- 由于微信小程序中图标不是很全或者用png等图片每次都要修改图片颜色或者啥的感觉不是很方便
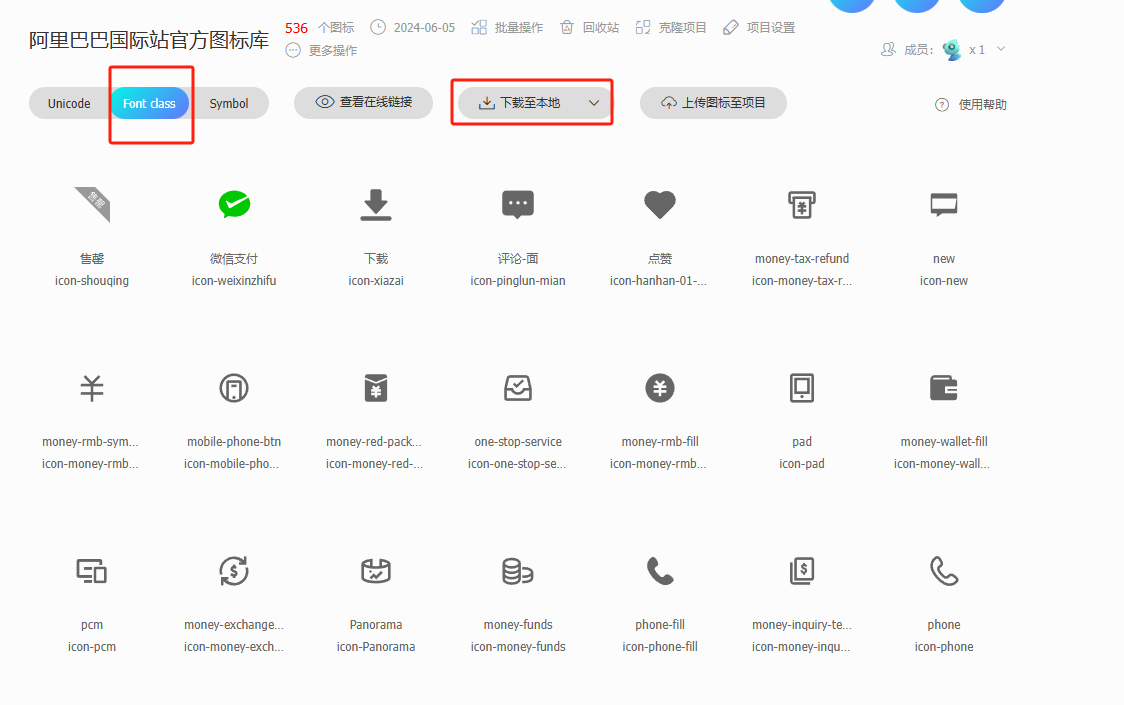
- 用习惯了阿里单色图标库之后,感觉总是缺点什么,所以总结了一下,废话不多说,步骤如下:

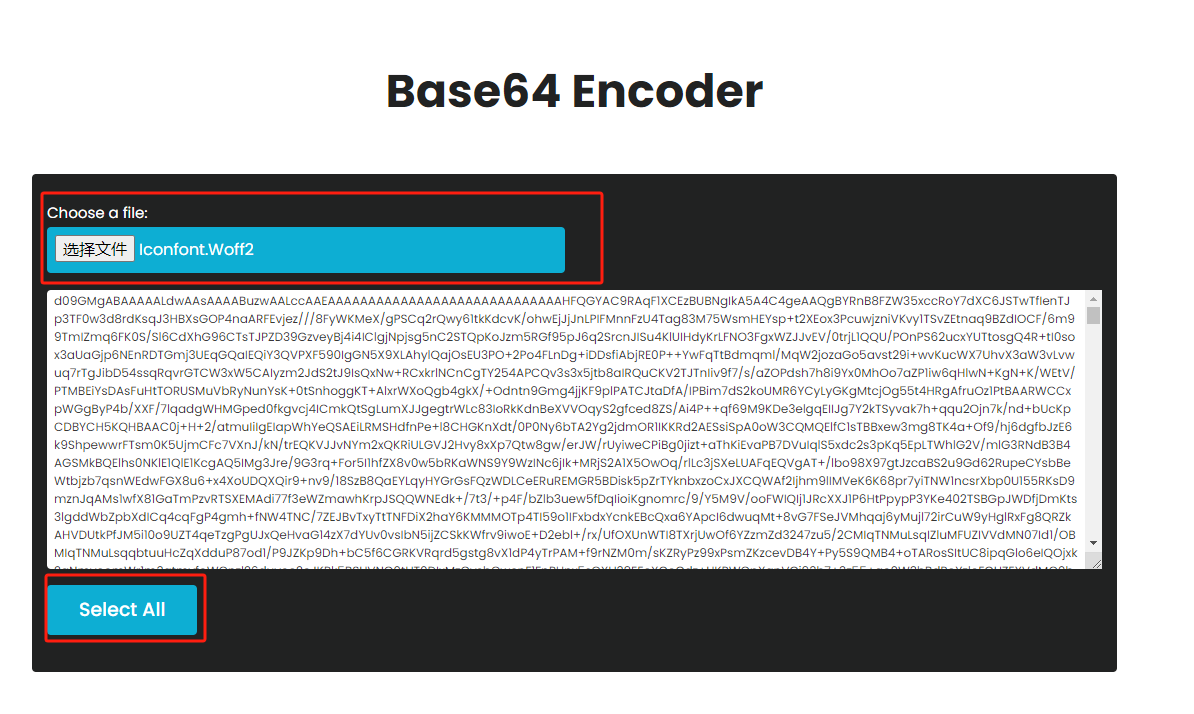
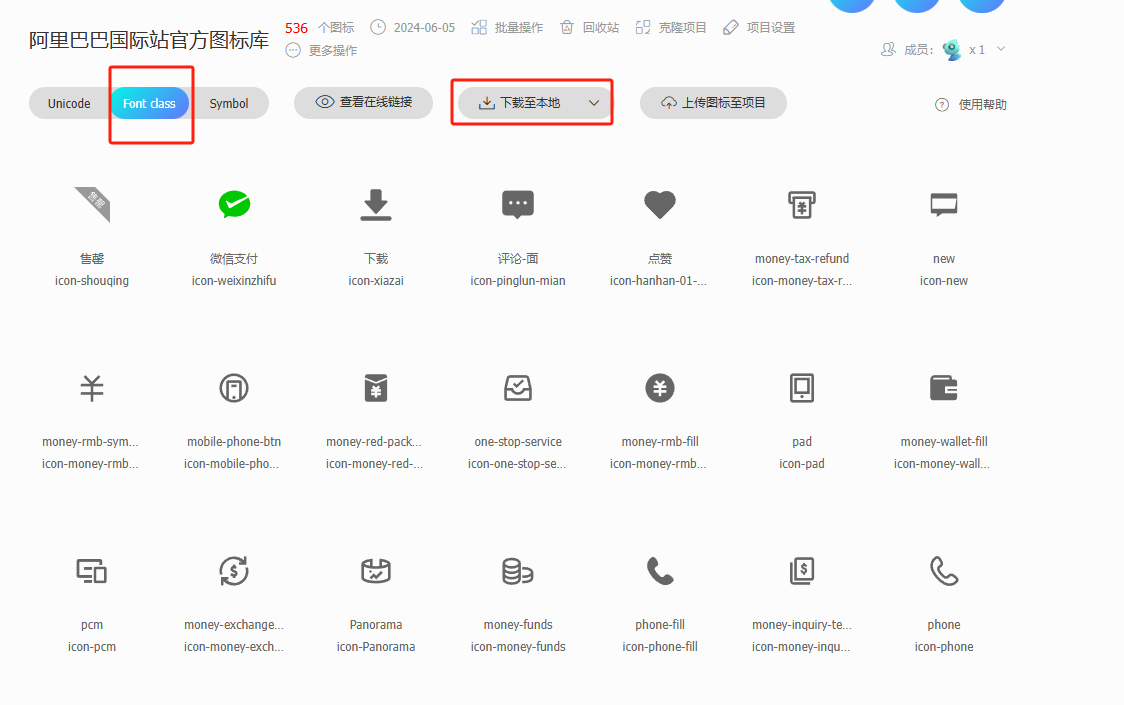
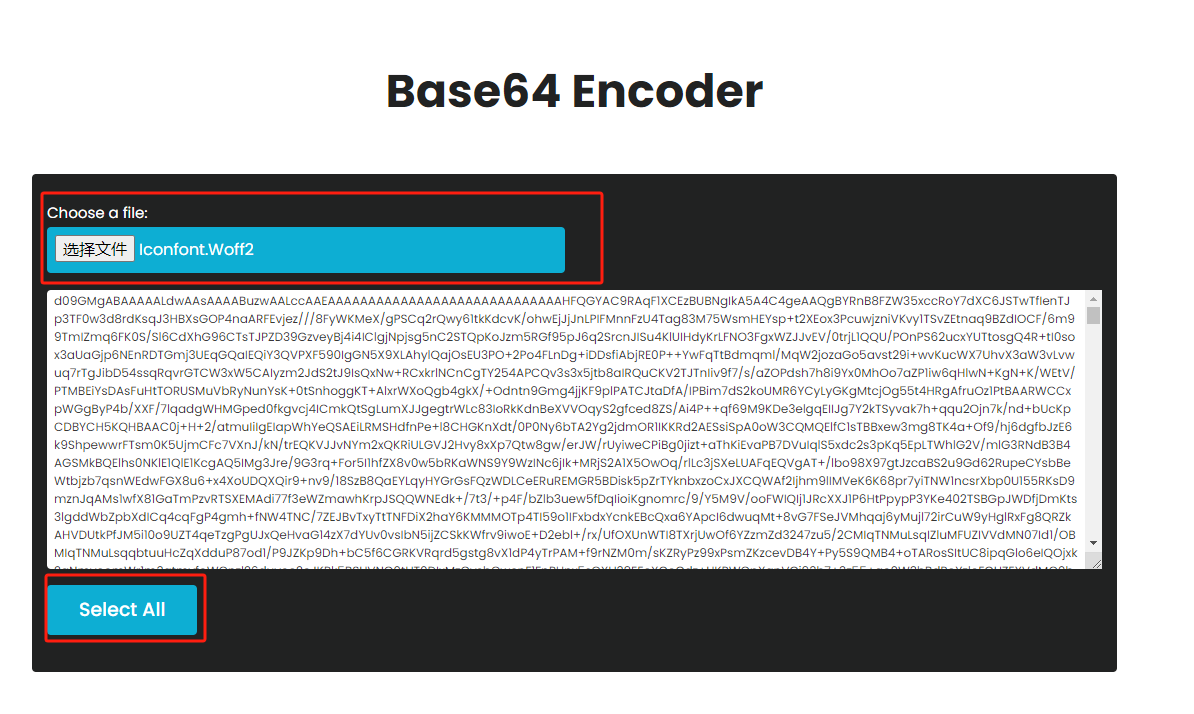
2. 随便找个网站将下载的iconfont里的iconfont.woff2文件进行base64,我是在这里转换base64的,地址也是从别人的博客那看到的

3. 在小程序static随便找个目录创建一个wxss文件
- 我是创建了一个/static/iconfont/iconfont.wxss

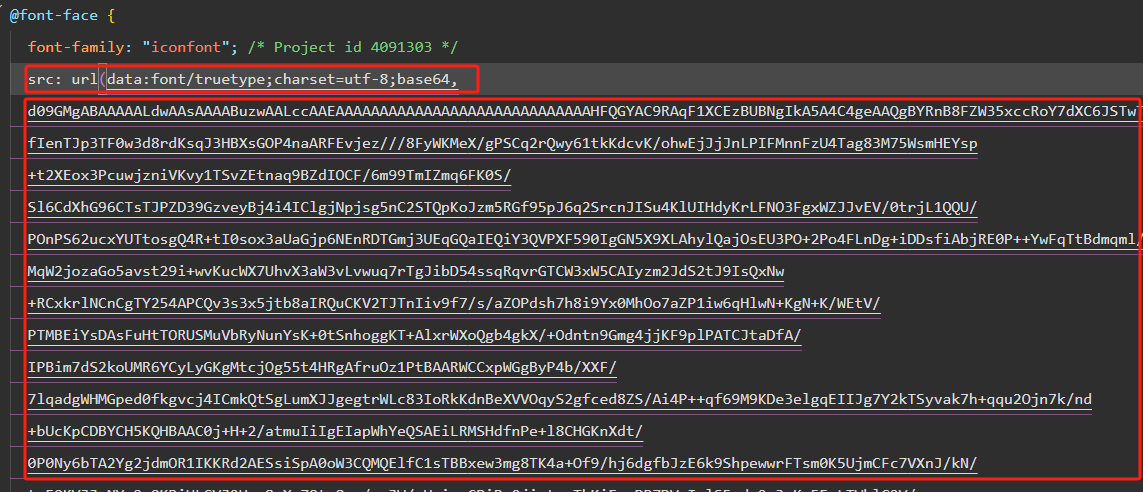
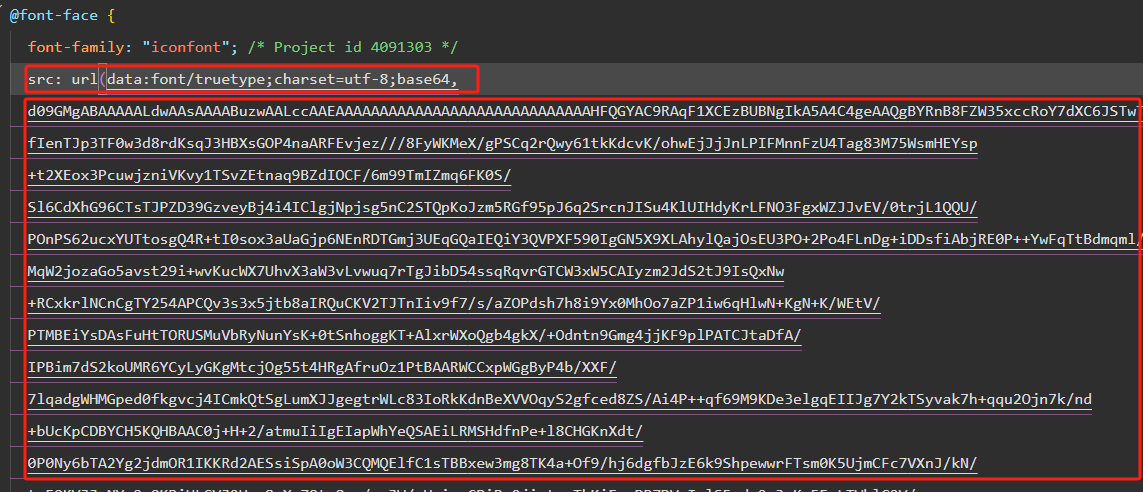
4. 将下载下来的图标文件里iconfont.css内容粘贴到杠新建的iconfont.wxss里面,或者你可以直接拷贝iconfont.css到项目里修改后缀为wxss
5. 修改@font-face里的src,将base64的data:font/truetype;charset=utf-8;base64,追加在网站里转换iconfont.woff2的base64的文本

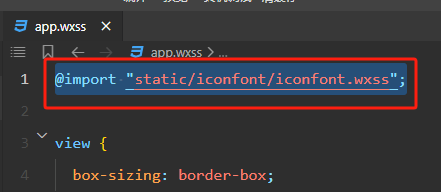
6. 在项目公共的app.wxss里引入 @import "static/iconfont/iconfont.wxss";

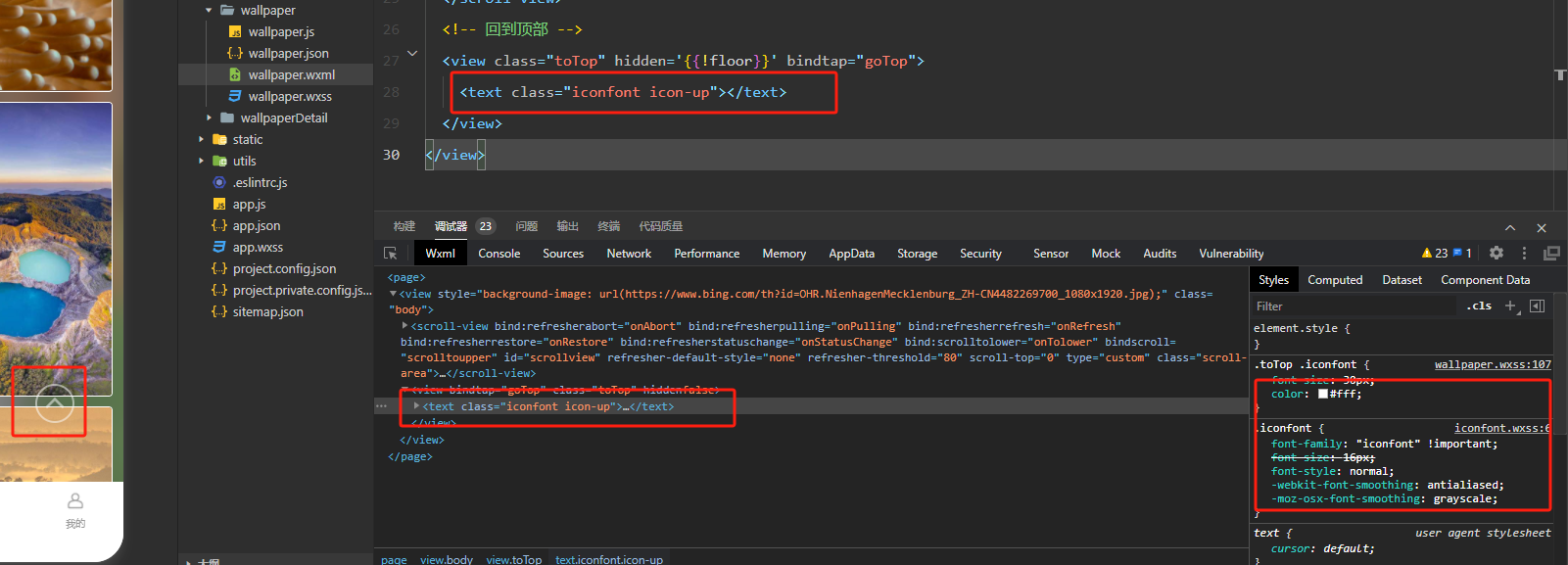
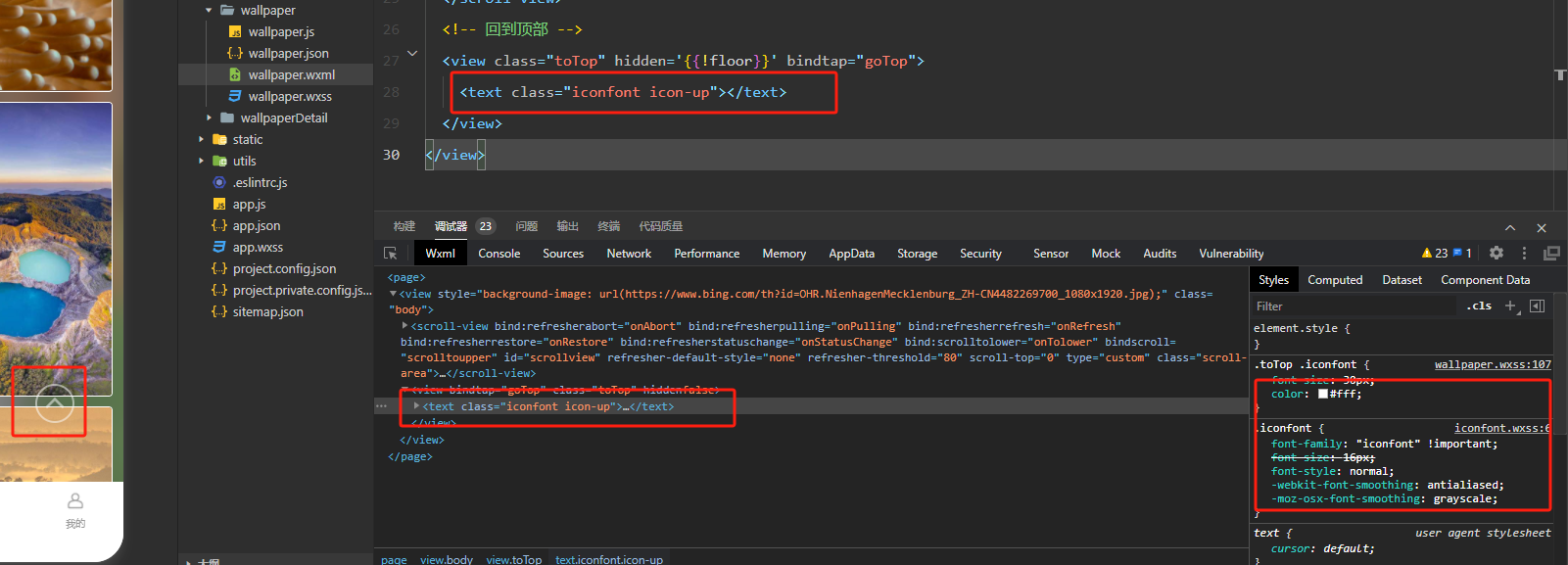
7. 使用 <text class="iconfont icon-up"></text>

posted @
2024-06-29 22:14
扛着锄头上街
阅读(
153)
评论()
编辑
收藏
举报
点击右上角即可分享












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)