webpack+jquery+bootStrap构建多页面应用(三)
基于webpack实现公共页面模块复用
大家都知道当我们使用前端框架诸如vue、react时,常采用组件化开发模式,只需将组件模块注入就可以使用。但是如果前端项目没有使用这类框架的话,我们怎么复用公共页面模块呢?
html-withimg-loader (可参考https://www.npmjs.com/package/html-withimg-loader)
webpack处理资源无往不利,但有个问题总是很苦恼,html中直接使用img标签src加载图片的话,因为没有被依赖,图片将不会被打包。这个loader解决这个问题,图片会被打包,而且路径也处理妥当。额外提供html的include子页面功能(我们采用的就是这个功能)。
安装
cnpm install html-withimg-loader --save-dev
添加到配置文件中
module: {
rules: [
{
test: /\.html$/,
use: { loader: "html-withimg-loader" }
},
]
},
定义公共html文件,比如叫nav.html,内容如下
<div class="h-nav">head..........</div>
然后在需要引入公共模块的页面中引入nav.html即可
<body>
#include("../layout/nav.html");
<div id="myHome" class="myHome">我是home</div>
<div class="tab-content">
<div class="tab-pane">...</div>
<div class="tab-pane ">...</div>
<div class="tab-pane ">...</div>
<div class="tab-pane ">...</div>
</div>
#include("../layout/copyRight.html");
</body>
nav的样式和js文件可以放在assets目录下,在主页面的js文件中引入即可、
//引入nav样式 import "../../assets/scss/nav.scss"; //引入nav.js import "../../assets/js/nav.js";
另一个问题:
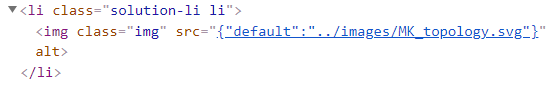
img标签的图片无法显示到页面上,src路径是带有default属性的对象,如下图:

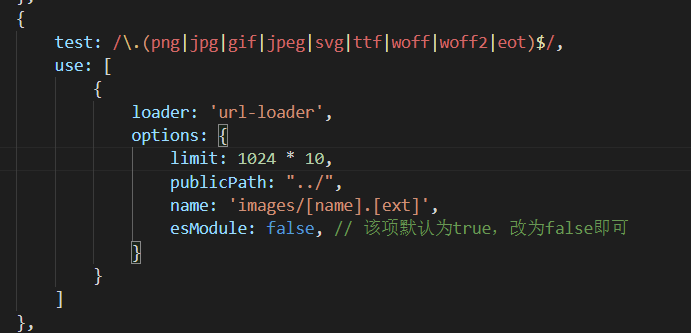
file-loader新版本默认使用了esModule语法,造成了引用图片文件时的方式和以前的版本不一样。
url-loader是基于file-loader的,所以使用url-loader打包图片也会出现相应问题,所以需要在webpack.config中将esModule默认的true,手动设置为false。