VUE
2023-05-13 11:19 火的天堂 阅读(33) 评论(0) 编辑 收藏 举报移动端适配方案
1、设置视口
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />

2、通过设置html的rem
首先视口已经设置了,每次刷新后,会恢复到全屏的时候,
通过JS获取到当前宽度,然后等分宽度(10等分、20等分)
var rem = document.documentElement.clientWidth / 10 document.documentElement.style.fontSize = rem + 'px'
1rem = 手机全屏的十分之一
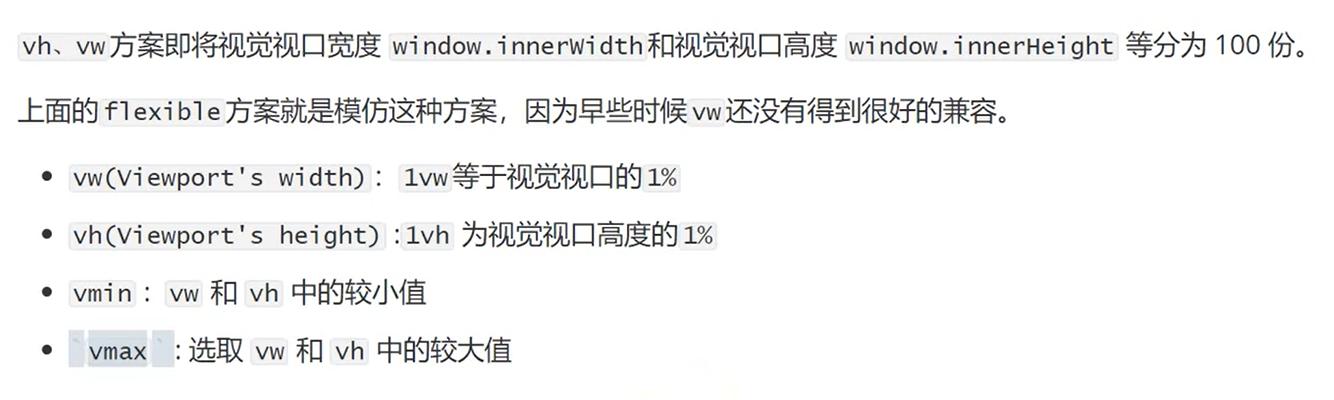
3、vw
可见宽度100等分vw

vue页面引入另一个页面
1、需要引入的另一个页面需设置name

2、在vue页面引入另一个页面,定义组件

并且在components里面添加

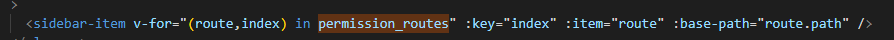
3、在vue页面使用另一个页面,因为components里面设置为StudentEditDialog,那么在使用的时候,可以命名为student-edit-dialog或studenteditdialog

mapGetters 钩子的一种用法
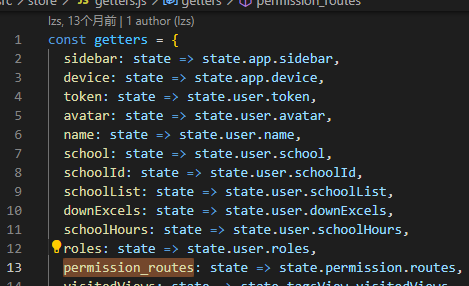
在store里面添加getter.js文件里面存放mapGetters 需要用到的getter

在需要使用的页面添加下列代码


在页面里面使用