Servlet+Ajax实现数据判定操作
其实在项目进行的过程中,判定数据是否存在是必然的,也是经常会遇到的情况,那么该如何去判定?本篇我们则采用Servlet+Ajax异步更新完成所需操作。
何为Servlet?
servlet其实就是Java语言用来编写的服务端程序,其重要功能在于能够交互式地浏览和修改数据,生成动态Web内容,其实一般指任何实现了这个Servlet接口的类。
Servlet就是一个Java类,该类要运行必须要创建对象才行,建立的过程我们可以采用直接通过向导来创建(配置文件直接配置好)或者采用创建一个普通的类来继承HttpServlet则可。
具体操作
我们可以使用doGet方法来调用,此刻我们可以选取覆盖service的方式,这样不管是goGet或者Post都可以实现,方法:
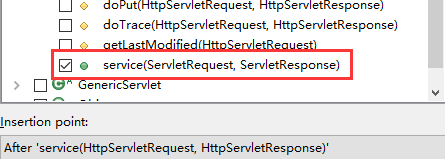
右击-点击source-选择Override/Implement Methods,然后从其中选择service,则覆盖成功,其实就和模板方法中子类覆盖父类的方法一样的功能,如图:

Servlet方法整体代码如下:
public class ClientIDValidateServlet extends HttpServlet{
@Override
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
// 相应字符集的问题,避免乱码
response.setContentType("text/html;charset=GB18030");
String clientId=request.getParameter("clientId");
// 方法调用
boolean flag= ClientManager.getInstance().findClientByClientId(clientId);
if(flag){
response.getWriter().println("分销商代码已经存在");
}
}
}待调用的和数据库交互的方法findClientByClientId如下:(存在返回True,否则返回False)
public boolean findClientByClientId(String clientId){
String sqlString="select count(*) from t_client where client_id=?";
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
boolean flag=false;
try {
conn = DbUtil.getConnection();
pstmt = conn.prepareStatement(sqlString);
pstmt.setString(1, clientId);
rs=pstmt.executeQuery();
rs.next();
return rs.getInt(1) > 0 ? true:false;
} catch (SQLException e) {
// TODO: handle exception
} finally {
DbUtil.close(rs);
DbUtil.close(pstmt);
DbUtil.close(conn);
}
return flag;
}方法调用成功之后,我们还得需要在配置文件中配置Servlet才可调用成功(在创建Servlet,如果使用向导则可自动配置)Servlet的名字,路径以及相关映射(调用方式)
<servlet>
<servlet-name>ClientIDValidateServlet</servlet-name>
<servlet-class>com.bjpowernode.drp.util.servlet.ClientIDValidateServlet</servlet-class>
</servlet>
<!-- 映射 -->
<servlet-mapping>
<servlet-name>ClientIDValidateServlet</servlet-name>
<url-pattern>/servlet/ClientIDValidateServlet</url-pattern>
</servlet-mapping> 到此我们就完成了Servlet部分,剩下的则是在Jsp中完成Ajax判读和调用就可。
在界面我们写入onblur属性和span,来调用方法和显示值
onblur="validateClientId(this)"><span id="spanClientId"></span>validateClientId方法如下:
function validateClientId(field) {
if (trim(field.value) != "") {
var xmlHttp;
// 表示当前浏览器不是ie,如Firefox
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 相对路径,Servlet就相当于又新建了一个包,和配置文件一样
var url="../servlet/ClientIDValidateServlet?clientId=" + trim(field.value);
xmlHttp.open("GET",url,true);
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4){
if(xmlHttp.status==200){
// 把文本拿出来
if(trim(xmlHttp.responseText) !=""){
document.getElementById("spanClientId").innerHTML="<font color='red'>" + xmlHttp.responseText + "</font>";
}else{
document.getElementById("spanClientId").innerHTML="";
}
}else{
alert("请求失败,错误吗=【"+xmlHttp.status + "】");
}
}
};
xmlHttp.send(null);
}else{
document.getElementById("spanClientId").innerHTML="";
}
}这样经过三步则可以轻松而高效的判断其数据是否存在,已红色字体的形式显示在span中。



