870427500&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:870427500:53" alt="点击这里给我发消息" title="点击这里给我发消息"/></a> </p> <p><a href="http://map.baidu.com/mobile/webapp/search/search/qt=s&wd=%E7%8F%A0%E6%B5%B7%E6%B8%AF&c=348&searchFlag=bigBox&version=5&exptype=dep/vt=map/?fromhash=1">地图</a> </p> <p> <div class="bdsharebuttonbox"><a href="#" class="bds_more" data-cmd="more"></a><a href="#" class="bds_qzone" data-cmd="qzone"></a><a href="#" class="bds_tsina" data-cmd="tsina"></a><a href="#" class="bds_tqq" data-cmd="tqq"></a><a href="#" class="bds_renren" data-cmd="renren"></a><a href="#" class="bds_weixin" data-cmd="weixin"></a></div> <script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdPic":"","bdStyle":"0","bdSize":"16"},"share":{},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script> </p> <p> <iframe src="https://map.baidu.com" width="1300" height="1000"></iframe> </p> <a href="https://map.baidu.com" target="ditu">连接</a> <p> <iframe name="ditu" src="" width="1300" height="1000"></iframe> </p> </body> </html>
结果:

25、<table> :定义HTML 表格 ,分头<thead>和主体<tboody>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>积分记录表</title> 6 <style type="text/css"> 7 td{ 8 width: 50px; 9 } 10 </style> 11 </head> 12 <body> 13 <table border="1" cellspacing="0" cellpadding="0" align="center" > 14 <caption style="font-size:30px;font-family:微软雅黑;">《计算机基础》积分记录表</caption> 15 16 <tr align="center" style="font-size:20px;font-family:微软雅黑;"> 17 <td ROWSPAN="3" style="width:10px">组序号</td> 18 <td rowspan="3"">姓名</td> 19 <td colspan="5" >第一章</td> 20 <td colspan="4">晚自习9.17-9.21</td> 21 <td colspan="5">第七章</td> 22 <td rowspan="3">扣分</td> 23 <td rowspan="3" width="40">考核分数</td> 24 <td rowspan="3" width="40">个人总分</td> 25 <td rowspan="3" width="60" > 小组 平均分</td> 26 </tr> 27 28 <tr align="center" style="font-family:微软雅黑";> 29 <td>预习</td> 30 <td></td> 31 <td>课堂</td> 32 <td>作业</td> 33 <td>奖励</td> 34 <td>认真学习</td> 35 <td width="50">帮助其他同学</td> 36 <td>游戏</td> 37 <td width="50">与学习无关</td> 38 <td>预习</td> 39 <td></td> 40 <td></td> 41 <td>课堂</td> 42 <td>奖励</td> 43 </tr> 44 45 <tr align="center" style="color:red"> 46 <td>0.5</td> 47 <td></td> 48 <td>0.5</td> 49 <td>0.3</td> 50 <td></td> 51 <td>0.1</td> 52 <td>0.1</td> 53 <td>-0.1</td> 54 <td>-0.1</td> 55 <td>0.5</td> 56 <td></td> 57 <td></td> 58 <td>0.5</td> 59 <td></td> 60 </tr> 61 62 <tr> 63 <td rowspan="5">1</td> 64 </tr> 65 66 <tr> 67 <td>小明1</td> 68 <td></td> 69 <td>0.5</td> 70 <td></td> 71 <td></td> 72 <td></td> 73 <td>0.5</td> 74 <td></td> 75 <td></td> 76 <td></td> 77 <td>0.6</td> 78 <td></td> 79 <td>0.4</td> 80 <td></td> 81 <td></td> 82 <td></td> 83 <td></td> 84 <td>4.7</td> 85 <td rowspan="4">3.125</td> 86 </tr> 87 <tr> 88 <td>小明2</td> 89 <td></td> 90 <td>0.5</td> 91 <td></td> 92 <td></td> 93 <td></td> 94 <td>0.5</td> 95 <td></td> 96 <td></td> 97 <td></td> 98 <td>0.6</td> 99 <td></td> 100 <td>0.4</td> 101 <td></td> 102 <td></td> 103 <td></td> 104 <td></td> 105 <td>4.7</td> 106 </tr> 107 <tr> 108 <td>小明3</td> 109 <td></td> 110 <td>0.5</td> 111 <td></td> 112 <td></td> 113 <td></td> 114 <td>0.5</td> 115 <td></td> 116 <td></td> 117 <td></td> 118 <td>0.6</td> 119 <td></td> 120 <td>0.4</td> 121 <td></td> 122 <td></td> 123 <td></td> 124 <td>4.7</td> 125 </tr> 126 <tr> 127 <td>小明4</td> 128 <td></td> 129 <td>0.5</td> 130 <td></td> 131 <td></td> 132 <td></td> 133 <td>0.5</td> 134 <td></td> 135 <td></td> 136 <td></td> 137 <td>0.6</td> 138 <td></td> 139 <td>0.4</td> 140 <td></td> 141 <td></td> 142 <td></td> 143 <td></td> 144 <td>4.7</td> 145 </tr> 146 147 148 149 <tr> 150 <td rowspan="5">2</td> 151 </tr> 152 153 <tr> 154 <td>小明5</td> 155 <td></td> 156 <td>0.5</td> 157 <td></td> 158 <td></td> 159 <td></td> 160 <td>0.5</td> 161 <td></td> 162 <td></td> 163 <td></td> 164 <td>0.6</td> 165 <td></td> 166 <td>0.4</td> 167 <td></td> 168 <td></td> 169 <td></td> 170 <td></td> 171 <td>4.7</td> 172 <td rowspan="4">3.125</td> 173 </tr> 174 175 <tr> 176 <td>小明6</td> 177 <td></td> 178 <td>0.5</td> 179 <td></td> 180 <td></td> 181 <td></td> 182 <td>0.5</td> 183 <td></td> 184 <td></td> 185 <td></td> 186 <td>0.6</td> 187 <td></td> 188 <td>0.4</td> 189 <td></td> 190 <td></td> 191 <td></td> 192 <td></td> 193 <td>4.7</td> 194 </tr> 195 <tr> 196 <td>小明7</td> 197 <td></td> 198 <td>0.5</td> 199 <td></td> 200 <td></td> 201 <td></td> 202 <td>0.5</td> 203 <td></td> 204 <td></td> 205 <td></td> 206 <td>0.6</td> 207 <td></td> 208 <td>0.4</td> 209 <td></td> 210 <td></td> 211 <td></td> 212 <td></td> 213 <td>4.7</td> 214 </tr> 215 <tr> 216 <td>小明8</td> 217 <td></td> 218 <td>0.5</td> 219 <td></td> 220 <td></td> 221 <td></td> 222 <td>0.5</td> 223 <td></td> 224 <td></td> 225 <td></td> 226 <td>0.6</td> 227 <td></td> 228 <td>0.4</td> 229 <td></td> 230 <td></td> 231 <td></td> 232 <td></td> 233 <td>4.7</td> 234 </tr> 235 </table> 236 </body> 237 </html>
结果:

26、<caption>:表格标题
27、<tr>:定义表格行
28、<th>:定义表格列头
29、<td>:定义表格定义
30、<img/>:定义图片

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> body{ background-color: #CCCCCC; } </style> </head> <body> <img src="img/2.jpg"/ width="300" height="200"> </body> </html>
结果:

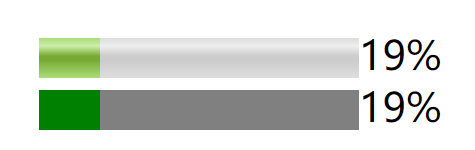
31、<meter>:表示特定范围内的数值

<html> <head> <meta charset="utf-8" /> <title>进度条</title> <style type="text/css"> #meter{ width: 400px; height:50px; } div{ width: 550px; margin:150px auto; font-size: 50px; cursor: ne-resize; } progress{ width: 400px; background-color: royalblue; } </style> </head> <body> <div> <meter min="0" max="100" value='0' id='meter'></meter><span></span> <progress value="0" max="100"></progress><span></span> </div> <script src="../js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var i=0; function ds(){ $("#meter").val(i); $("progress").val(i); $("span").html(i+"%"); if(i==100){ clearInterval(s); //alert("加载完成!!!!") } i++; } var s=setInterval(ds,100) </script> </body> </html>
结果:

23、<time>:表示时间值,属性datetime强调时间

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表示时间的标签:time</title> </head> <body> <time id="date"></time> <br /> 我们在每天早上 <time>8:30</time> 开始上课。 我在<time datetime="2017-02-14">情人节</time>有个约会。 <script src="../js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> function sj(){ var date=new Date(); $("#date").html(date.toLocaleString()); } setInterval(sj,1000) </script> </body> </html>
结果:

33、<progress>:进度条
34、<canvas>:图形容器(画布)
35、<video>:视频标签

<video width="800" height="600" controls="controls" poster="content/1.jpg"> <source src="content/iceage4.mp4" type="video/mp4"></source> <source src="content/iceage4.webm" type="video/webm"></source> <object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf"> <param name="movie" value="myvideo.swf" /> <param name="flashvars" value="autostart=true&file=myvideo.swf" /> </object> 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="content/iceage4.webm">下载视频</a> </video>
结果:

source是视频源,可以有多种,当一种失败时将选择下一种,主要有如下3种:
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
格式支持情况:

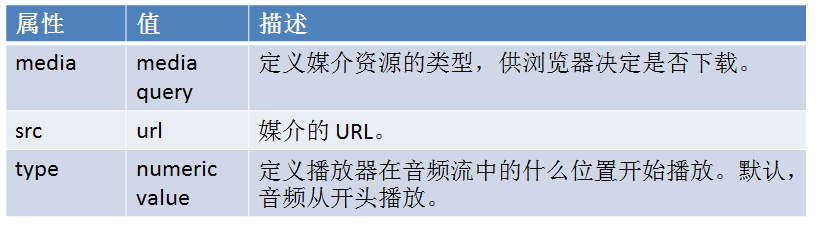
标签属性:

source子标签属性:

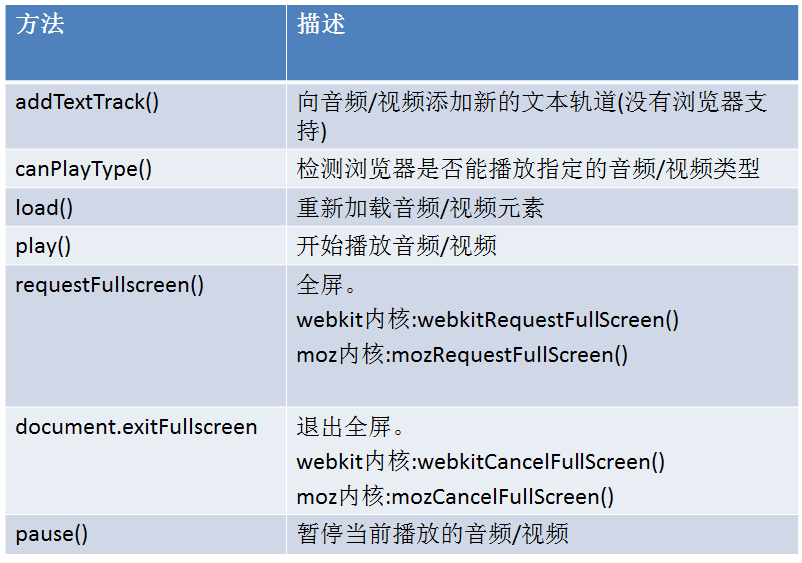
video API方法

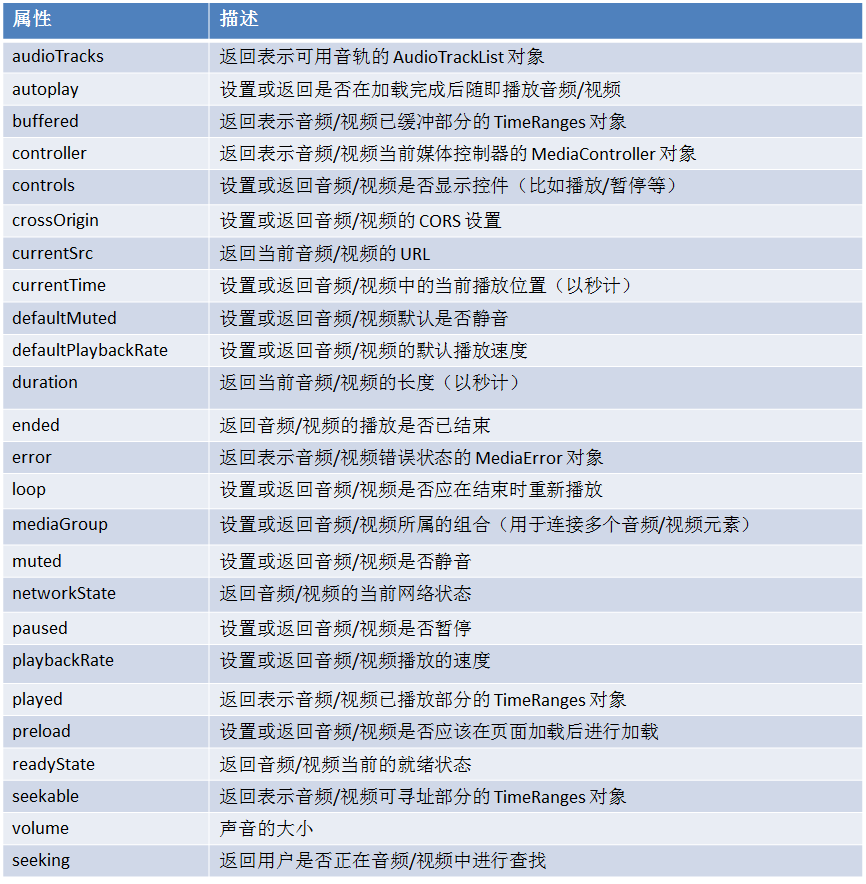
video API属性

video API事件

注意:
<video src="img/iceage4.mp4" controls="controls" poster="img/1.jpg">
您的浏览器太老了,请升级,视频下载<a href="#">地址</a>
</video>
多数的HTML5标签的innerHTML内容是浏览器不支持该标签时显示的内容。
video API的属性与事件示例:

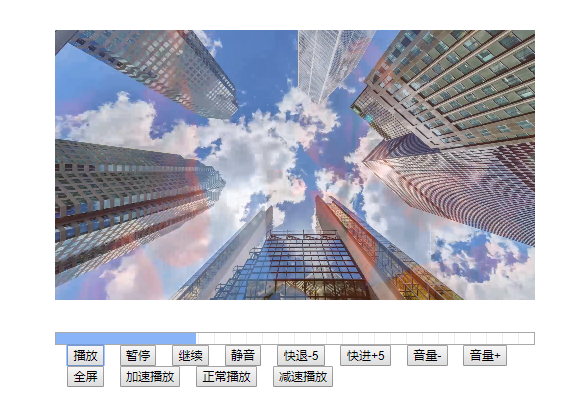
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>视频播放</title> <style type="text/css"> #div1{ margin:50px auto; width:600px; height:400px; } input{ margin-left: 15px; } video{ width:600px; height:400px; } progress{ width:600px; } </style> </head> <body> <div id="div1"> <video src="../img/moji.mp4" id="TV" autoplay> 您的浏览器不支持 video 标签。 </video> <progress value="0" max="100" id="pr"></progress> <div> <input type="button" id="play" value="播放" /> <input type="button" id="suspend" value="暂停" /> <input type="button" id="continue" value="继续" /> <input type="button" id="mute" value="静音" /> <input type="button" id="reverse" value="快退-5" /> <input type="button" id="speed" value="快进+5" /> <input type="button" id="volumeadd" value="音量-"/> <input type="button" id="volumesubtract" value="音量+"/> <input type="button" id="screen" value="全屏" /> <input type="button" id="jia" value="加速播放" /> <input type="button" id="zhengchang" value="正常播放" /> <input type="button" id="jian" value="减速播放" /> </div> </div> <script src="../js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //获取视频元素 var TV=document.getElementById("TV"); //获取进度条元素 var pr=document.getElementById("pr"); //修改进度条的最大值 function x(){ pr.max=TV.duration } setTimeout(x,0) //进度条进度 TV.ontimeupdate=function(){ pr.value=TV.currentTime } //播放 $("#play").click(function(){ TV.play() }) //暂停 $("#suspend").click(function(){ TV.pause() }) //继续 $("#continue").click(function(){ TV.play() }) //静音 $("#mute").click(function(){ if(TV.muted){ TV.muted=false; }else{ TV.muted=true; } }) //快退-5 $("#reverse").click(function(){ TV.currentTime-=5 }) //快进+5 $("#speed").click(function(){ TV.currentTime+=5 }) //音量- $("#volumeadd").click(function(){ TV.volume-=1 }) //音量+ $("#volumesubtract").click(function(){ TV.volume+=1 }) //全屏 $("#screen").click(function(){ TV.webkitRequestFullScreen(); }) //加速 $("#jia").click(function(){ TV.playbackRate=3 }) //减速 $("#jian").click(function(){ TV.playbackRate=1/3 }) //正常 $("#zhengchang").click(function(){ TV.playbackRate=1 }) </script> </body> </html>
结果:

36、<audio>:音频标签
audio可以实现播放声音,音乐功能。
<audio src=http://baidu/demo/test.mp3 controls >
您的浏览器不支持audio元素
</autio>
<audio src="content/fcml.mp3" controls="controls" autoplay="autoplay"></audio>

audio标签的属性,很多属性都是与video相同的:
autoplay:true|false,如果是 true,则音频在就绪后马上播放。
controls:true|false 如果是true,则向用户显示控件,比如播放按钮。
end:numeric value 定义播放器在音频流中的何处停止播放。默认地,声音会播放到结尾。
loopend:numeric value 定义在音频流中循环播放停止的位置,默认是 end 属性的值。
loopstart: numeric value 定义在音频流中循环播放的开始位置。默认是 start 属性的值。
playcount: numeric value 定义音频片断播放多少次。默认是 1。
src: url 所播放音频的 url。
start : numeric value 定义播放器在音频流中开始播放的位置。默认地,声音在开头进行播放。
source子标签
使用source元素作为多媒体元素的子标签
例:
<audio>
<source src='test.mp3’ type='audio/mpeg'/>
<source src='test.ogg’ type='audio/ogg'/>
<source src='test.spx’ type='audio/ogg'/>
</audio>
使用source元素,浏览器在列表顺序查找,直到找到一个它能播放的文件格式,找到后,就播放该文件并忽略随后的其它元素。
37、<embed>:多媒体
用来嵌入内容(包括各种媒体)。格式可以是Midi、Wav、AIFF、AU、MP3,flash等。例:<embed src="flash.swf" />

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>多媒体(embed)</title> </head> <body> <!--既可以播放视频,也可以部分音频--> <embed src="../img/moji.mp4"></embed> <embed src="../img/Kis-My-Ft2 - PICK IT UP.mp3"></embed> </body> </html>
结果:

38、<iframe>:内嵌框架

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>超链接</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <a href="https://map.baidu.com" target="ditu">连接</a> <p> <iframe name="ditu" src="" width="1300" height="1000"></iframe> </p> </body> </html>
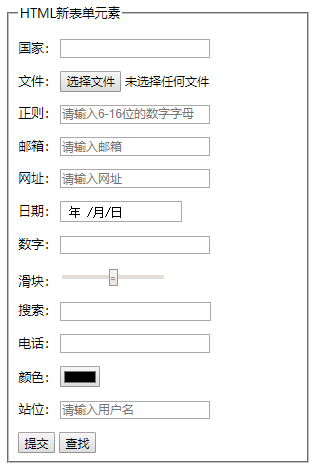
39、<input>:HTML表单

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>实操题一</title> <style type="text/css"> #fie{ width: 350px; } </style> </head> <body> <fieldset id="fie"> <legend>HTML新表单元素</legend> <form action="右键菜单(contextmenu).html" method="get"> <p> <label for="guojia">国家:</label> <input type="text" id="guojia" name="guojia" required="required"/> </p> <p> <label for="wenjian">文件:</label> <input type="file" id="wenjian" name="wenjian" multiple="multiple" /> </p> <p> <label for="zhengze">正则:</label> <input type="text" id="zhengze" name="zhengze" placeholder="请输入6-16位的数字字母" pattern="^[0-9a-zA-Z]{6,16}$"/> </p> <p> <label for="youxiang">邮箱:</label> <input type="email" id="youxiang" name="youxiang" placeholder="请输入邮箱"/> </p> <p> <label for="wangzhi">网址:</label> <input type="url" id="wangzhi" name="wangzhi" placeholder="请输入网址"/> </p> <p> <label for="riqi">日期:</label> <input type="date" id="riqi" name="riqi"/> </p> <p> <label for="shuzi">数字:</label> <input type="number" id="shuzi" name="shuzi" /> </p> <p> <label for="huakuai">滑块:</label> <input type="range" id="huakuai" name=huakuai" /> </p> <p> <label for="sosuo">搜索:</label> <input type="search" id="sosuo" name="sosuo" /> </p> <p> <label for="dianhua">电话:</label> <input type="tel" id="dianhua" name="dianhua" /> </p> <p> <label for="yanse">颜色:</label> <input type="color" id="yanse" name="yanse" /> </p> <p> <label for="zhanwei">站位:</label> <input type="text" id="zhanwei" name="zhanwei" placeholder="请输入用户名"/> </p> <input type="submit" value="提交"/> <input type="button" value="查找" onclick="alert('查找什么???')"/> </form> </fieldset> </body> </html>
结果:

40、<textarea>:多行文本域

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> body{ background-color: #CCCCCC; } </style> </head> <body> <p> <label>编辑:</label> <textarea cols="10" rows="10"></textarea> </p> </body> </html>
结果:

41、<select>:创建单选或多选菜单

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> body{ background-color: #CCCCCC; } </style> </head> <body> <select name=""> <option value="">内容一</option> <option value="">内容二</option> <option value="">内容三</option> <option value="">内容四</option> <option value="">内容五</option> </select> </body> </html>
结果:

42、<option>:定义下拉列表中的一个选项
43、<form>:用于为用户输入创建 HTML 表单
44、<menu>:定义右键菜单

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="div1" style="height:900px; background: lightgreen;" contextmenu="menuShare"> </div> <menu id="menuShare" type="context"> <menuitem label="分享到QQ空间" onclick="alert('QQ');"></menuitem> <menuitem label="分享到朋友圈" onclick="alert('朋友圈');"></menuitem> <menuitem label="分享到微博" onclick="alert('微博');"></menuitem> </menu> </body> </html>
结果:

contextmenu 在Html5中,每个元素新增了一个属性:contextmenu, contextmenu 是上下文菜单,即鼠标右击元素会出现一个菜单。
menu 要实现鼠标右击元素会出现一个菜单,还必须了解HTML5里新增的另一个元素:menu 顾名思义menu是定义菜单的, menu 元素属性: type :菜单类型属。 有三个值 1)context:上下文; 2)toolbar:工具栏;3)list:列表
<menuitem>
<menu> </menu>内部可以嵌入一个一个菜单项,即<menuitem></menuitem>。
menuitem 属性:
label:菜单项显示的名称
icon:在菜单项左侧显示的图标
onclick:点击菜单项触发的事件
除了上述的标签之外还有很多的标签没有一一说明,想详细了解的话,就进这个网站:http://www.w3school.com.cn/html/index.asp