Webpack 4 学习01(基础配置)
一、安装配置
-
【前提】安装
node.js环境【官网下载】https://nodejs.org/zh-cn/
安装教程不赘述 -
创建项目文件夹
例如创建如下文件夹
webpack_demo1
-
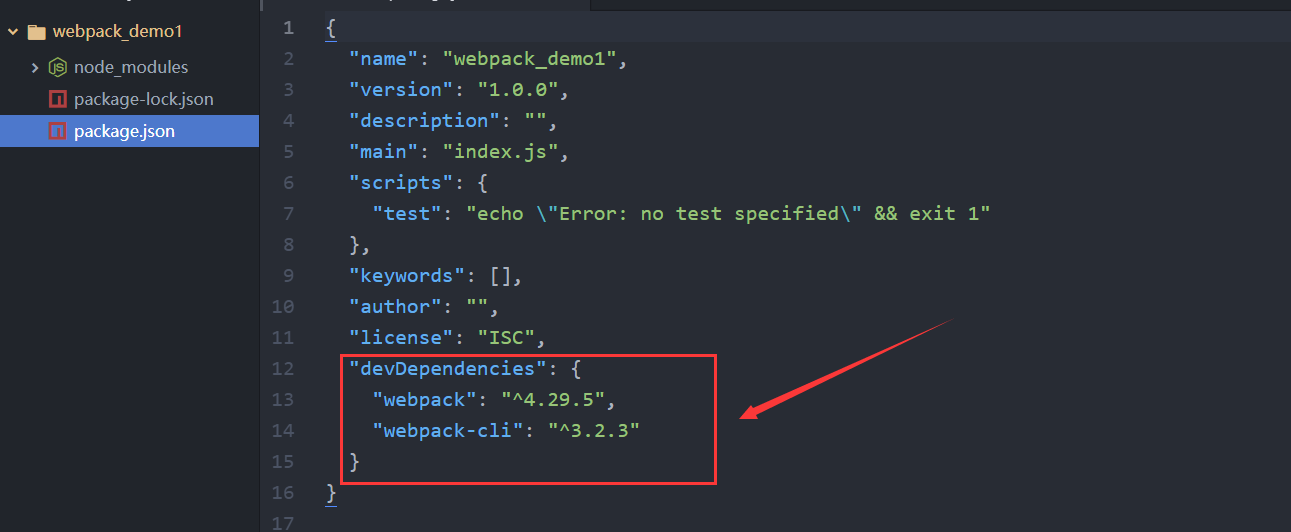
创建配置项
npm init -y生成一个
package.json文件 如下图
-
全局安装
webpack(不推荐,进行下一步操作)npm install webpack -g -
局部安装
webpack(推荐)npm install webpack --save-dev- 另外,
webpack 4要求安装包
npm install webpack-cli --save-dev一起安装
npm install webpack webpack-cli --save-dev以下表示安装成功

- 另外,
-
创建入口文件
./src/index.js
任意编写
index.js文件内容用于测试 -
配置生产和开发模式
打开
package.json文件添加如下脚本"scripts": { "dev": "webpack --mode development", "build": "webpack --mode production" }
-
现在运行:
npm run dev生成
dist/main.js,其中main.js没有压缩npm run dev表示开发模式
npm run build此时的
main.js被压缩 ,这便是生产模式
-
接下来看看打包的js文件是否能够使用
- 创建
index.html引入打包好的main.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./main.js" charset="utf-8"></script> </head> <body> </body> </html>
-
打开浏览器调试

- 创建
输出结果表示打包成功,大功告成 !!!
鲜花会生锈,盐巴会腐烂


 浙公网安备 33010602011771号
浙公网安备 33010602011771号