html css 图片居中(水平居中和垂直居中),移动端图片预览
做网站的时候,经常会遇到因图片宽高比率不一致导致图片显示方式有问题。
1、在图片宽高未知的情况下,图片上下左右居中
我以前的博客文章有写过,就不再重复了。博客地址,效果预览地址(欢迎copy)
上面的虽然没问题,但是在图片列表里,图片上下左右不对齐,造成图片列表排版很难看,产品要求宽高定死,也就是下面的第二种方法。
2、在图片宽高未知的情况下,img标签 宽高固定显示(图片会变形)
因为第二种方法,宽高定死,导致图片变形了,反而不美。
产品说:我要图片不失真,又能铺满呈正方形排列,就像朋友圈里的图片,然后我打开朋友圈,看了朋友圈里的图片显示方式,然后有了下面的两种写法。
3.1、在图片宽高未知的情况下,img标签不固定,但父盒子固定,只显示图片中心部分,例如微信朋友圈列表的图片(flex布局方式)
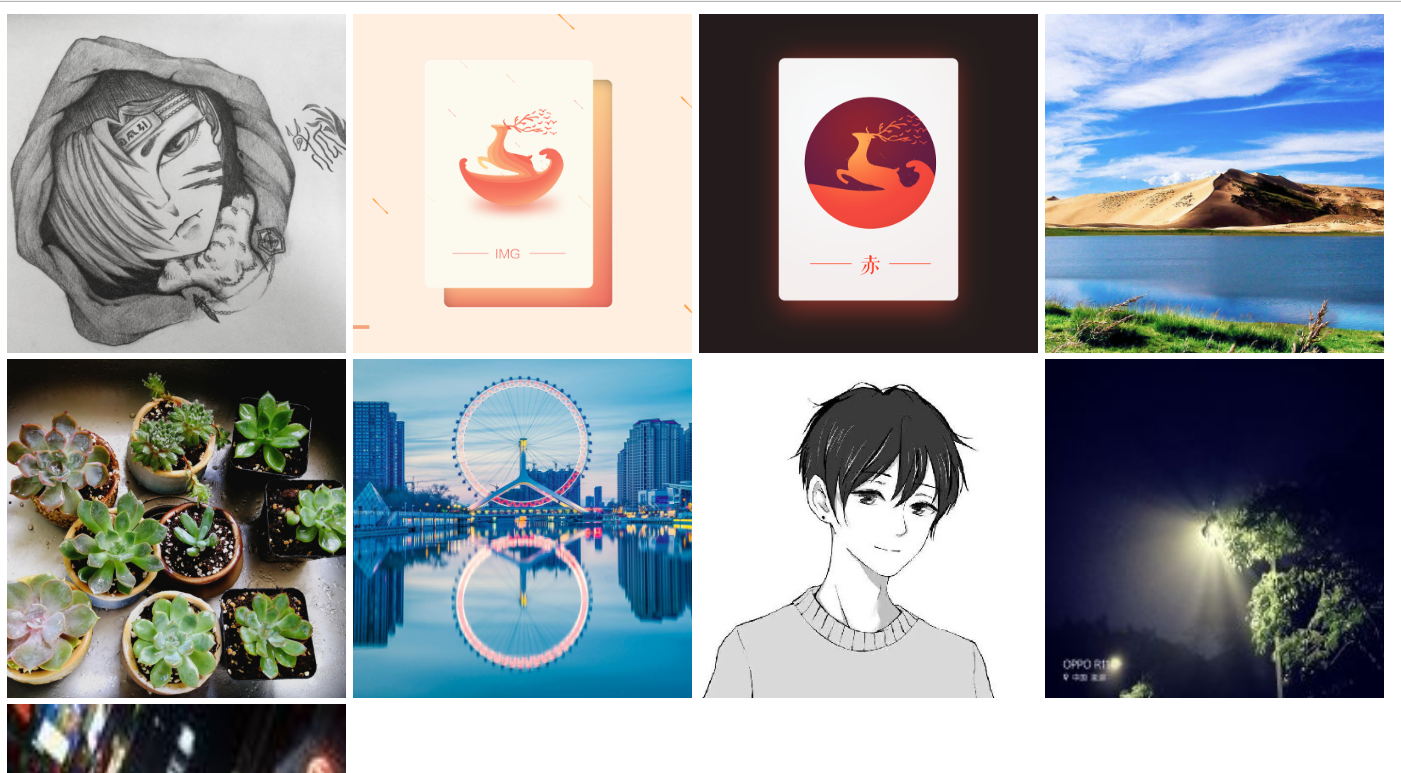
效果预览图

3.2、在图片宽高未知的情况下,img标签不固定,但父盒子固定,只显示图片中心部分,例如微信朋友圈列表的图片(页面结构简单粗暴 ie8兼容版本)(朋友交流得到的ie8以下兼容版本)
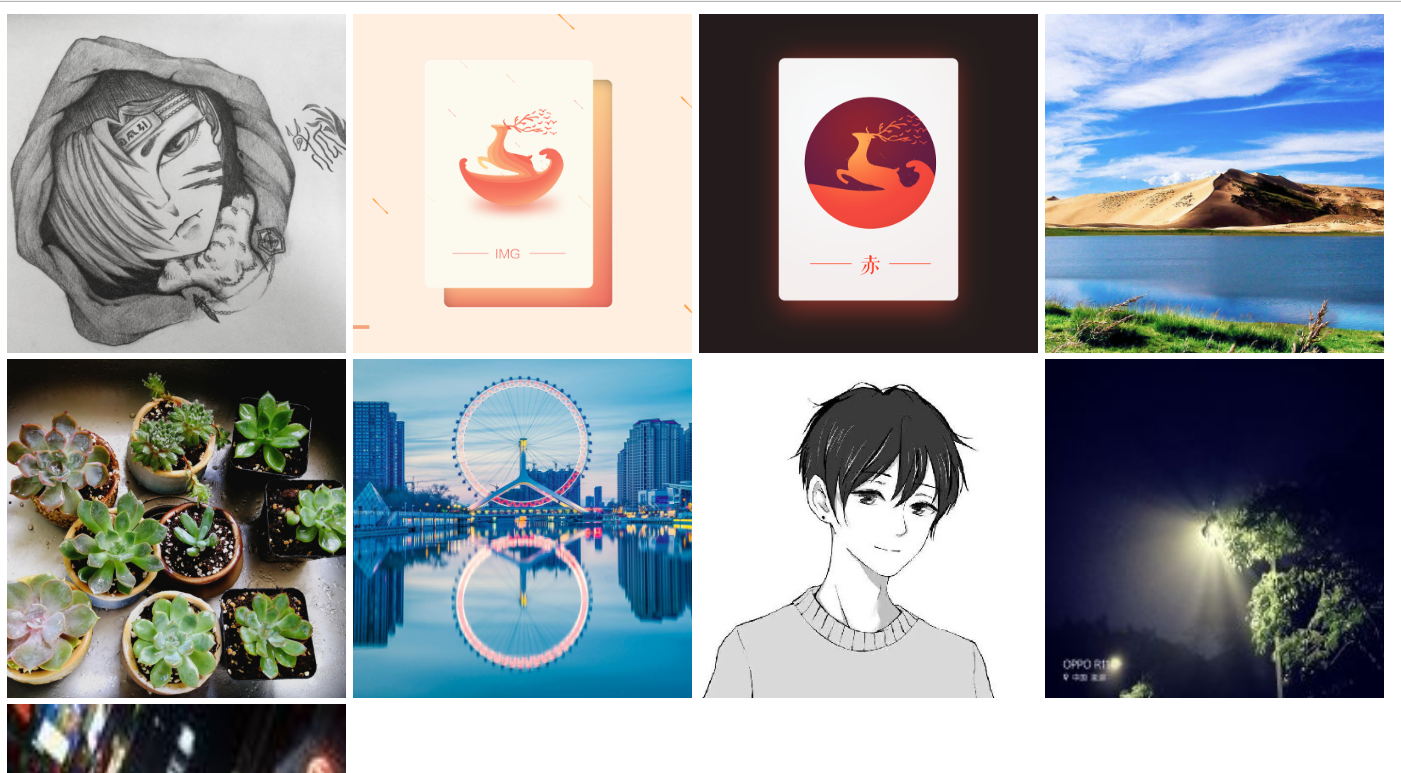
效果预览图

微信朋友圈的图片展现方式都有了,就顺便多分享一种图片预览功能吧。
4、移动端图片预览功能(图片预览功能来自 yanghuiLu大神分享的github项目 https://github.com/yanghuiLu/previewImage-mobile)
首先在这里先谢谢yanghuiLu大神分享的图片预览功能,我根据他分享的项目,做出了一点更改。



