cookie,localstorage,sessionStorage的讲解,主要讲cookie
前段时间在cookie里有个小问题,然后引发了一场思考和追源。下面是我思考和追源的过程
1、chrome不支持本地静态js的cookie(参考来源:https://blog.csdn.net/nzyalj/article/details/53419745)
2、cookie存值,若过期时间设置为当前时间,这就是sessionCookie,也就是会话cookie,关闭了浏览器后,这个cookie就没了。
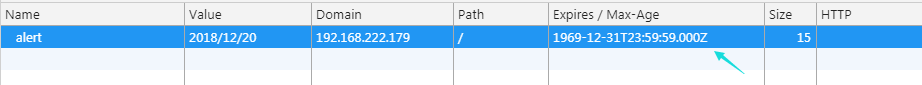
在chrome浏览器里,像下面这种的,当失效时间是1969-12-31T23:59:59.000Z时,就是sessionCookie,关闭了整个浏览器后就没有这个cookie了(不是单个页面)。
在无痕浏览下,可以用sessionCookie替代session。

3、cookie里 expires和max-age的区别 一个相对,一个绝对。 (参考来源:参考1 参考2)
max-age是HTTP/1.1出来的。max-age相对对的是文档的请求时间(Atime)
Expires是HTTP/1.0中的,设置expires的时候,要考虑服务器的相对文件的最后访问时间(Atime)或者修改时间(MTime)
直接通俗简单粗暴点:
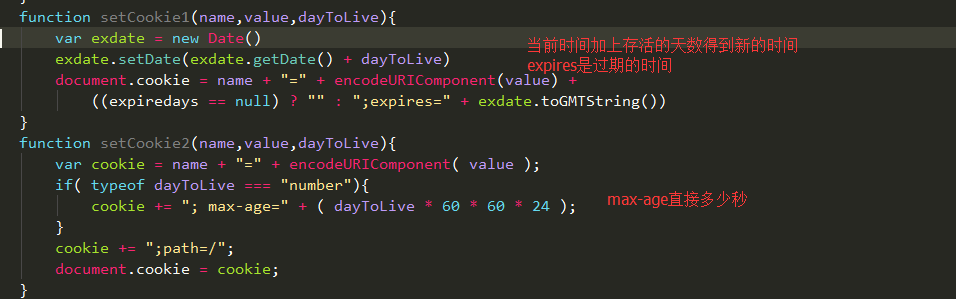
max-age是多少秒后失效,而,expires是设置时间过期,看下面截图例子更为简单明了
(不考虑服务器的什么Atime和Mtime了,硬要考虑的话,记住下面几句比较)。
1、max-age是高版本的,现在普遍都支持了。 expires是低版本的兼容,很多老项目都是expires。
2、expires有个致命的缺陷就是,要服务器和客户端的时间一致,不然会有不可控性的问题存在。

4、在比较expires和max-age区别的时候,发现Atime和Mtime这个专业术词不懂,然后又去问了前辈,然后又知道了协商缓存和强缓存。(参考来源:https://www.cnblogs.com/wonyun/p/5524617.html,我也不知道对理解cookie有没有用,讲的是http缓存的问题)
5、cookie和sessionStorage的机制 http://www.cnblogs.com/andy-zhou/p/5360107.html
6、因为浏览器的无痕浏览模式,会导致localStorage和sessionStorage的失效,所以,我一般不用这两个,以后也会很少用这两个。
7、万金油cookie代码(建议使用3,毕竟jQuery出品。)
7.1 max-age形式的封装

1 function getCookie(){ 2 var cookie = {}; 3 var all = document.cookie; 4 if( all == "" ){ 5 return null; 6 } 7 var list = all.split(";"); 8 for( var i = 0; i < list.length; i++ ){ 9 var cok = list[i]; 10 var p = cok.indexOf("="); 11 var name = cok.substring( 0,p ).trim(); 12 var value = cok.substring(p+1); 13 value = decodeURIComponent( value ); 14 cookie[ name ] = value; 15 } 16 return cookie; 17 } 18 function setCookie(name,value,dayToLive){ 19 var cookie = name + "=" + encodeURIComponent( value ); 20 if( typeof dayToLive === "number"){ 21 cookie += "; max-age=" + ( dayToLive * 60 * 60 * 24 ); 22 } 23 cookie += ";path=/"; 24 document.cookie = cookie; 25 } 26 function deleteCookie( name ){ 27 var domain = location.host; 28 var cookie = name + "=" + ";max-age=0;path=/"; 29 document.cookie = cookie; 30 var cookie = name + "=" + ";max-age=0;path=/;domain=."+domain; //去除qq登录后,token里的domain前的地址有一个点 31 document.cookie = cookie; 32 }
7.2 expire形式的封装

1 function setCookie(c_name, value, expiredays) { 2 expiredays = expiredays ? expiredays : 30; 3 var exdate = new Date() 4 exdate.setDate(exdate.getDate() + expiredays) 5 document.cookie = c_name + "=" + escape(value) + 6 ((expiredays == null) ? "" : ";expires=" + exdate.toGMTString()) 7 } 8 9 function getCookie(name2) { 10 var cookie = {}; 11 var all = document.cookie; 12 if (all == "") { 13 return {}; 14 } 15 var list = all.split(";"); 16 for (var i = 0; i < list.length; i++) { 17 var cok = list[i]; 18 var p = cok.indexOf("="); 19 var name = cok.substring(0, p).trim(); 20 var value = cok.substring(p + 1); 21 value = decodeURIComponent(value); 22 cookie[name] = value; 23 } 24 return cookie[name2]; 25 }
7.3 expire形式的jq封装的cookie插件(从jq.cookie里扒的)

1 function cookIe(name, value, options){ 2 if (typeof value != 'undefined') { // name and value given, set cookie 3 options = options || {}; 4 if (value === null) { 5 value = ''; 6 options.expires = -1; 7 } 8 var expires = ''; 9 if (options.expires && (typeof options.expires == 'number' || options.expires.toUTCString)) { 10 var date; 11 if (typeof options.expires == 'number') { 12 date = new Date(); 13 date.setTime(date.getTime() + (options.expires * 24 * 60 * 60 * 1000)); 14 } else { 15 date = options.expires; 16 } 17 expires = '; expires=' + date.toUTCString(); // use expires attribute, max-age is not supported by IE 18 } 19 var path = options.path ? '; path=' + options.path : ''; 20 var domain = options.domain ? '; domain=' + options.domain : ''; 21 var secure = options.secure ? '; secure' : ''; 22 document.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join(''); 23 } else { // only name given, get cookie 24 var cookieValue = null; 25 if (document.cookie && document.cookie != '') { 26 var cookies = document.cookie.split(';'); 27 for (var i = 0; i < cookies.length; i++) { 28 var cookie = cookies[i]?cookies[i].trim():cookies[i]; 29 // Does this cookie string begin with the name we want? 30 if (cookie.substring(0, name.length + 1) == (name + '=')) { 31 cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); 32 break; 33 } 34 } 35 } 36 return cookieValue; 37 } 38 } 39 40 41 42 43 //使用方式 44 cookIe("name","like",{expires:1}); // 缓存一天 45 cookIe("name","like",{expires:0}); //sessionCookie





