jquery jsonp请求错误处理,用原生js处理

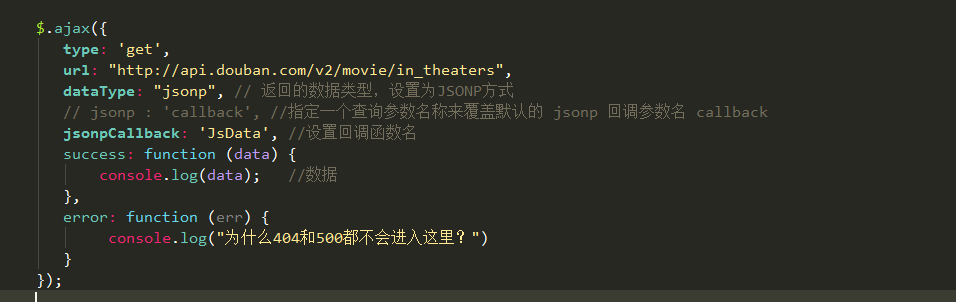
上面这个截图的代码,乍一看,没毛病,没写错。但是,它永远进不了error。
为什么?
我们仔细看看ajax方法的文档,在它error回调说明的最后有一句话:
Note: This handler is not called for cross-domain script and cross-domain JSONP requests. This is an Ajax Event.
这就说明在调用跨域的脚本及jsonp请求时,这个错误将不会被执行,并强调指出这个error是一个 Ajax Event.
其实,严格而讲jsonp不是ajax,ajax是通过XMLHttpRequest对象发送异步请求,而jsonp则是利用js标签天生具备的跨域能力来实现跨域资源访问。也就是说,虽然它的名字叫JSONP(JSON with Padding),但它底层是通过js标签实现的,它跟json以及普通异步请求关系都不大,jquery之所以把jsonp请求放到ajax方法里面,只是为了让api更方便调用而已。 (JSONP的详细描述可以查看WIKI,或者google)
那怎么做才能使JSONP的error回调被执行呢?
我很久之前用原生js写了一个万金油的方法。
也就是自己封装一个jsonp。jsonp封装原理,可点此查看。
具体封装代码,在下面

1 function getJsonp(url, params, callback,errorback) { 2 //随机的名称,是考虑浏览器缓存。 3 var name = "JSONP" + Math.random().toString().substring(2); 4 var strUrl = url + "?callback=" + name; 5 for(var key in params) { 6 strUrl += "&" + key + "=" + params[key]; 7 } 8 window[name] = function (data) { 9 callback(data); 10 } 11 var script = document.createElement("script"); 12 script.onerror = function (err) { 13 errorback && errorback(err) 14 } 15 script.src = strUrl; 16 document.body.appendChild(script); 17 document.body.removeChild(script); 18 } 19 20 //使用方法 21 getJsonp("http://api.douban.com/v2/movie/in_theaters", {}, function(data){ 22 console.log(data); 23 }, function(err){ 24 console.log("请求失败,失败原因:" + err) 25 }); 26 getJsonp("http://api.douban.com/v2/movie/in_theaters", {start:0, count:1}, function(data){ 27 console.log(data); 28 }, function(err){ 29 console.log("请求失败,失败原因:" + err) 30 });




